微信小程序,原理其实就是获取当前轮播的id ,并将其放大(active样式中可见),就是swiperIndex == index ? ‘active’ : ‘’,但看到效果很明显,以及图图片阴影处理。

js
/**
* 页面的初始数据
*/
data: {
swiperImgUrls: [
'https://img03.sogoucdn.com/app/a/100520093/9243fbcd523532c7-65a10dc900adf004-16cb2e34a14409c94f53ee8772786500.jpg',
'https://img04.sogoucdn.com/app/a/100520093/3c28af542f2d49f7-da1566425074a021-4dd500a08535394bc4c64c68f672a2d6.jpg',
'https://img03.sogoucdn.com/app/a/100520093/3c28af542f2d49f7-da1566425074a021-49652b4db4e26f742bdf91d5ddf65e2f.jpg'
],
swiperIndex: 0
},
/**
* 轮播滑动时,获取当前的轮播id
*/
swiperChange(e) {
const that = this;
that.setData({
swiperIndex: e.detail.current,
})
},
wxml
<swiper class='swiper-block' autoplay='true' circular='true' previous-margin='90rpx' next-margin='90rpx' current='0' bindchange='swiperChange'>
<block wx:key='img' wx:for='{{swiperImgUrls}}'>
<swiper-item class='swiper-item'>
<image mode='aspectFill' src='{{item}}' class='slide-image {{swiperIndex == index ? "active" : ""}}' />
</swiper-item>
</block>
</swiper>
wxss
.swiper-block {
height: 300rpx;
width: 100%;
}
.swiper-item {
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
overflow: unset;
}
.slide-image {
height: 250rpx;
width: 520rpx;
border-radius: 9rpx;
box-shadow: 0px 0px 30rpx rgba(0, 0, 0, 0.2);
margin: 0rpx 30rpx;
z-index: 1;
}
.active {
transform: scale(1.14);
transition: all 0.2s ease-in 0s;
z-index: 20;
}
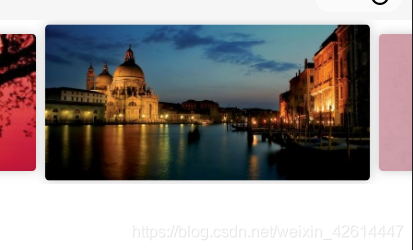
效果

转载请注明出处!