此系列:IDEA 搭建 基于 SSM 框架 的 Maven 项目, 完成一个基本的Web应用,实现 crud 功能。
(1) 在IDEA中,新建一个Maven工程,并创建好完整的项目结构
(2) 引入项目依赖的 jar 包,引入bootstrap前端框架,编写SSM整合的配置文件
(3) 创建数据库,生成bean文件 和 mapper文件,最后测试该部分
(4) 页面发送请求查询所有员工数据,得到 json 字符串
(5) 设计分页显示页面,解析 json 字符串,展示查询结果
(6) 添加“新增”功能
(7) 对用户输入数据进行校验
(8) 添加“修改”功能
(9) 添加“删除”功能
本节:添加“修改”功能
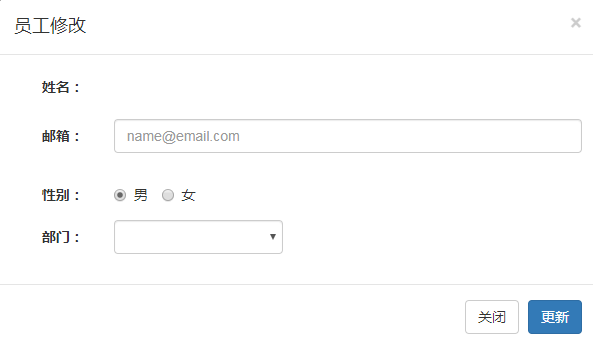
1. 点击“修改”按钮,弹出模态框
(1) 设计模态框的布局

index.jsp 文件中,<body>标签中添加:
<!-- 员工修改的模态框 -->
<div class="modal fade" id="empUpdateModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">员工修改</h4>
</div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">姓名:</label>
<div class="col-sm-10">
<p class="form-control-static" id="empName_update_static"></p>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">邮箱:</label>
<div class="col-sm-10">
<input type="text" name="email" class="form-control" id="email_update_input" placeholder="[email protected]">
<span class="help-block"></span>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">性别:</label>
<div class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="gender" id="gender1_update_input" value="M" checked="checked"> 男
</label>
<label class="radio-inline">
<input type="radio" name="gender" id="gender2_update_input" value="F"> 女
</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">部门:</label>
<div class="col-sm-4">
<!-- 部门提交部门id即可 -->
<select class="form-control" name="dId">
</select>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="emp_update_btn">更新</button>
</div>
</div>
</div>
</div>
(2) 为按钮添加点击事件
绑定点击事件之后,才创建的按钮,所以如下方式不可行
$(".edit_btn").click(function(){
$("#empUpdateModal").modal({
backdrop:"static"
});
});
需要用如下方式绑定点击事件
$(document).on("click",".edit_btn",function(){
$("#empUpdateModal").modal({
backdrop:"static"
});
});
2. 完善模态框内容,增加部门列表
(1) 从数据库中查询到部门列表,方法如以前“新增”功能部分。
只是,该方法将查询到的部门数据添加到 id 为 #empAddModal select 的下拉列表中。
function getDepts(){
$.ajax({
url:"${APP_PATH}/depts",
type:"GET",
success:function(result){
//console.log(result)
$("#empAddModal select").empty();
$.each(result.extend.depts,function(){
var optionEle = $("<option></option>").append(this.deptName).attr("value",this.deptId);
optionEle.appendTo("#empAddModal select");
});
}
});
}
修改上述方法,使其更通用。
function getDepts(ele){
$.ajax({
url:"${APP_PATH}/depts",
type:"GET",
success:function(result){
//console.log(result)
$("#empAddModal select").empty();
$.each(result.extend.depts,function(){
var optionEle = $("<option></option>").append(this.deptName).attr("value",this.deptId);
optionEle.appendTo(ele);
});
}
});
}
(2) 添加按钮中的函数 $("#emp_add_modal_btn").click(function(){} 调用由
getDepts();
改为
getDepts("#empAddModal select");
(3) 编辑按钮的点击事件 $(document).on(“click”,".edit_btn",function(){} 中,添加
//1、查出部门信息,并显示部门列表
getDepts("#empUpdateModal select")
(4) 在function getDepts(ele){}发送ajax请求之前,需要清空下拉列表的值
//清空之前下拉列表的值
$(ele).empty();
3. 完善模态框内容,补全员工信息
(1) EmployeeService中添加,按照员工id查询员工的方法
/**
* 按照员工id查询员工
* @param id
* @return
*/
public Employee getEmp(Integer id) {
// TODO Auto-generated method stub
Employee employee = employeeMapper.selectByPrimaryKey(id);
return employee;
}
(2) 在EmployeeController中,添加处理查询员工请求的方法
/**
* 根据id查询员工
* @param id
* @return
*/
@RequestMapping(value="/emp/{id}",method=RequestMethod.GET)
@ResponseBody
public Msg getEmp(@PathVariable("id")Integer id){
Employee employee = employeeService.getEmp(id);
return Msg.success().add("emp", employee);
}
(3) 编辑按钮的点击事件中,添加
//2、查出员工信息,显示员工信息
getEmp($(this).attr("edit-id"));
(4) 编写 ajax 请求,将得到的数据显示在模态框中
function getEmp(id){
$.ajax({
url:"${APP_PATH}/emp/"+id,
type:"GET",
success:function(result){
//console.log(result);
var empData = result.extend.emp;
$("#empName_update_static").text(empData.empName);
$("#email_update_input").val(empData.email);
$("#empUpdateModal input[name=gender]").val([empData.gender]);
$("#empUpdateModal select").val([empData.dId]);
}
});
}
4. 更新员工信息
(1) EmployeeService中,添加更新员工的方法
/**
* 员工更新
* @param employee
*/
public void updateEmp(Employee employee) {
// TODO Auto-generated method stub
employeeMapper.updateByPrimaryKeySelective(employee);
}
(2) EmployeeController中,添加处理更新员工请求的方法
@ResponseBody
@RequestMapping(value="/emp/{empId}",method=RequestMethod.PUT)
public Msg saveEmp(Employee employee, HttpServletRequest request){
employeeService.updateEmp(employee);
return Msg.success() ;
}
(3) 把员工的id传递给模态框的更新按钮,$(document).on(“click”,".edit_btn",function(){}函数中添加
//3、把员工的id传递给模态框的更新按钮
$("#emp_update_btn").attr("edit-id",$(this).attr("edit-id"));
(4) 为 “更新” 按钮绑定事件
//点击更新,更新员工信息
$("#emp_update_btn").click(function(){
//验证邮箱是否合法
//1、校验邮箱信息
var email = $("#email_update_input").val();
var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
if(!regEmail.test(email)){
show_validate_msg("#email_update_input", "error", "邮箱格式不正确");
return false;
}else{
show_validate_msg("#email_update_input", "success", "");
}
//2、发送ajax请求保存更新的员工数据
$.ajax({
url:"${APP_PATH}/emp/"+$(this).attr("edit-id"),
type:"PUT",
data:$("#empUpdateModal form").serialize(),
success:function(result){
//alert(result.msg);
//1、关闭对话框
$("#empUpdateModal").modal("hide");
//2、回到本页面
to_page(currentPage);
}
});
});
(5) 回到本页面时,to_page(currentPage); 需要当前页数。
在index.jsp的 javascript 中,定义一个全局变量currentPage
var currentPage;
解析显示分页信息function build_page_info(result){}中,取得值
currentPage = result.extend.pageInfo.pageNum;
下一节:添加“删除”功能
