文章目录
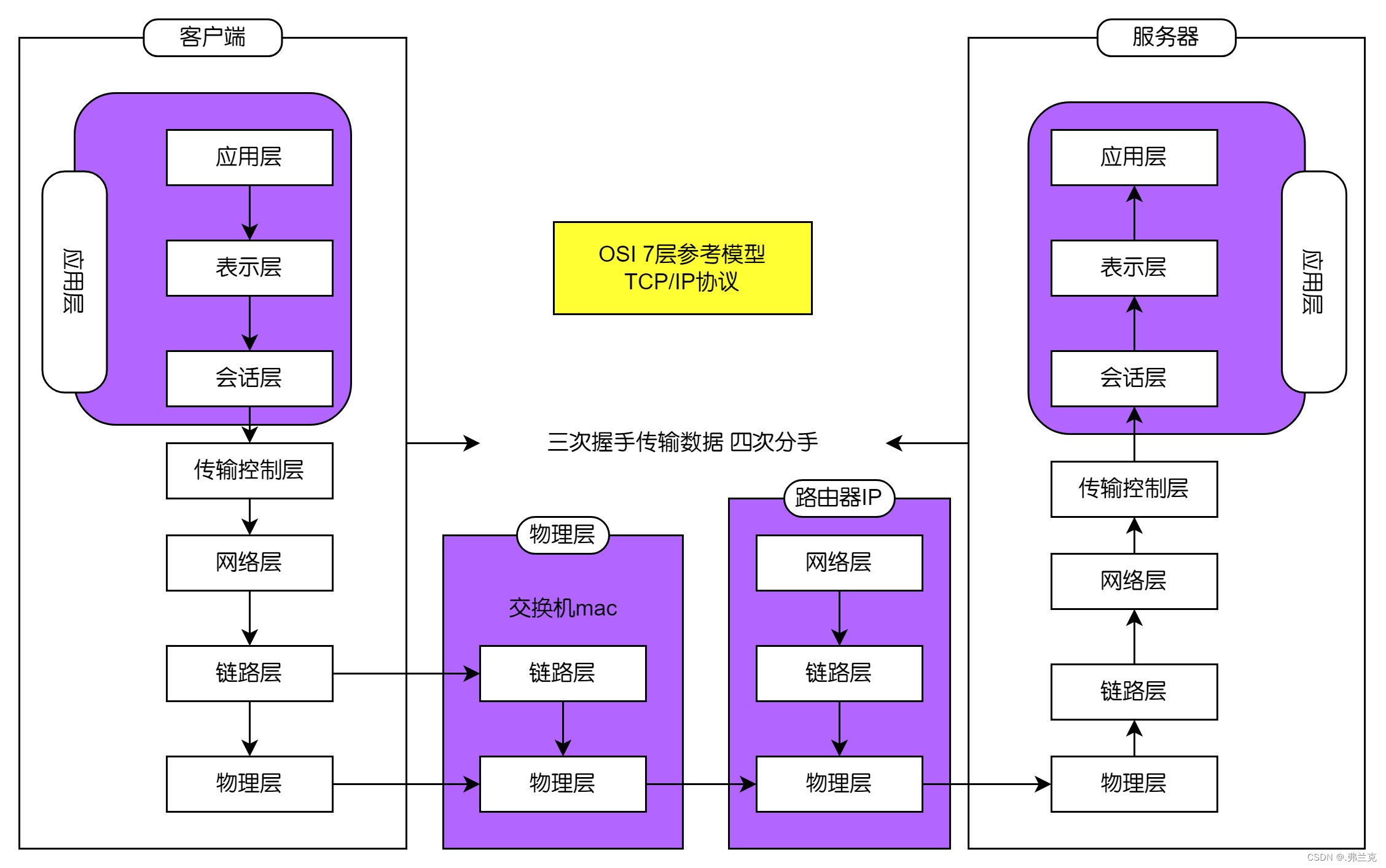
一丶 Tcp/IP 协议
一个HTTP请求流程
输入网址回车后,浏览器会将域名解析出来,浏览器会去查看你的浏览器是否有该域名对应的DNS缓存,有的话,可以拿到服务端的地址,没有的话,会去看你本地的host文件是否配置,没有配置则发起DNS请求来获取你对应的服务器iP地址
应用层会构造一个DNS请求报文,应用层会调用传输层的一个接口,调用UDP进行传输
网络层会将UDP请求报文添加一个IP的请求头,网络层会将其数据交给链路层

应用层:DNS,HTTP,SSH,SMTP,FTP
传输控制层:Tcp协议,UDP协议
网络层:ipv4,ipv6,arp,icmp
数据链路层:以太网,无线LAN
物理层:光纤,双绞线电缆.无线设备
TCP协议 是面向连接的 可靠的传输控制协议,TCP的三次握手和四次挥手
二丶 接口概念
1.什么是接口(API)
接口:接口是为了提供一种服务
所有的接口统称为API,接口分为内部接口和外部接口
内部接口:开发人员自己开发的对自身系统提供的接口
外部接口:开发系统调用外部的其他的接口(高德地图API接口,天气的接口)
2.软件为什么需要接口
接口可以使外部来修改内部的数据
3.怎么做接口测试
一般项目的前后端进度不同,则需要提前将开发出的接口进行测试
基于安全考虑,前端的验证很容易绕过,直接请求接口,特别是:身份证信息,银行卡,金钱交易
接口的本质:就是测试接口是否能正常的交互,权限控制及异常场景
三丶 接口协议
1.webservice协议
接口地址:
http:// ....... ?wsdlrestful规则:get获取数据,post提交数据,put修改数据,delect删除数据
以前对数据的增删改查都是由四个地址进行操作.
http://192.168.25.2:8080/adduser
http://192.168.25.2:8080/delectuser
http://192.168.25.2:8080/putuser
http://192.168.25.2:8080/postuser而现在只用一个网址
http://192.168.25.2:8080/user使用get,post,put,delect请求来进行增删改查
2.dubbo协议
接口地址
dubbo://适用于少量数据的传输,大并发
3.http协议
超文本传输协议(HTTP):一种无状态的,以请求/应答方式运行的协议,它使用可拓展的语义和自描述消息格式.
http协议: 接口地址http:// 80,端口是80,https=http+ssl安全传输协议,端口是443
响应:1XX响应的信息,2XX响应成功,3XX重定向,4XX客户端错误(不传值跳转网页),5XX服务器错误
四丶 接口返回的数据格式
1. json格式(主流)
Json是一种轻量级的数据交换格式。它基于JAVAScript的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。 在js语言中,一切都是对象,因此任何支持的类型都可以通过json来表示
json由**两种特殊类型(数组,对象)和四种基本类型(string.int,boolean、NULL值)**构成v
数组它也可以像对象那样使用键值对,但还是索引使用得多。值的类型可以是任意类型。举例:{“firstName”: “Brett”, “lastName”: “McLaughlin”}。
对象键名可以使用整数和字符串来表示。值的类型可以是任意类型。举例:people:[{“firstName”: “Brett”,“lastName”:“McLaughlin”},{“firstName”:“Jason”,“lastName”:“Hunter”}]
优点
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率
b. json由两种数据结构组成(可以相互嵌套),MAP对象,键值对,{key:value,key:value}和 数组:[value1,value2,value3]
c. 在线校验json结构的网站 http://www.bejson.com
格式: {error_code:0,msg:"提现成功",data:[]}
error_code(自定义名字):错误码,0代表成功
msg:对错误码的中文说明
data:真正返回的数据
2.html格式
<html>
<title></title>
<body>
<error_code>0</error_code>
</body>
</html>
3.xml格式
<?xml?version="1.0" encoding="utf-8">
<error_code>0</error_code>
...........
</xml>
五丶 头字段
HTTP头字段是key-value的形式,key和value之间用":"分隔,最后用crlf换行表示字段结束.
前后端分离则将传输数据类型为 Content-type: application/json,这里的key就是Content-kype.value值就是application/json
头字段规则
- 字段名不区分大小写,字段名里不允许出现空格,可以使用连字符
-,但不能使用下划线_(有的浏览器不能解析下划线) - 字段名后面紧跟
:字段原则上不能重复.除非set-cookie
常用头字段
http协议中有很多头字段
请求字段:请求头中的头字段,如Host,Referer
响应字段:响应头中的头字段,如server,Date
通用字段:在请求头和响应头都可以出现,如Content-type,connection
六丶请求报文
HTTP协议的请求报文由四大部分组成
-
请求行:描述请求或响应的基本信息
GET /index.html HTTP/1.1HTTP/1.1 200 ok -
请求头:使用Key-value形式更详细的说明报文
Connection: keep-alive -
空格
-
消息正文:实际传输的数据,它不一定是纯文本,可以是图片,视频,二进制数据
<html>语句</html>请求头报文格式:
method 空格 url version 换行method(请求方法):如`get/head/put/post`,表示对资源的操作 URL(请求目标):通常是一个URl,标记了请求方法要操作的资源 version(版本号):表示报文使用的HTTP协议版本
七丶响应报文
HTTP协议的响应报文由四大部分组成
-
响应行:描述请求或响应的基本信息
GET /index.html HTTP/1.1HTTP/1.1 200 ok -
响应头:使用Key-value形式更详细的说明报文
Connection: keep-alive -
空格
-
消息正文:实际传输的数据,它不一定是纯文本,可以是图片,视频,二进制数据
<html>语句</html>响应行报文格式:
version 空格 statuscode 空格 reason 换行version(版本号):表示报文使用的HTTP协议 statuscode(版本状态码):三位数字,表示处理的结果
八丶HTTP的 Post编码格式
HTTP是以ASCll码来传输的,建立在TCP/IP协议上,HTTP请求/响应包括请求行,请求头,空格,消息正文
application/x-www-form-urlencoded; charset=UTF-8而请求头的Content-Type属性告诉服务器,浏览器发送的消息正文是通过什么方式进行编码的,服务器就会得知用什么方式进行解析,而POST方法有四种编码格式
1. application/x-www-form-urlencoded
post请求的编码格式若不指定,就是这个,只能传key=value值
2. multipart/form-data
(键值对型数据):通常是用在客户端向服务端传送大文件数据,如:图片或者文件。也可以传key=value
3. application/json
(Json 类型数据):用的超级多,也非常的方便。
4. text/xml
(xml)
4.注意
- JSON 格式支持比键值对复杂得多的结构化数据,而且还支持其他数据但是如果在这种格式下用到key—value形式,接收方就接收不到value,因为消息正文没有application/json形式的处理来源于
https://blog.csdn.net/do_finsh/article/details/72886000
九丶fridder抓包
将该接口链接的文档下载下来

请求部分
//请求行
POST https://event.csdn.net/logstores/csdn-pc-tracking-page-exposure/track HTTP/1.1
// 请求方式是post,请求地址是https://event.csdn.net/logstores/csdn-pc-tracking-page-exposure/track,协议HTTP/1.1
//请求头
Host: event.csdn.net(请求的地址)
Connection: keep-alive(保持活跃)
Content-Length: 1116 (发送给服务器内容的长度)
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="102", "Google Chrome";v="102"
x-log-apiversion: 0.6.0
sec-ch-ua-mobile: ?0
cookie:eyJfX3NvdXJjZV9fIjoiY3NkbiIsIl9fbG9nc19fIjpbeyJjaWQiOiIxMF8zNTUwNjExOTU2MC0xNjAyMjA2ODMyNjMwLTQyMDgyMiIsInNpZCI6IjEwXzE2NTQ5MzcwMjQ2OTIuNDEyNDY3IiwicGlkIjoicGFzc3BvcnQiLCJ1aWQiOiIiLCJkaWQiOiIxMF8zNTUwNjExOTU2MC0xNjAyMjA2ODMyNjMwLTQyMDgyMiIsImRjX3NpZCI6ImE1NDRmMzYxYmVkZmVlOGNkZWQ1MzIzY2U0NGQ1YzdkIiwicmVmIjoiaHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3oyNzY4NTU3NzkyP3R5cGU9YmxvZyIsImN1cmwiOiJodHRwczovL3Bhc3Nwb3J0LmNzZG4ubmV0L2xvZ2luP2NvZGU9YXBwbGV0cyIsImRlc3QiOiIiLCJ1dG0iOiIiLCJzcG0iOiIxMDMxLjIzNTIuMzAwMS43NzY1IiwidCI6IjE2NTQ5MzczOTciLCJlbGVUb3AiOiIiLCJjQ29va2llIjoiY19kbF91bT0tO2NfZGxfcHJpZD0xNjU0ODI2NDgwMzUxXzk3OTYxNDtjX2RsX3JpZD0xNjU0ODI3NDIxMTE1XzkwMzUwODtjX2RsX2ZyZWY9aHR0cHM6Ly9iYnMuY3Nkbi5uZXQvdG9waWNzLzYwNjg3ODg0ODtjX2RsX2ZwYWdlPS9kb3dubG9hZC9zaW5hdF80MDU3Mjg3NS84NTU5NTA3MjtjX2ZpcnN0X3JlZj1kZWZhdWx0O2NfZmlyc3RfcGFnZT1odHRwcyUzQS8vd3d3LmNzZG4ubmV0LztjX3NlZ21lbnQ9NjtjX3NpZD1hNTQ0ZjM2MWJlZGZlZThjZGVkNTMyM2NlNDRkNWM3ZDtjX3Nlc3Npb25faWQ9MTBfMTY1NDkzNzAyNDY5Mi40MTI0Njc7Y19kc2lkPTExXzE2NTQ5MzcwMjUwMTYuMDg1NzEzO2NfcGFnZV9pZD1kZWZhdWx0O2NfcHJlZj1odHRwcyUzQS8vYmxvZy5jc2RuLm5ldC9tMnNmZmcyJTNGdHlwZSUzMiUzRnNwbSUzRDEwMDAuMjExNS4zMDAxLjUzNDM7Y19yZWY9aHR0cHMlM0EvL2Jsb2cuY3Nkbi5uZXQvbjM0NWRzZmZnMiUzRnR5cGUlM0RibG9nO2NfdG9zPXJkYjF2ODsiLCJfX3RpbWVfXyI6MTY1NDkzNzM5N31dLCJfX3RhZ3NfXyI6eyJ1c2VyYWdlbnQiOiJNb3ppbGxhLzUuMCAoV2luZG93cyBOVCAxMC4wOyBXaW42NDsgeDY0KSBBcHBsZVdlYktpdC81MzcuMzYgKEtIVE1MLCBsaWtlIEdlY2tvKSBDaHJvbWUvMTAyLjAuNTAwNS42MyBTYWZhcmkvNTM3LjM2IiwicGxhdGZvcm0iOiJQQyIsImxvZ19pZCI6IjUyMTUifX0=
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.5005.63 (请求的cookie)
//user-Agent:客户端的用户
Safari/537.36
Content-Type: text/plain;charset=UTF-8
Accept: */*
x-log-bodyrawsize: 1234
sec-ch-ua-platform: "Windows"
Origin: https://passport.csdn.net
Sec-Fetch-Site: same-site
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: https://passport.csdn.net/login?code=applets
Accept-Encoding: gzip, deflate, br(可接受的压缩方式)
Accept-Language: zh-CN,zh;q=0.9
//空格部分
//消息正文
响应部分
//响应行
HTTP/1.1 200 OK//协议 响应码 响应信息
//响应头
Server: Tengine //服务器的名称
Content-Type: application/octet-stream//响应内容的类型
Content-Length: 0
Connection: keep-alive(保持活跃)
Set-Cookie:Hm_lvt_866c9be12d4a814454792b1fd0fed295=1654732414,1654827627,1654910665,1655001979; Hm_lpvt_866c9be12d4a814454792b1fd0fed295=165502304(响应的cookie)
Access-Control-Allow-Origin: *
Access-Control-Expose-Headers: *
Date: Sat, 11 Jun 2022 08:49:57 GMT//响应的时间
x-log-time: 1654937397
x-log-requestid: 62A45735C290A28A675D2C95
Via: cache14.l2cm9-7[24,0], kunlun8.cn1497[53,0]
Timing-Allow-Origin: *
EagleId: 701ea2a616549373977903829e
//空格
//消息正文
十丶接口测试的流程和方案
-
从开发那拿到Api接口(期望不要太大)/用Friider去抓包接口
-
接口计划和方案
思路:
a.正例:输入正常的入参,查看接口是否返回成功
b.反例
I.鉴权返例: 鉴权为空,鉴权码错误,鉴权码已过期…
II.参数反例: 参数为空,参数类型异常,参数长度异常
III.其他场景:错误码的覆盖,分页异常,接口调用次数限制
3.编写用例和评审
4.使用postman+jmeter执行接口测试
5.输出接口测试报告
十一丶请求发起方式
1.selenium浏览器模拟插件
2.python模拟请求
使用python/java,模拟slelnium
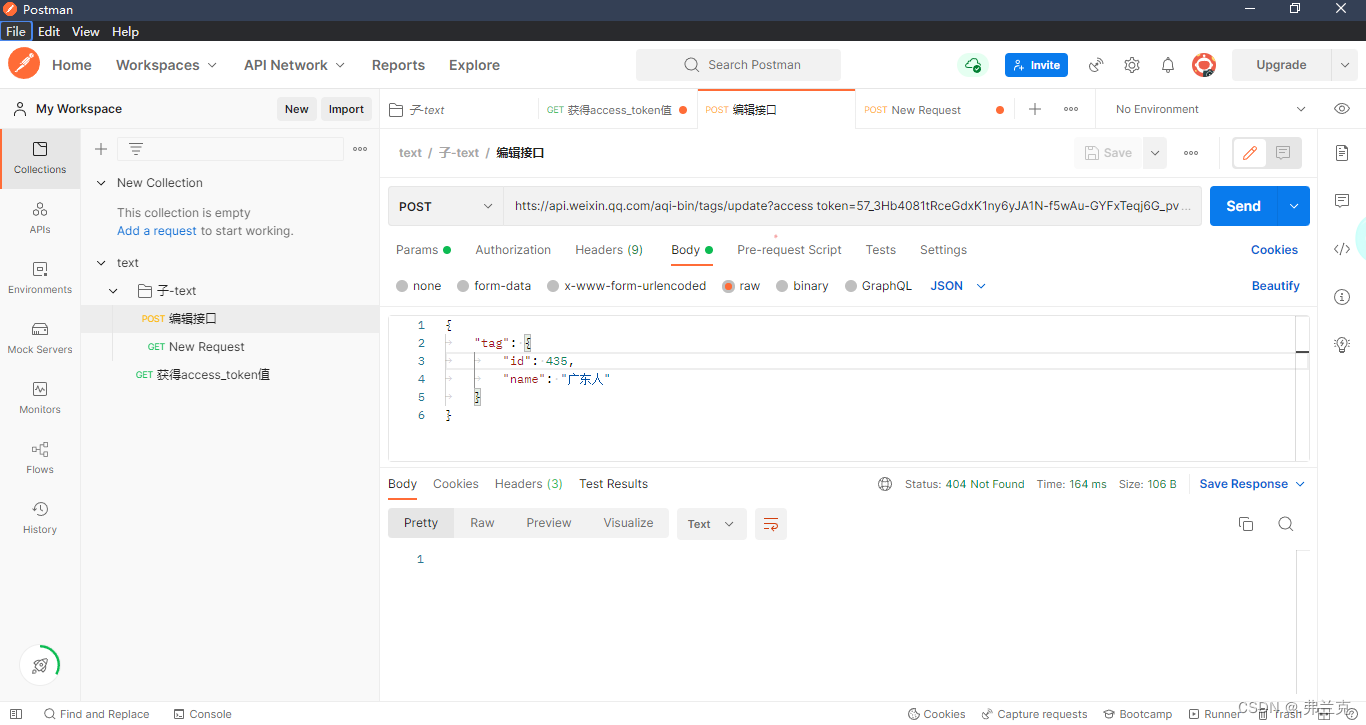
3.postman工具请求
构建请求
- 请求方式
- url方式
- 请求头的确认
- 传参格式
- 发送请求
界面详情

请求标题栏
1. params:请求的参数
2. Authorrization:鉴权方式
3. headers:请求头
4. 请求下的Body:入参格式
none:没有参数
form-data:文件/键值对(key- value)
x-www-form-urlencoded:键值对
raw:Json格式(Text,javascript,json,html.xxml)
binary:传二进制文件
5. pre-request-script:请求之前的脚本
6. tests:请求之后断言的代码
7. setting:设置
8. cookies:postman管理cookie信息
响应标题栏
1. 响应下的Body
pretty:Json格式(Text,javascript,json,html.xxml)
raw:文本格式
preview:网页格式
2. cookie:响应的cookie信息
3. headers:响应头
4. TestResults:断言结果
5. status:状态码
6. time:响应的时间
7. szie:响应内容大小