1、安装nodejs。
注意:在cmd命令中,使用node -v 和 npm-v 查看node版本必须在6.9.X以上, npm在3.x.x以上
2、安装Angular CLI 脚手架工具
npm install -g @angular/cli
如果安装失败,请安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g @angular/cli
3、新建一个项目
ng new 项目名称 创建一个项目
ng new angular-demo
4、进入项目 安装依赖
cnpm install
5、 启动项目查看一下,是否可以启动起来
6、安装primeNg的组件库和css样式
注意: 如果安装失败使用cnpm
npm install primeng --save
npm install primeicons --save
7、在 项目中package.json文件添加组件版本信息
"primeng": "^6.0.0",
"primeicons": "^1.0.0-beta.9"
8、在项目中angular-cli.json文件中引入组件的css文件
"node_modules/primeicons/primeicons.css",
"node_modules/primeng/resources/themes/nova-light/theme.css",
"node_modules/primeng/resources/primeng.min.css",
注意: 虽然官网上没有加../ 但是我没有加就报错了,大家可以试一下。如果不报错可以不加
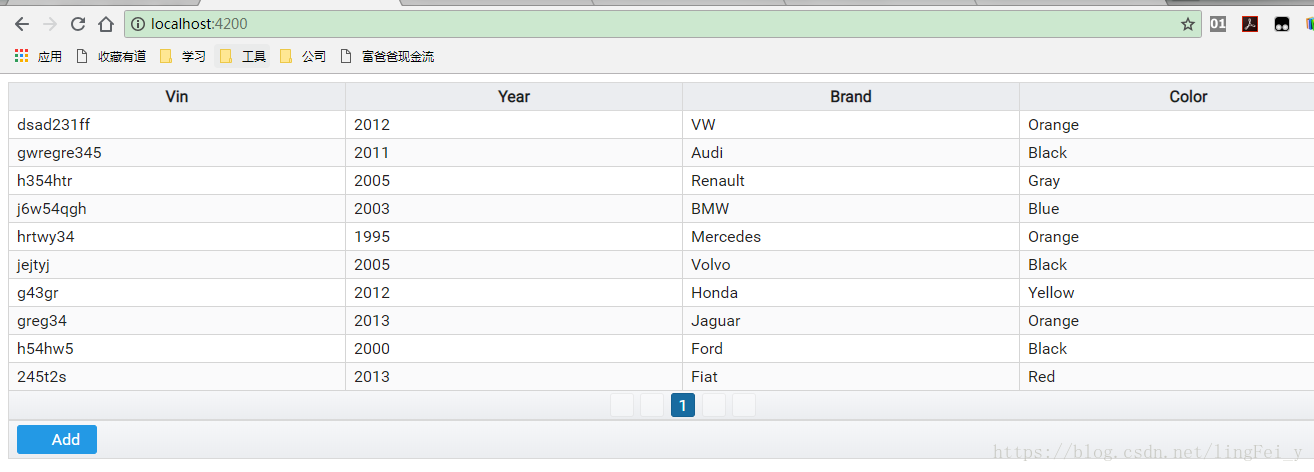
最后可以在组件库引入组件测试一下