版权声明:https://blog.csdn.net/qq_37949737?assign_skin=skin-ink https://blog.csdn.net/qq_37949737/article/details/90031821
点击图片放大进行预览,小程序官方给我们提供了一个非常简单的API
wx.previewImage({})参数共有5个,主要使用的2个,参数如下:
| urls | Array.<string> | 是 | 需要预览的图片链接列表。2.2.3 起支持云文件ID。 | |
| current | string | urls 的第一张 | 否 | 当前显示图片的链接 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 |
如果只是一张图片进行预览的话就需要



如果是一组图片进行预览的
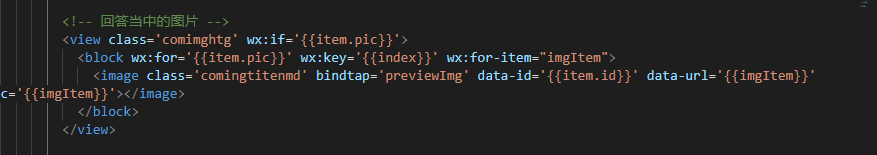
html

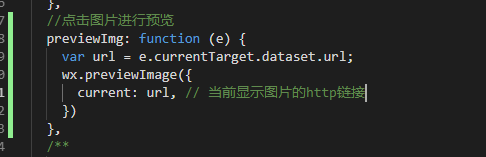
js

里面的for循环是为了找出点击预览的是回答列表当中的哪一组数组图片
以上就是微信小程序预览图片,放大,缩放和查看更多啦!希望对你能有帮助!