JQuery事件几乎都是触发匹配元素或者将函数绑定到匹配元素上,只是这些事件方法触发条件都是不一样,除了键盘触发和鼠标触发还有就是页面触发和表单触发,这两种触发条件的JQuery事件有几种是平时写代码经常会用到,而有一些用的就是那么多了。
一、unload()
语法:
$( selector).unload(function);
HTML代码

JQuery代码

Unload事件在JQuery1.8版本被废弃,在3.0版本被移除。
Unload事件方法是当用户离开页面时,会发生unload事件。
除了离开页面会发生还有几种情况也会发生unload事件:
• 点击某个离开页面的链接
• 在地址栏中键入了新的 URL
• 使用前进或后退按钮
• 关闭浏览器
• 重新加载页面
unload() 方法规定当 unload 事件发生时会发生什么。
unload() 方法只应用于 window 对象。
二、resize()
语法:
$( selector).resize(); 触发被选元素的resize事件
$( selector).resize(function); 添加函数到 reisize 事件
HTML代码:

JQuery代码:

resize()事件方法也是页面触发里的其中一个事件方法,虽热这个事件方法不经常用。
resize()事件是在调整浏览器窗口大小时,就会发生resize()事件。具体来说就是每调整一次就会触发一次resize()事件。
三、scroll()
语法:
$( selector).scroll(); 触发被选元素的resize事件
$( selector).scroll(function); 添加函数到 reisize 事件
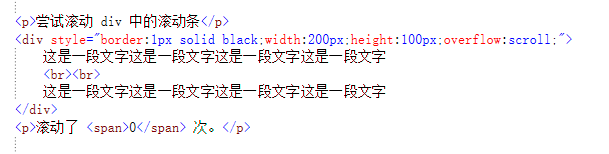
HTML代码:

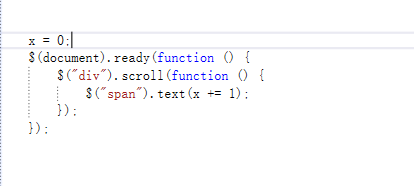
JQuery代码:

当用户滚动指定的元素时,就会发生 scroll 事件。
scroll 事件适用于所有可滚动的元素和 window 对象(浏览器窗口)。
scroll() 方法触发 scroll 事件,或规定当发生 scroll 事件时运行的函数。