事件:页面对不同访问者的响应叫做事件。
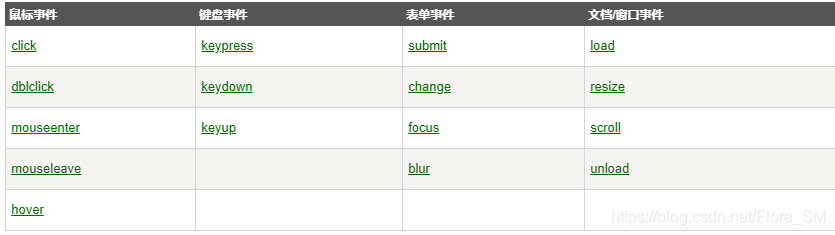
常见 DOM 事件:

方法详解:
一、鼠标事件
- click()
用户点击 HTML 元素时执行的事件。
实例:当点击事件在某个 <p> 元素上触发时,隐藏当前的 <p>元素:
$("p").click(function(){
$(this).hide();
});
- dblclick() (double click)
当双击元素时,会发生 dblclick 事件。
实例:
$("p").dblclick(function(){
$(this).hide();
});
- mouseenter()
当鼠标指针穿过元素时,会发生 mouseenter 事件。
实例:
$("#p1").mouseenter(function(){
alert('您的鼠标移到了 id="p1" 的元素上!');
});
- mouseleave()
当鼠标指针离开元素时,会发生 mouseleave 事件。
实例:
$("#p1").mouseleave(function(){
alert("再见,您的鼠标离开了该段落。");
});
- mousedown()
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。 - mouseup()
当在元素上松开鼠标按钮时,会发生 mouseup 事件。 - hover()
hover()方法用于模拟光标悬停事件。
实例:
$("#p1").hover(
function(){
alert("你进入了 p1!");
},
function(){
alert("拜拜! 现在你离开了 p1!");
}
);
二、键盘事件
✔keypress,keydown,keyup的区别:
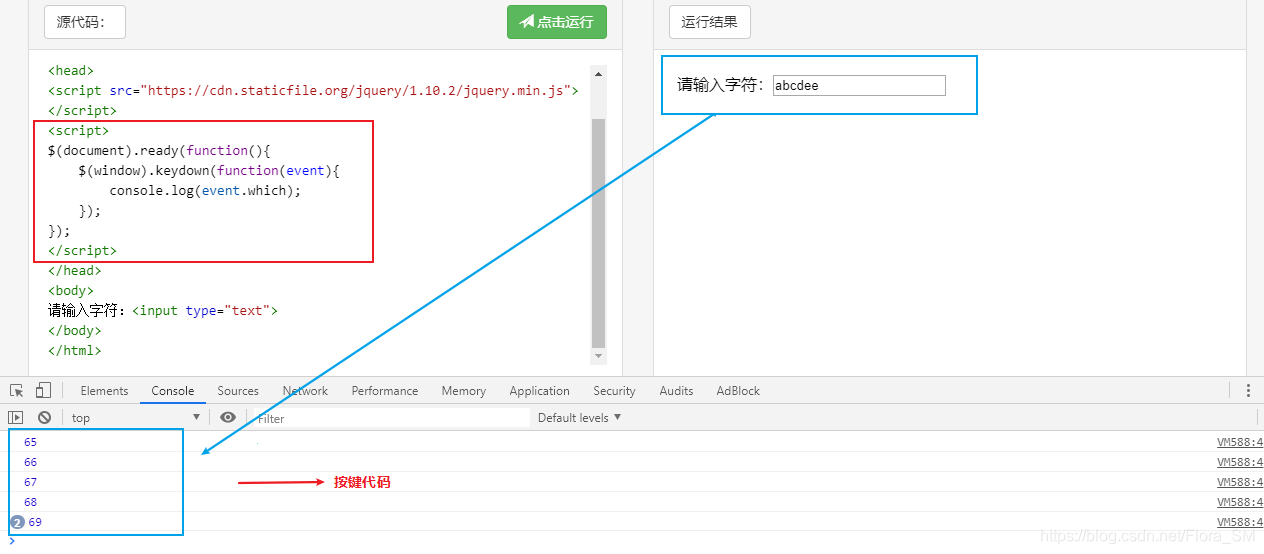
- keydown:在键盘上按下某键时发生,一直按着则会不断触发(opera浏览器除外), 它返回的是键盘代码;——键按下的过程
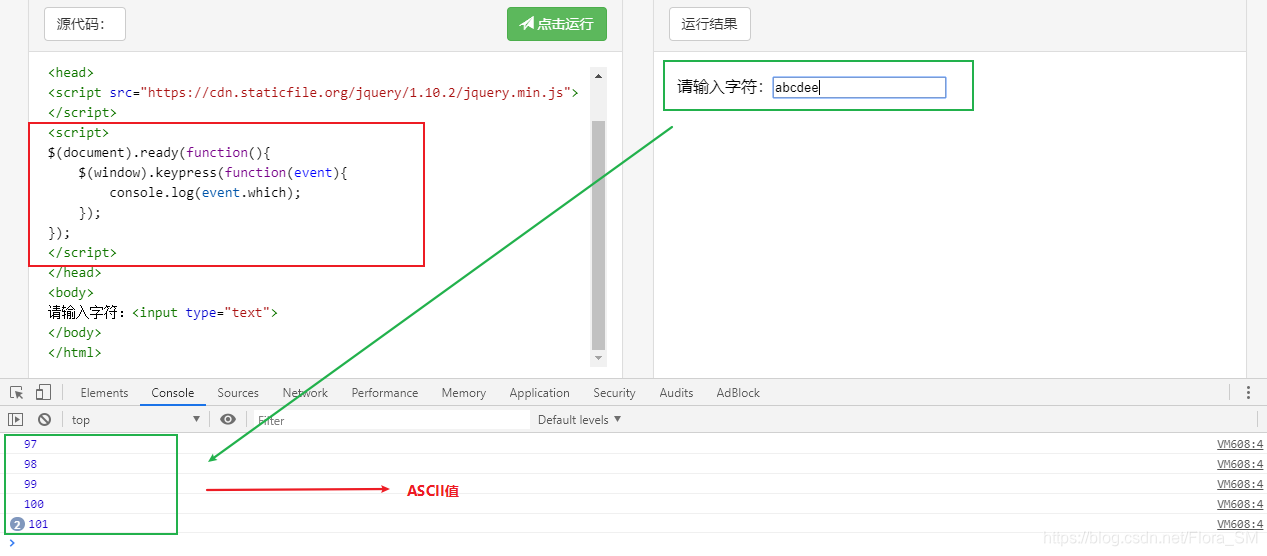
- keypress:在键盘上按下一个按键,并产生一个字符时发生, 返回ASCII码。注意: shift、alt、ctrl、esc等键按下并不会产生字符,所以监听无效 ,换句话说, 只有按下能在屏幕上输出字符的按键时keypress事件才会触发。若一直按着某按键则会不断触发。——键被按下
- keyup:用户松开某一个按键时触发, 与keydown相对, 返回键盘代码.——键被松开
✔常用用法举例:
(1)获取按键代码或字符的ASCII码
$(window).keydown( function(event){
// 通过event.which可以拿到按键代码. 如果是keypress事件中,则拿到ASCII码.
} );


(2) keypress事件获取键入字符
$(window).keypress(function(event){
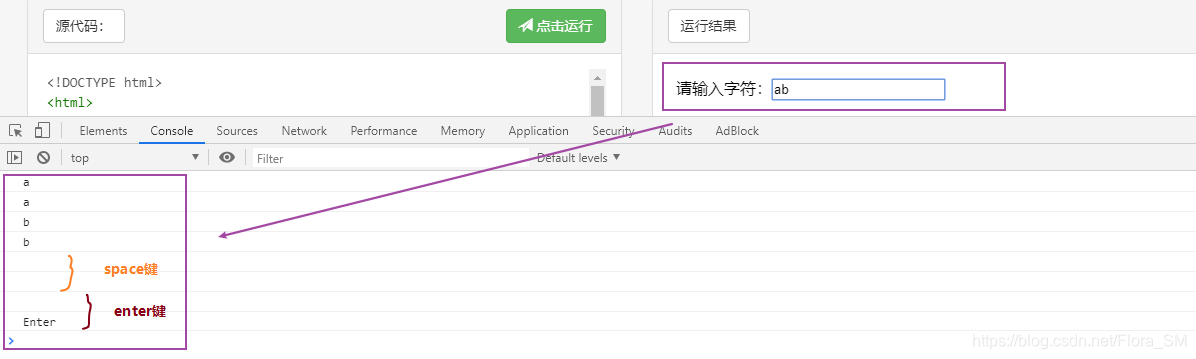
console.log(String.fromCharCode(event.which));
//event.which是获取ASCII码,此函数是将ASCII码转换成字符,空格键和Enter键输出均为空白。
console.log(event.key);
//从event对象中key属性获取字符,但是Enter键的key值为"Enter",空白键还是空白" "。
});

8. focus()
当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
实例:
$("input").focus(function(){
$(this).css("background-color","#cccccc");
});
- blur()
当元素失去焦点时,发生 blur 事件。
※focus和blur一块使用:
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color","#cccccc");
});
$("input").blur(function(){
$(this).css("background-color","#ffffff");
});
});
</script>
