戏如人生,却不是人生;人生如戏,却也不是戏。
前言
关于如何搭建SpringBoot工程以及开启Web功能,
可以查看我的这篇博客:用Spring Initializr快速构建SpringBoot及整合MVC
Thymeleaf
都2200年了,还在用JSP吗?但可惜Spring官方支持的服务的渲染模板中,并不包含jsp,而是Thymeleaf和Freemarker等。而Thymeleaf与SpringMVC的视图技术,及SpringBoot的自动化配置集成非常完美,几乎没有任何成本。而且现在越来越多的公司都实行前后端分离了,所以还是跟着官方走吧!

整合部分
1.在依赖管理文件pom.xml中添加Thymeleaf的起步依赖spring-boot-starter-thymeleaf:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2.在application.yml配置文件中配置关闭thymeleaf页面缓存:
spring:
thymeleaf:
# 关闭页面缓存
cache: false
3.最后一步,在工程src/main/resources/templates目录下,新建一个HTMl文件,如hello.html并在标签中添加一个thymeleaf的命名空间:
xmlns:th="http://www.thymeleaf.org"
并编辑点内容,如:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hello guqueyue!</h1>
</body>
</html>
或者,参照我的这篇博客,直接配置一个Thymeleaf的文件模板:SpringBoot的常用代码模板,直接找到File and Code Templates中的Thymeleaf章节即可。
到这里,已经整合完成了,springboot就是这么简单。下面让我们来测试一下吧!
先在依赖管理文件pom.xml中添加一个Web功能的起步依赖spring-boot-starter-web:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
再新建一个controller,如:
package com.guqueyue.controller;
import org.springframework.stereotype.Controller;
/**
* @author guqueyue
* @Date 2020/4/13
**/
@Controller
public class HelloController {
/**
* 去到hello.html页面
* @return 直接返回页面的名字
*/
@RequestMapping("/hello")
public String toHello() {
return "hello";
}
}
启动应用程序,打开浏览器输入"http://localhost:8080/hello",显示:

则说明访问成功!
Thymeleaf的基本语法
先创建一个实体类,如:
package com.guqueyue.entity;
/**
* @author guqueyue
* @Date 2020/4/14
**/
//lombok插件的注解
@Data // 若未使用lombok插件,请自行生成getter、setter以及toString方法
@AllArgsConstructor // 若未使用lombok插件,请自行生成有参构造方法
@NoArgsConstructor // 若未使用lombok插件,请自行生成无参构造方法
@Accessors(chain = true) // 开启链式编程
public class Person {
private String name;
private Integer age;
}
存值
Themeleaf在web层通过model来存值,语法为:
model.addAttribute(key, value);
具体代码如:
package com.guqueyue.controller;
/**
* @author guqueyue
* @Date 2020/4/13
**/
@Controller
public class HelloController {
/**
* 去到hello.html页面
* @return 直接返回页面的名字
*/
@RequestMapping("/hello")
public String toHello(Model model) {
/**
* 创建两个对象及一个对象数组存放这两个对象
*/
Person person = new Person().setName("大宝").setAge(17);
Person person1 = new Person().setName("小宝").setAge(19);
Person[] persons = {person, person1};
/**
* 把这两个对象及这个对象数据添加到模型中
*/
model.addAttribute("person", person);
model.addAttribute("person1", person1);
model.addAttribute("persons", persons);
return "hello";
}
}
取值
Thymeleaf通过${}来获取model中的值,虽然很像JSP中的el表达式,但却不是el表达式,而是ognl表达式。
直接取值
直接取值的话没有代码提示,语法:[[${key}]],如:[[${person.name}]]
通过标签取值
通过html标签取值的话,有代码提示,要方便一些,如:
<span th:text="${person1.name}">小花</span>
<input name="name" value="小黑" th:value="${person.name}"/>
具体代码如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" >
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<h1>Hello guqueyue!</h1>
[[${person.name}]]
<br/><!-- 换行 -->
<span th:text="${person1.name}">小花</span>
<br/><!-- 换行 -->
<input name="name" value="小黑" th:value="${person.name}"/>
</body>
</html>
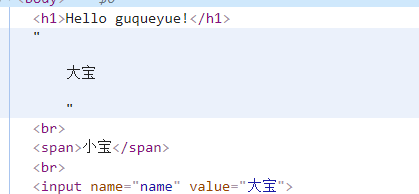
启动程序,打开浏览器输入"http://localhost:8080/hello",显示:

F12检查元素得:

条件判断
if 判断
跟Java的if判断差不多,代码示例:
<a th:if="${person1.age >= 18}">[[${person1.name}]]是个成年人</a>
unless 判断
Thymeleaf中并没有else判断,但有unless判断,英文释义"除非"的意思。它和if判断截然相反,if 判断的意思为:如果(if)为真,则… ;而unless 判断的意思为:除非(unless)为真,不然…;换句话来说,unless 判断的意思为:如果为假,则…,代码示例:
<a th:unless="${person1.age < 18}">[[${person.name}]]是个成年人</a>
三元判断
跟Java的三元操作符差不多,代码示例:
<a th:text="${person.age < 18 ? '未成年' : '成年'}"></a>
具体代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" >
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<h1>Hello guqueyue!</h1>
<hr/> <!-- 换行 -->
<a th:if="${person1.age >= 18}">[[${person1.name}]]是个成年人</a>
<hr/> <!-- 换行 -->
<a th:unless="${person1.age < 18}">[[${person1.name}]]是个未成年人</a>
<hr/> <!-- 换行 -->
<a th:text="${person.name}"></a>是个
<a th:text="${person.age < 18 ? '未成年' : '成年'}"></a>
</body>
</html>
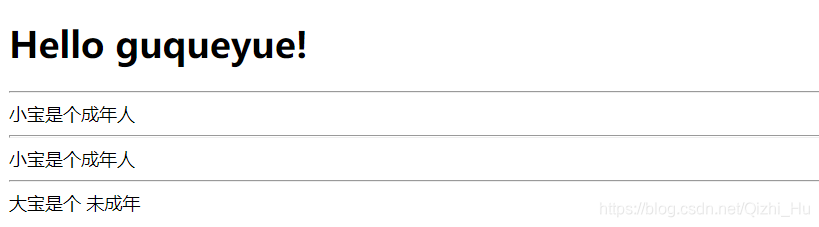
启动程序,打开浏览器输入"http://localhost:8080/hello",显示:

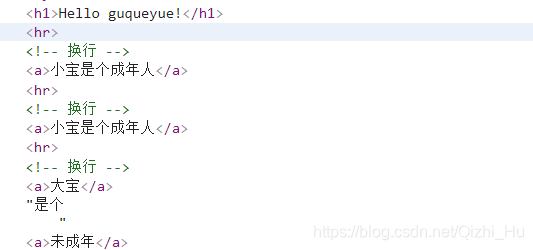
检查元素,得:

循环
语法格式如:
<div th:each="var : ${Items}" th:text="${var}"></div>
具体代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" >
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<h1>Hello guqueyue!</h1>
<hr/>
<div th:each="p : ${persons}" th:text="${p}"></div>
</body>
</html>
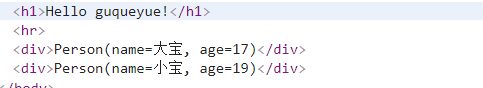
启动程序,打开浏览器输入"http://localhost:8080/hello",显示:

检查元素,为: