1.CMS前端工程创建
1.1导入系统管理前端工程
CMS系统使用Vue-cli脚手架创建, Vue-cli是Vue官方提供的快速构建单页应用的脚手架,github地址:
https://github.com/vuejs/vue-cli(有兴趣的同学可以参考官方指导使用vue-cli创建前端工程),本项目对Vue-cli
创建的工程进行二次封装,下边介绍CMS工程的情况。
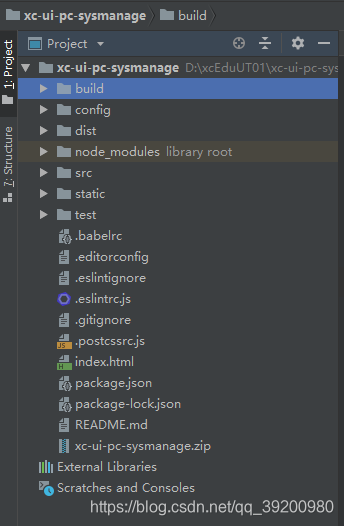
1.1.1 工程结构

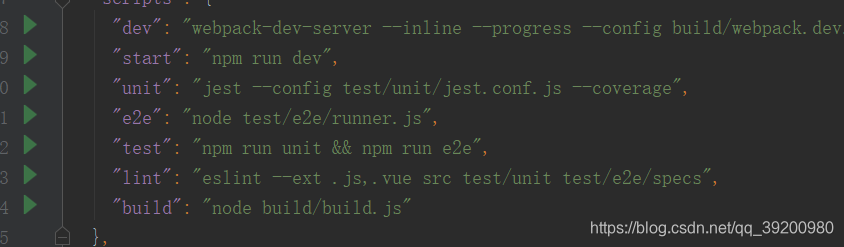
1.1.2 package.json
package.json记录了工程所有依赖,及脚本命令

开发使用:npm run dev
打包使用:npm run build
1.1.3webpack.base.conf.js
webpack.base.conf.js就是webpack的webpack.config.js配置文件,在此文件中配置了入口文件及各种Loader。
webpack是通过vue-load解析.vue文件,通过css-load打包css文件等。
1.1.3main.js
main.js是工程的入口文件,在此文件中加载了很多第三方组件,如:Element-UI、Base64、VueRouter等。
index.html是模板文件。
1.1.4src目录
src目录下存放页面及js代码。

assets:存放一些静态文件,如图片。
base:存放基础组件
base/api:基础api接口
base/component:基础组件,被各各模块都使用的组件
base/router:总的路由配置,加载各模块的路由配置文件。
common:工具类
component:组件目录,本项目不用。
mock:存放前端单元测试方法。
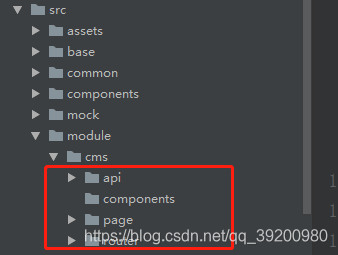
module:存放各业务模块的页面和api方法。
下级目录以模块名命名,下边以cms举例:
cms/api:cms模块的api接口
cms/component:cms模块的组件
cms/page: cms模块的页面
cms/router:cms模块的路由配置
statics:存放第三方组件的静态资源
vuex:存放vuex文件,本项目不使用
static:与src的平级目录,此目录存放静态资源
它与assets的区别在于,static目录中的文件不被webpack打包处理,会原样拷贝到dist目录下。
1.2单页面应用介绍

单页面应用的优缺点:
优点:
1、用户操作体验好,用户不用刷新页面,整个交互过程都是通过Ajax来操作。
2、适合前后端分离开发,服务端提供http接口,前端请求http接口获取数据,使用JS进行客户端渲染。
缺点:
1、首页加载慢
单页面应用会将js、 css打包成一个文件,在加载页面显示的时候加载打包文件,如果打包文件较大或者网速慢则用户体验不好。
2、SEO不友好
SEO(Search Engine Optimization)为搜索引擎优化。它是一种利用搜索引擎的搜索规则来提高网站在搜索引擎排名的方法。目前各家搜索引擎对JS支持不好,所以使用单页面应用将大大减少搜索引擎对网站的收录。
总结:
本项目的门户、课程介绍不采用单页面应用架构去开发,对于需要用户登录的管理系统采用单页面开发。
2 CMS前端页面查询开发
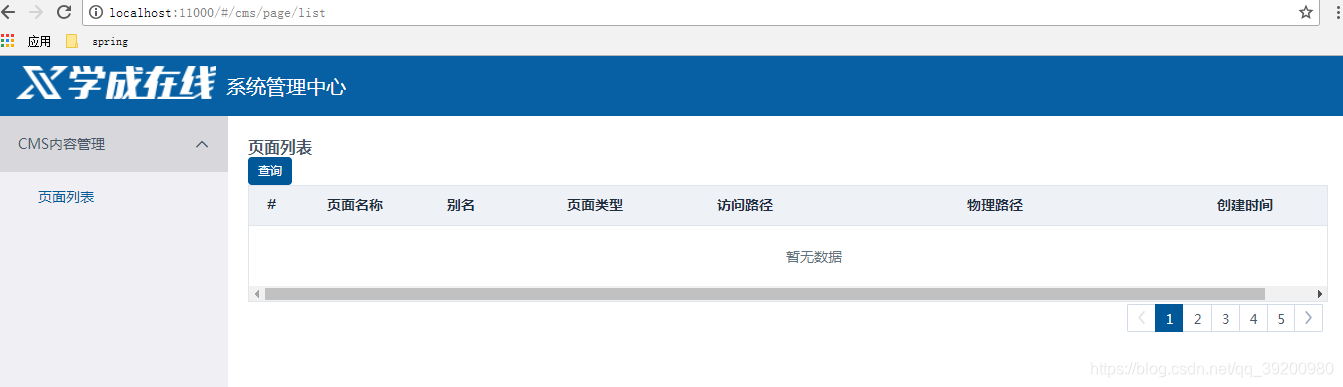
2.1页面原型
2.1.1 创建页面
2.1.1.1 页面结构
在model目录创建 cms模块的目录结构

在page目录新建page_list.vue,扩展名为.vue。
.vue文件的结构如下:
<template>
<!‐‐编写页面静态部分,即view部分‐‐>
测试页面显示...
</template>
<script>
/*编写页面静态部分,即model及vm部分。*/
</script>
<style>
/*编写页面样式,不是必须*/
</style>
在页面的template中填写 “测试页面显示…”。
注意:template内容必须有一个根元素,否则vue会报错,这里我们在template标签内定义一个div。
2.1.1.2 页面路由
在cms目录下创建page_list.vue页面。
现在先配置路由,实现url访问到页面再进行内容完善与调试。
1、在cms的router下配置路由
import Home from '@/module/home/page/home.vue';
import page_list from '@/module/cms/page/page_list.vue';
export default [{
path: '/cms',
component: Home,
name: 'CMS内容管理',
hidden: false,
children:[
{path:'/cms/page/list',name:'页面列表',component: page_list,hidden:false}
]
}
]

2、在base目录下的router导入cms模块的路由
// // 导入路由规则
import HomeRouter from '@/module/home/router'
import CmsRouter from '@/module/cms/router'
// 合并路由规则
concat(HomeRouter)
concat(CmsRouter)

3、测试
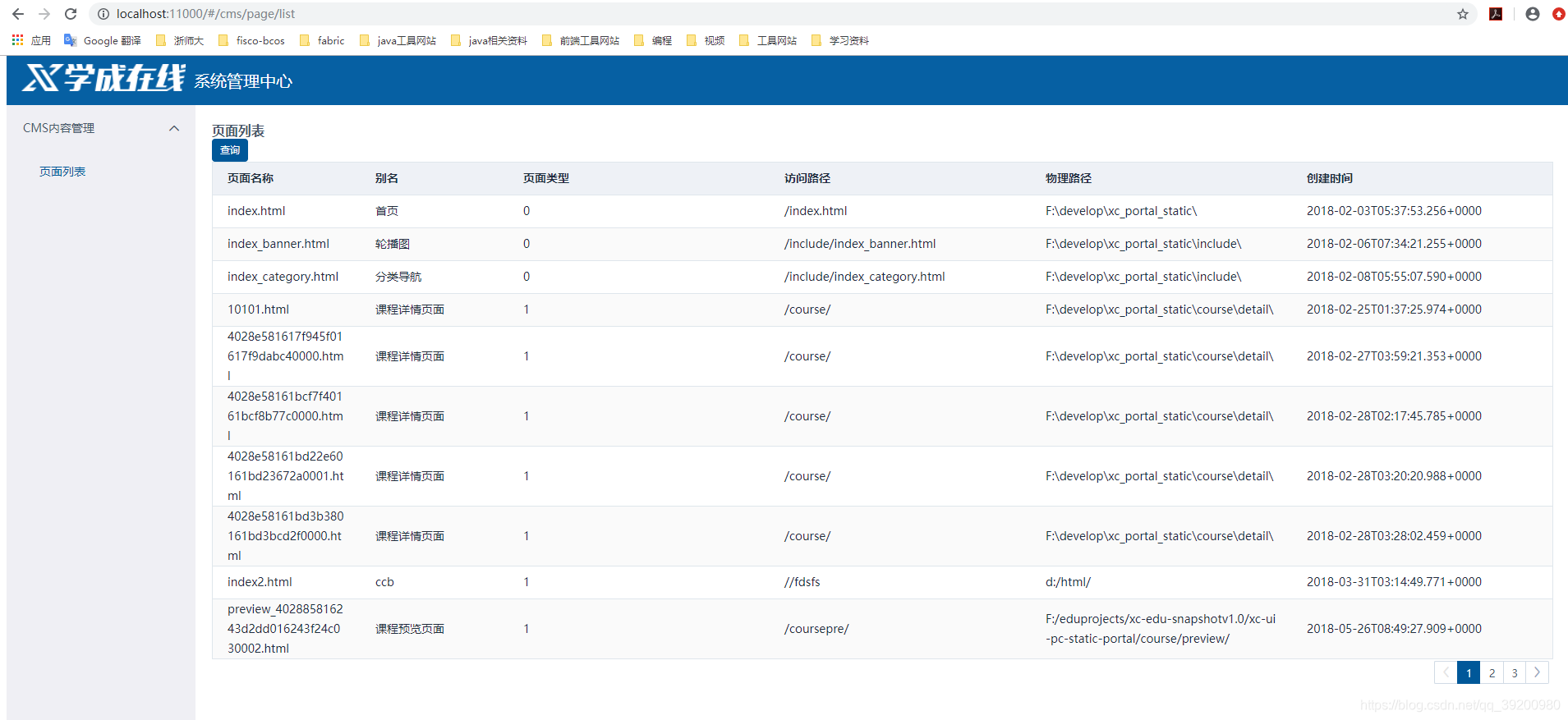
启动工程,刷新页面,页面可以外正常浏览,并且看到“测试页面显示…”字样
2.1.2 页面内容完善
根据需求完善页面内容,完善列表字段,添加分页组件。
<template>
<div>
<el‐button type="primary" v‐on:click="query" size="small">查询</el‐button>
<el‐table
:data="list"
stripe
style="width: 100%">
<el‐table‐column type="index" width="60">
</el‐table‐column>
<el‐table‐column prop="pageName" label="页面名称" width="120">
</el‐table‐column>
<el‐table‐column prop="pageAliase" label="别名" width="120">
</el‐table‐column>
<el‐table‐column prop="pageType" label="页面类型" width="150">
</el‐table‐column>
<el‐table‐column prop="pageWebPath" label="访问路径" width="250">
</el‐table‐column>
<el‐table‐column prop="pagePhysicalPath" label="物理路径" width="250">
</el‐table‐column>
<el‐table‐column prop="pageCreateTime" label="创建时间" width="180" >
</el‐table‐column>
</el‐table>
<el‐pagination
layout="prev, pager, next"
:page‐size="this.params.size"
v‐on:current‐change="changePage"
:total="total" :current‐page="this.params.page" style="float:right;">
</el‐pagination>
</div>
</template>
<script>
export default {
data() {
return {
list:[],
total:50,
params:{
page:1,//页码
size:2//每页显示个数
}
}
},
methods:{
//分页查询
changePage:function () {
this.query()
},
//查询
query:function () {
alert("查询")
}
}
}
</script>
2、测试

2.2 Api调用
2.2.1Api方法定义
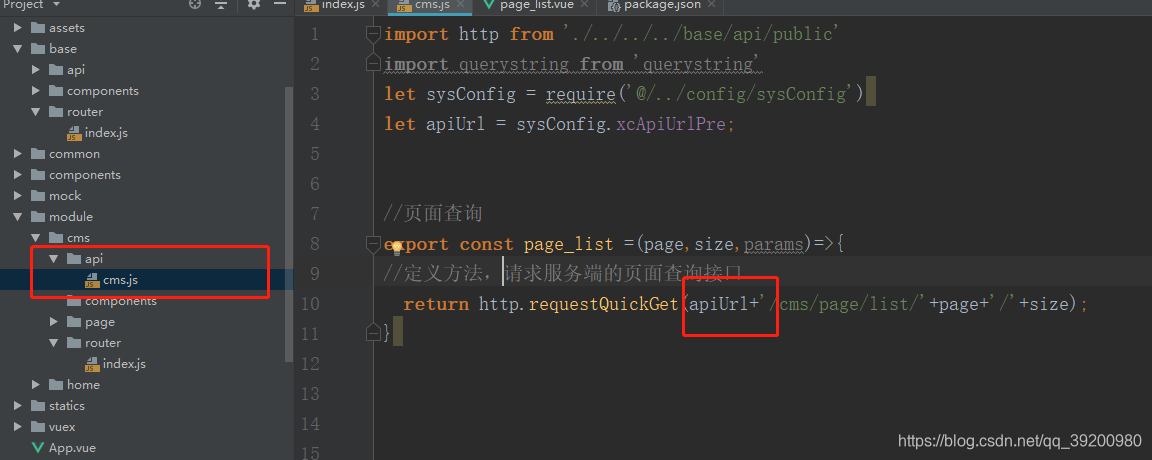
在cms模块的api目录定义cms.js,
在cms.js中定义如下js方法,此方法实现http请求服务端页面查询接口。
//public是对axios的工具类封装,定义了http请求方法
import http from './../../../base/api/public'
export const page_list = (page,size,params) => {
return http.requestQuickGet('http://localhost:31001/cms/page/list/'+page+'/'+size)
}
axios实现了http方法的封装,vue.js官方不再继续维护vue-resource,推荐使用 axios。
2.2.2Api调用
前端页面导入cms.js,调用js方法请求服务端页面查询接口。
1)导入cms.js
import * as cmsApi from '../api/cms'
在query方法中调用 page_list方法
//查询
query:function () {
cmsApi.page_list(this.params.page,this.params.size,this.params).then((res)=>{
console.log(res)
this.total = res.queryResult.total
this.list = res.queryResult.list
})
}
2.3跨域问题解决
测试 上边的代理 ,结果 报错如下 :
No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin
‘http://localhost:11000’ is therefore not allowed access.
原因:浏览器的同源策略不允许跨域访问,所谓同源策略是指协议、域名、端口相同。
解决:采用proxyTable解决。
proxyTable是什么?
vue-cli提供的解决vue开发环境下跨域问题的方法,proxyTable的底层使用了http-proxymiddleware(
https://github.com/chimurai/http-proxy-middleware),它是http代理中间件,它依赖node.js,
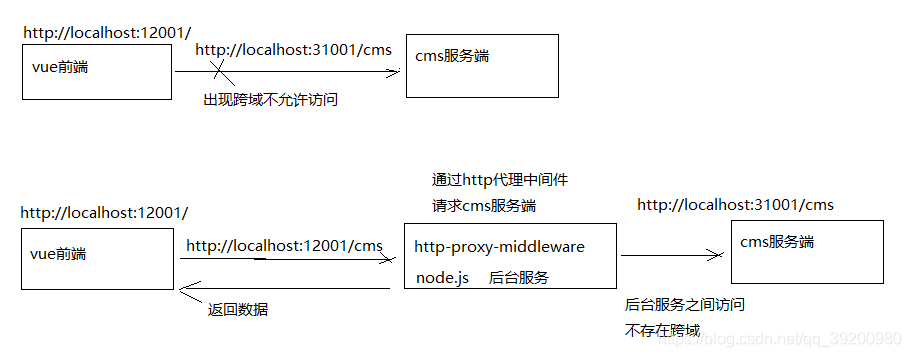
基本原理是用服务端代理解决浏览器跨域:

cms跨域解决原理:
1、访问页面http://localhost:11000/
2、页面请求http://localhost:11000/cms
由于url由http://localhost:31001/cms…改为“http://localhost:11000/cms.",所以不存在跨域
3、通过proxyTable由node服务器代理请求 http://localhost:31001/cms.服务端不存在跨域问题
具体的配置如下:
1)修改api方法中url的定义
请求前加/api前缀
import http from './../../../base/api/public'
import querystring from 'querystring'
let sysConfig = require('@/../config/sysConfig')
let apiUrl = sysConfig.xcApiUrlPre;
//页面查询
export const page_list =(page,size,params)=>{
//定义方法,请求服务端的页面查询接口
return http.requestQuickGet(apiUrl+'/cms/page/list/'+page+'/'+size);
}

2)在config/index.js下配置proxyTable。
以/api/cms开头的请求,代理请求http://localhost:31001
'/api/cms': {
target: 'http://localhost:31001',
pathRewrite: {
'^/api': ''//实际请求去掉/api
}
3.最终代码
page_list.vue:
<template>
<div>
<el-button type="primary" size="small " @click="query">查询</el-button>
<el-table
:data="list"
stripe
style="width: 100%">
<el-table-column
prop="pageName"
label="页面名称"
width="180">
</el-table-column>
<el-table-column
prop="pageAliase"
label="别名"
width="180">
</el-table-column>
<el-table-column
prop="pageType"
label="页面类型">
</el-table-column>
<el-table-column
prop="pageWebPath"
label="访问路径">
</el-table-column>
<el-table-column
prop="pagePhysicalPath"
label="物理路径">
</el-table-column>
<el-table-column
prop="pageCreateTime"
label="创建时间">
</el-table-column>
</el-table>
<el-pagination
layout="prev, pager, next"
:total="total"
:current-page="params.page"
:page-size="params.size"
style="float: right"
@current-change="changePage"
>
</el-pagination>
</div>
</template>
<script>
//导入cmsApi
import * as cmsApi from '../api/cms'
/*编写页面静态部分,即model及vm部分。*/
export default {
data() {
return {
list: [
],
total:0,
params:{
page:1,
size:10
}
}
},
methods:{
query:function () {
//调用服务端的接口
cmsApi.page_list(this.params.page,this.params.size).then((res)=>{
//将res结果数据赋值给数据模型对象
this.list=res.queryResult.list;
this.total=res.queryResult.total;
})
},
changePage:function (page) {//形参,表示当前页码
this.params.page=page;
this.query()
}
},
//钩子函数
mounted() {
//当DOM元素全部渲染完成后默认查询页面
this.query()
}
}
</script>
<style>
/*编写页面样式,不是必须*/
</style>

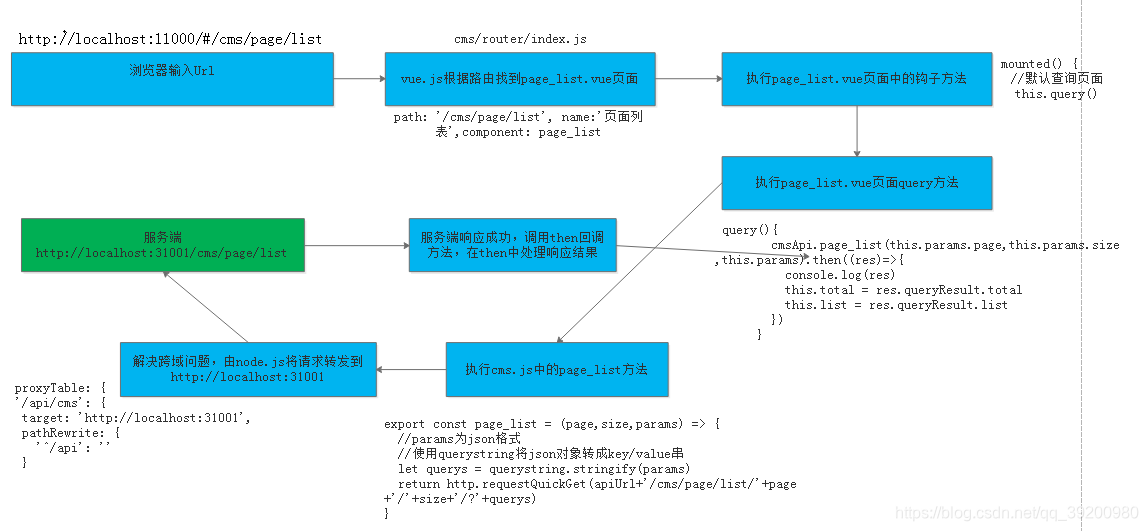
4 前后端请求响应流程小结

1、在浏览器输入前端url
2、前端框架vue.js根据url解析路由,根据路由找到page_list.vue页面
3、首先执行page_list.vue中的钩子方法
4、在钩子方法中调用query方法。
5、在query方法中调用cms.js中的page_list方法
6、cms.js中的page_list方法通过axios请求服务端接口
7、采用proxyTable解决跨域问题,node.js将请求转发到服务端(http://localhost:31001/cms/page/list)
8、服务端处理,将查询结果响应给前端
9、成功响应调用then方法,在then方法中处理响应结果,将查询结果赋值给数据模型中的total和list变量。
10、vue.js通过双向数据绑定将list数据渲染输出。
