一、示例:

1.1:通过登录界面登录百度流程:
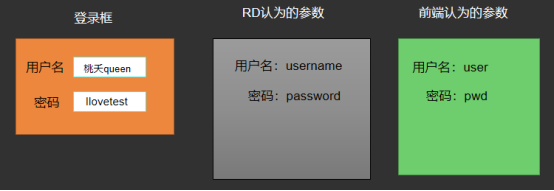
如上图:我们在界面的登陆框输入正确的用户名和密码,点击登录,登录成功。
1.2:程序内部流程:
(1)前端发送请求到服务端,
(2)服务端收到请求去数据库查数据,发现有这个帐号,密码也正确
(3)服务端返回给前端登录成功,以及该帐号下的数据
(4)前端解析数据,进入登录成功界面,展现该帐户的内容
1.3:开发过程可能出现的问题:
如若上描述,服务端收到前端请求的时候,要解析出用户名和密码。
那么问题来了:
如上图,前端美眉认为:用户名这个参数要用user指代,密码这个参数要用pwd指代。
如上图,RD小哥哥认为:用户名这个参数要用username指代,密码这个参数要用password指代。
然后:前端传请求带参数user=桃夭queen、pwd=Ilovetest;后端收到请求要提取username和password这两个参数的值,发现没有这两个字段,直接返回错误。
再然后:RD小哥哥跑去找前端美眉,你没给我传参数。然后balabala。。。。
最终:两个人确定参数名称,按规则进行参数传递。OMG,接口终于可以跑通了。
这还只是一个参数,实际上每个接口都会有很多参数。这就会出现前端美眉和RD小哥哥不停的跑来跑去进行交流。而且他们两个人定义好了,其它同学在调用这个接口的时候理解又不一致,我们测试的时候也要找不同的RD去问各种参数情况,这沟通成本太太太高了。
综上所述:要有一个统一的接口文档,来指定参数名称、参数类型、参数取值范围、参数含义等等。
二、接口文档的作用:
1、项目开发过程中:前后端RD要有一个统一的文档进行沟通交流
2、项目维护中:可以随时查看、维护。
项目上线了,我新增了一个功能,要调用这个接口或修改这个接口,这个时候就可以查看接口文档明确接口情况。
3、项目人员变更:方便后期人员查看、维护。
(1)项目A是桃夭queen负责测试的,一个星期后这一期测试完成,桃夭queen被调去负责其它项目了。调来了猪猪同学负责这个项目,接口功能变更需要测试。猪猪的心理:“天啊,文档也没有,记录也没有,啥也没有,啥也不知道,我在哪里,我在干嘛”。要重新找RD明确接口情况,时间和沟通成本超高。
(2)RD小熊负责开发项目A,一年后离职啦。RD小马入职负责这个项目。新增需求,开发的过程中小马“这块也没有文档,看代码这个接口没有地方调用,冗余了,我优化下,把它干掉吧。”小马勤奋一下然后悲剧啦。。。。程序功能不可用啦。这风险超级大啊。
4、作为接口测试的依据。
没有接口文档,不知道怎么拼接URL,不知道怎么确定参数,没有办法进行测试。
三、接口文档组成
1、接口说明:接口干嘛的,要是先什么功能
2、接口url:发请求、拼参数要用
3、请求方法:get/post
4、请求参数:参数名称、类型、长度、是否必填、参数说明等
5、返回值:格式,参数名称、类型、长度、是否为空、参数说明等
6、错误码:针对不同的错误情况,要有对应的错误码和提示文案。
四、接口文档举例
1、接口地址:http://v.juhe.cn/toutiao/index
2、返回格式:json
3、请求方式:get/post均可
4、请求示例:http://v.juhe.cn/toutiao/index?type=top&key=APPKEY
5、接口备注:返回头条,社会,国内,娱乐,体育,军事,科技,财经,时尚等新闻信息
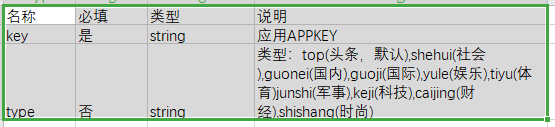
6、请求参数说明:

7、返回参数说明:
{
“reason”: “成功的返回”,
“result”: {
“stat”: “1”,
“data”: [
{
“uniquekey”: “6c4caa0c3ba6e05e2a272892af43c00e”,
“title”: “杨幂的发际线再也回不去了么?网友吐槽像半秃”,
“date”: “2017-01-05 11:03”,
“category”: “yule”,
“author_name”: “腾讯娱乐”,
“url”: “http://mini.eastday.com/mobile/170105110355287.html?qid=juheshuju”,
“thumbnail_pic_s”: “http://03.imgmini.eastday.com/mobile/20170105/20170105110355_
806f4ed3fe71d04fa452783d6736a02b_1_mwpm_03200403.jpeg”,
“thumbnail_pic_s02”: “http://03.imgmini.eastday.com/mobile/20170105/20170105110355_
806f4ed3fe71d04fa452783d6736a02b_2_mwpm_03200403.jpeg”,
“thumbnail_pic_s03”: “http://03.imgmini.eastday.com/mobile/20170105/20170105110355_
806f4ed3fe71d04fa452783d6736a02b_3_mwpm_03200403.jpeg”
},
…]}}
8、错误码:

作 者:桃夭queen
公众号:桃夭queen
微 信:feifei286761
版权说明:欢迎转载,但必须注明出处
