angular项目需要用的ts。
ts中就有枚举。
当我们想在html中使用枚举的时候。
如何实现呢?
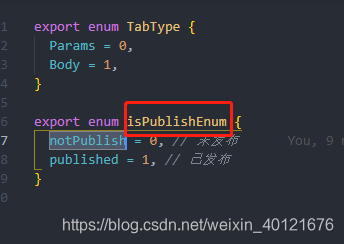
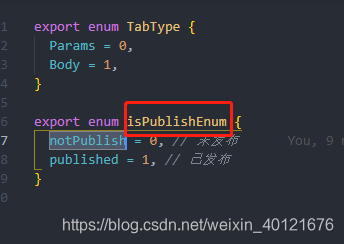
首先我们要先维护一个枚举.ts的文件:

图片中红框为例子,我想在html中使用它。
首先需要在对应的ts文件引入他

看图,上差异就是一个是 = ,其他赋值都是:
这时候在html中可以正常使用了
需要注意的是:在ts中一定是等号!!
另外一种解决方式,就是直接在当前组件的ts文件中维护你的枚举,但是不利于多个组件公用一个枚举哈。
angular项目需要用的ts。
ts中就有枚举。
当我们想在html中使用枚举的时候。
如何实现呢?
首先我们要先维护一个枚举.ts的文件:

图片中红框为例子,我想在html中使用它。
首先需要在对应的ts文件引入他

看图,上差异就是一个是 = ,其他赋值都是:
这时候在html中可以正常使用了
需要注意的是:在ts中一定是等号!!
另外一种解决方式,就是直接在当前组件的ts文件中维护你的枚举,但是不利于多个组件公用一个枚举哈。