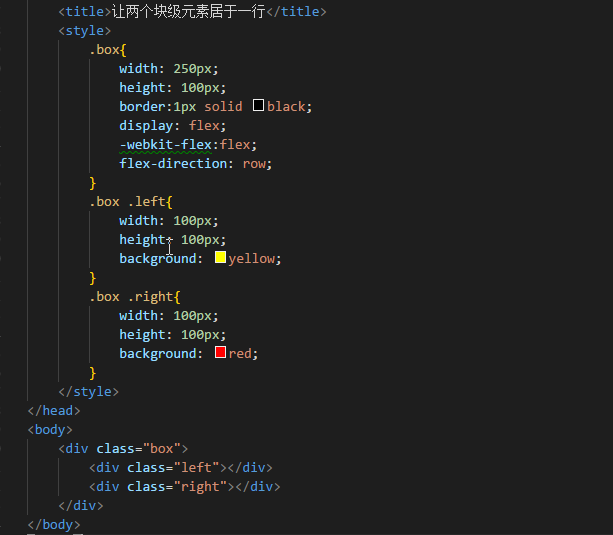
第一类:让两个块级元素居于一行中

效果图如下

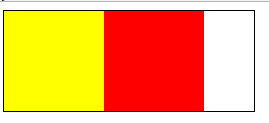
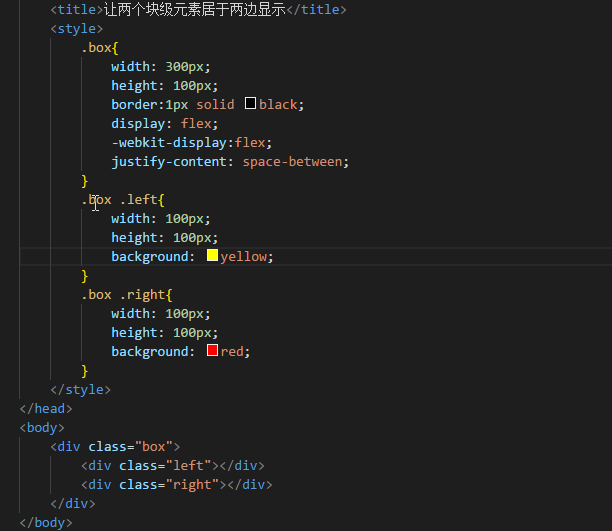
第二类:让两个块级元素居于一行的两边显示

效果图如下

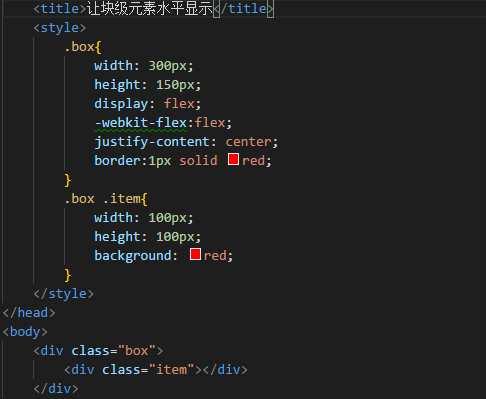
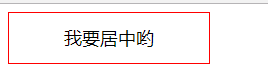
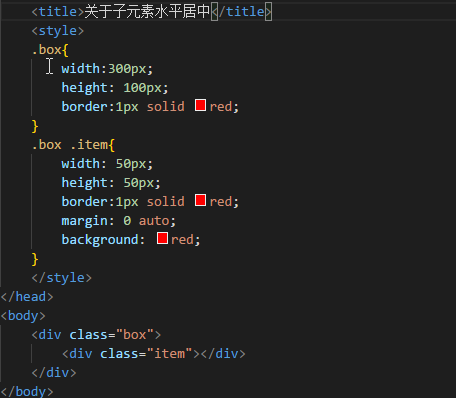
第三类:让一个块级元素水平居中显示

效果图如下

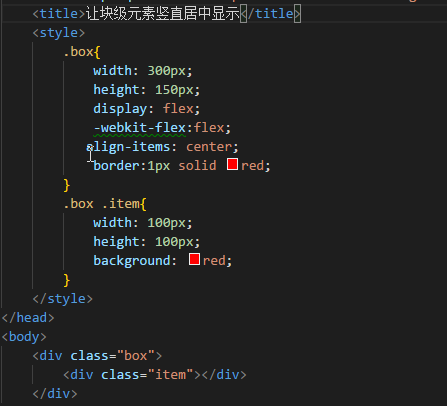
第四类:让一个块级元素竖直居中显示

效果图如下

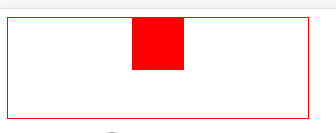
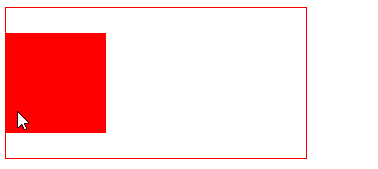
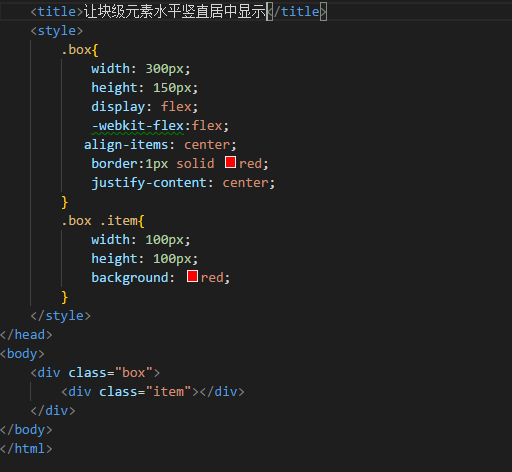
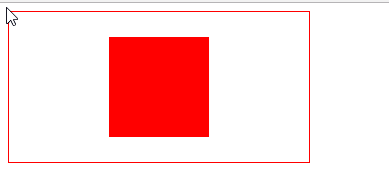
第五类:让块级元素水平竖直居中显示

效果图如下

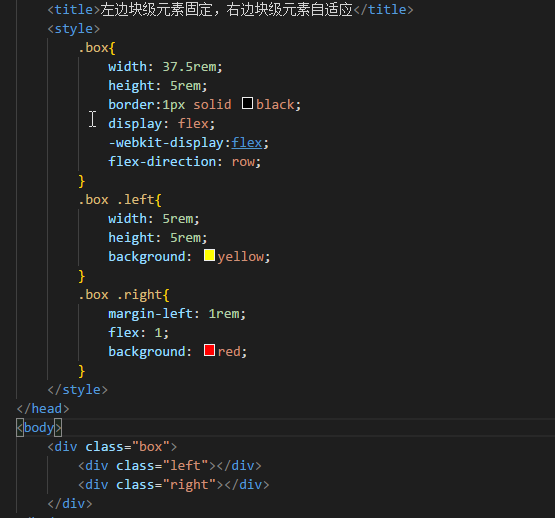
第六类:让左边的块级元素不变,右边的块级元素随着视口变化而变化

效果图如下

注意点:如果此处我写的有误,欢迎你指出来,谢谢。
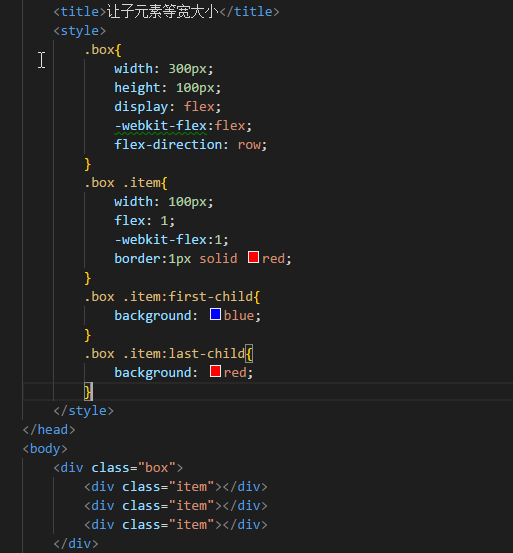
第七类:让子元素等宽大小

效果图如下

关于flex布局之外,我们经常使用的文字居中有:


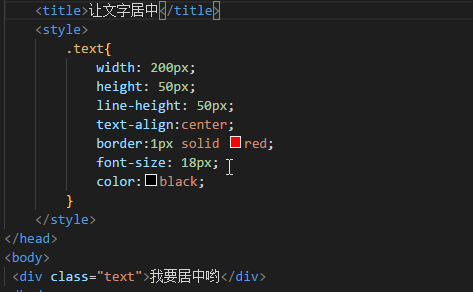
关于水平居中

效果图如下