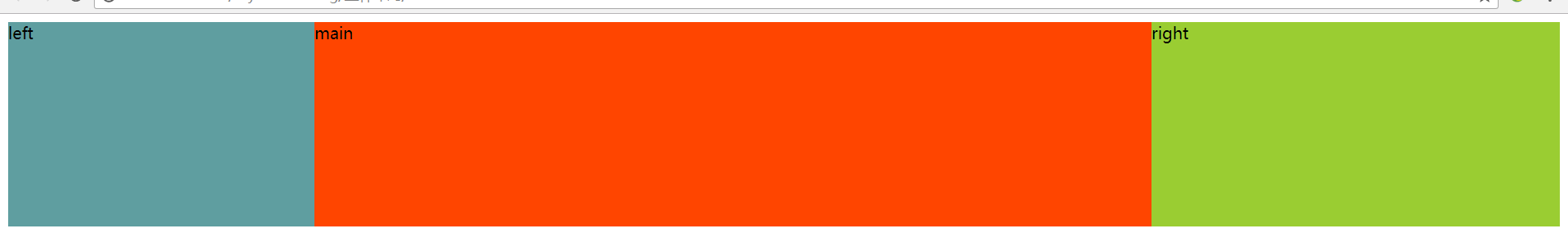
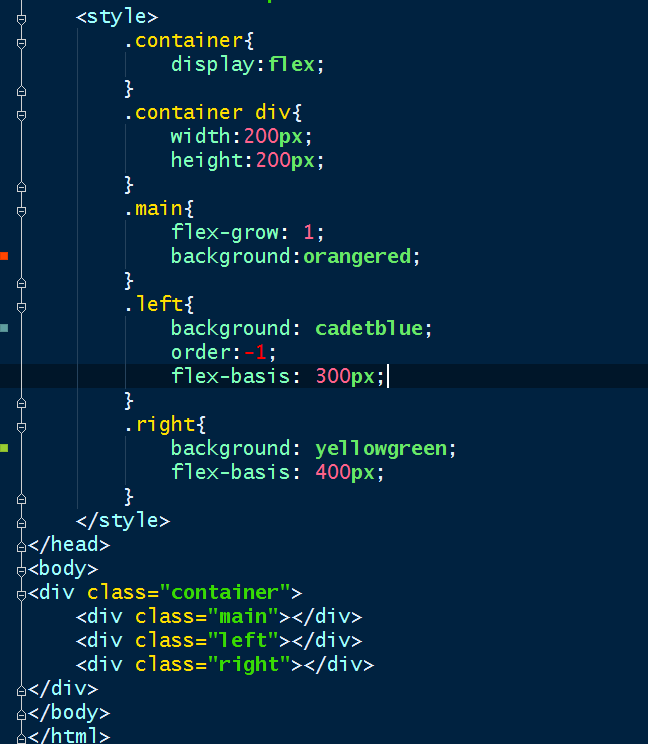
看到一个神奇的布局,啥都不说了 直接贴代码

要让main在中间,left在左边,可以通过Flex容器下的项目的属性“order”属性来设置:对于order属性:定义项目的排列顺序,越小越靠前,默认为0。
.通过项目属性flex-grow设置main的放大比例,将空余的空间用main来填充,使三个项目不满一整行;默认为0,也就是对剩余空间不做处理。
通过项目属性flex-basis 设置left和right的固定宽度
这样就实现了我们的目标,是不是很简单?这就是flex布局的魅力。。。

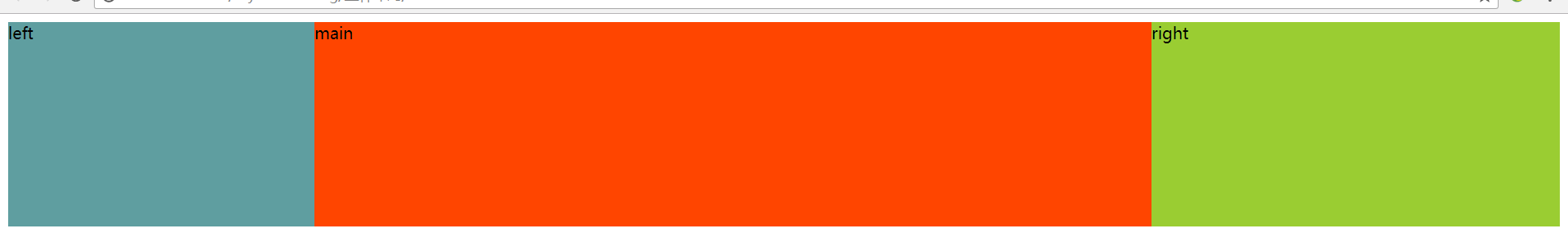
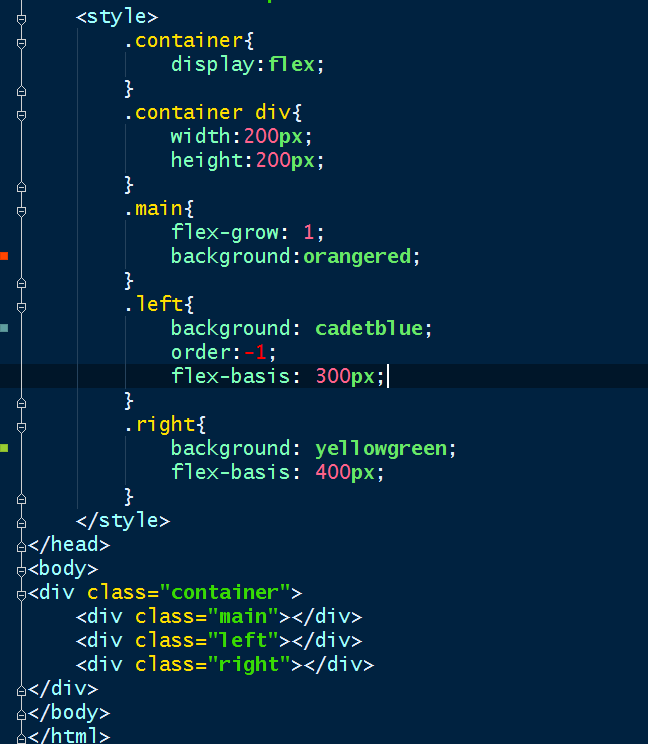
看到一个神奇的布局,啥都不说了 直接贴代码

要让main在中间,left在左边,可以通过Flex容器下的项目的属性“order”属性来设置:对于order属性:定义项目的排列顺序,越小越靠前,默认为0。
.通过项目属性flex-grow设置main的放大比例,将空余的空间用main来填充,使三个项目不满一整行;默认为0,也就是对剩余空间不做处理。
通过项目属性flex-basis 设置left和right的固定宽度
这样就实现了我们的目标,是不是很简单?这就是flex布局的魅力。。。