一、介绍
ScrollView是一个通用的可滚动的容器,其中放入多个组件和视图,而且这些组件并不需要是同类型的。
ScrollView不仅可以垂直滚动,还能水平滚动(通过horizontal属性来设置)。
ScrollView适合用来显示数量不多的滚动元素。放置在ScollView中的所有组件都会被渲染,即使在屏幕外。
ListView组件如适合用来显示较长的滚动列表二、举例
下面的示例代码创建了一个垂直滚动的ScrollView,其中还混杂了图片和文字组件。
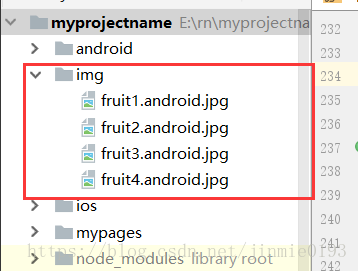
1.在工程根目录下新建文件下img,并放入四张图片
2.导入组件
import React, { Component } from 'react';
import{ AppRegistry, ScrollView, Image, Text, View } from 'react-native'3.核心代码
里面放了四组相同风格的组件
export default class myprojectname extends Component{
render() {
// ScrollView适合用来显示数量不多的滚动元素。放置在ScollView中的所有组件都会被渲染,即使在屏幕外。
// ListView组件如适合用来显示较长的滚动列表
return(
<ScrollView>
<Text style={{fontSize:43}}>滚动视图 ScrollView</Text>
<Image source={require('./img/fruit1.jpg')} />
<Image source={require('./img/fruit2.jpg')} />
<Image source={require('./img/fruit3.jpg')} />
<Image source={require('./img/fruit4.android.jpg')} />
<Text style={{fontSize:42}}>If you like</Text>
<Image source={require('./img/fruit1.jpg')} />
<Image source={require('./img/fruit2.jpg')} />
<Image source={require('./img/fruit3.jpg')} />
<Image source={require('./img/fruit4.android.jpg')} />
<Text style={{fontSize:42}}>Scrolling down</Text>
<Image source={require('./img/fruit1.jpg')} />
<Image source={require('./img/fruit2.jpg')} />
<Image source={require('./img/fruit3.jpg')} />
<Image source={require('./img/fruit4.android.jpg')} />
<Text style={{fontSize:42}}>What's the best</Text>
<Image source={require('./img/fruit1.jpg')} />
<Image source={require('./img/fruit2.jpg')} />
<Image source={require('./img/fruit3.jpg')} />
<Image source={require('./img/fruit4.android.jpg')} />
<Text style={{fontSize:42}}>Framework around?</Text>
<Image source={require('./img/fruit1.jpg')} />
<Image source={require('./img/fruit2.jpg')} />
<Image source={require('./img/fruit3.jpg')} />
<Image source={require('./img/fruit4.android.jpg')} />
<Text style={{fontSize:42}}>React Native</Text>
</ScrollView>
);
}
}4.效果