一 . 使用 {} 和 () 的情况
1.ReactNative中,使用表达式的时候需要用{}包住
style={styles.mainStyle}
2.ReactNative中,在字符串中使用变量的时候,需要用{}包住
var str = 'hello'
<Text>{str}</Text>3.ReactNative中,对象,字典需要用{}包住
<View style={{flex:1}}></View>
1.创建组件<View></View>,必须要用()包住
render(){
return (
<View style={styles.mainStyle}>
</View>
)
}
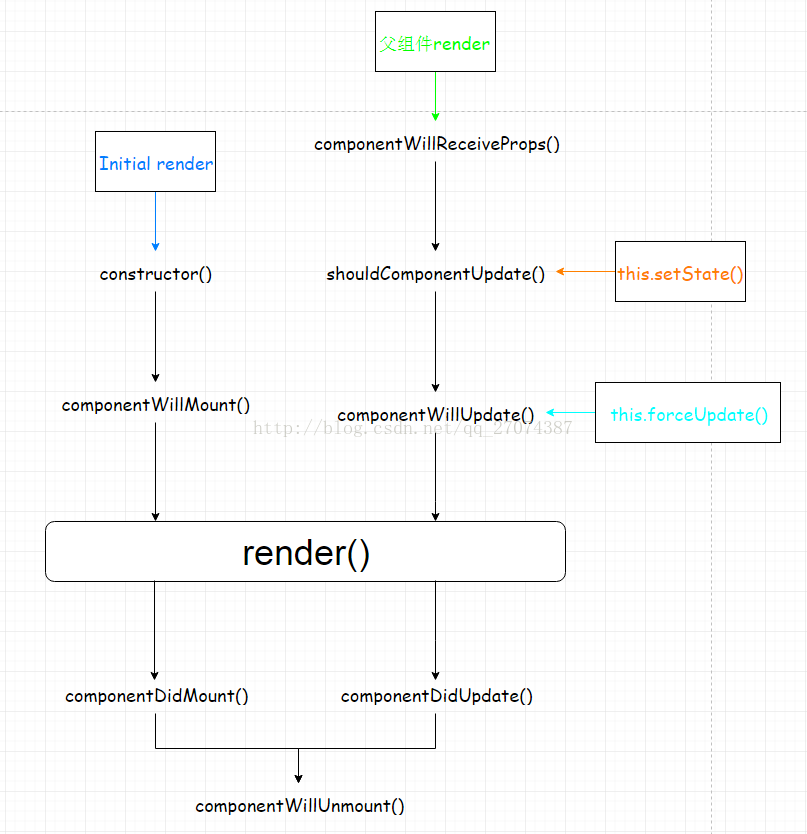
二.component 的生命周期
可以详见 : http://blog.csdn.net/ElinaVampire/article/details/51813677
三. 项目结构介绍
可以详见 : http://www.jianshu.com/p/504a26d094b2
四. padding 和 marging 的使用区别
1.设置组件与组件之间的间距 (想设置自己在父控件的位置的时候使用)
第一个组件比较特殊,参照父组件,与父控件之间的间距。
其他组件间距,相对于上一个组件
2.设置子控件与当前控件的位置(想设置自己的子控件相对自己的位置的时候使用)
五. padding 和 marging 的使用区别
justifyContent : 主轴的布局方式 alignItems : 侧轴的布局方式 alignSelf : 自己在侧轴承的布局方式
六. 各种传值
可以详见 : http://www.jianshu.com/p/ec976cdd5b18
七. 设置PropTypes 提示
http://www.jianshu.com/p/73bb6f75ed31