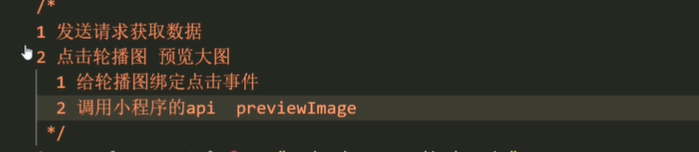
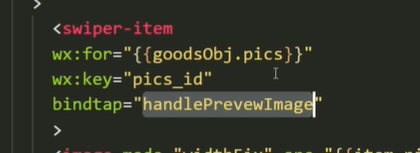
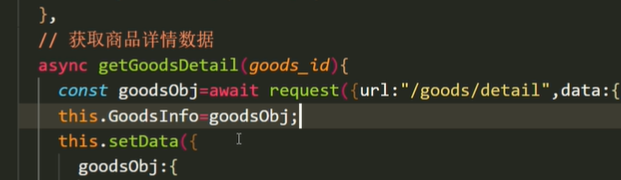
微信小程序的图片如何放大浏览
猜你喜欢
转载自blog.csdn.net/szuwaterbrother/article/details/105423074
今日推荐
周排行