新建一个添加的页面

复制page_list页面改改名字 page_add

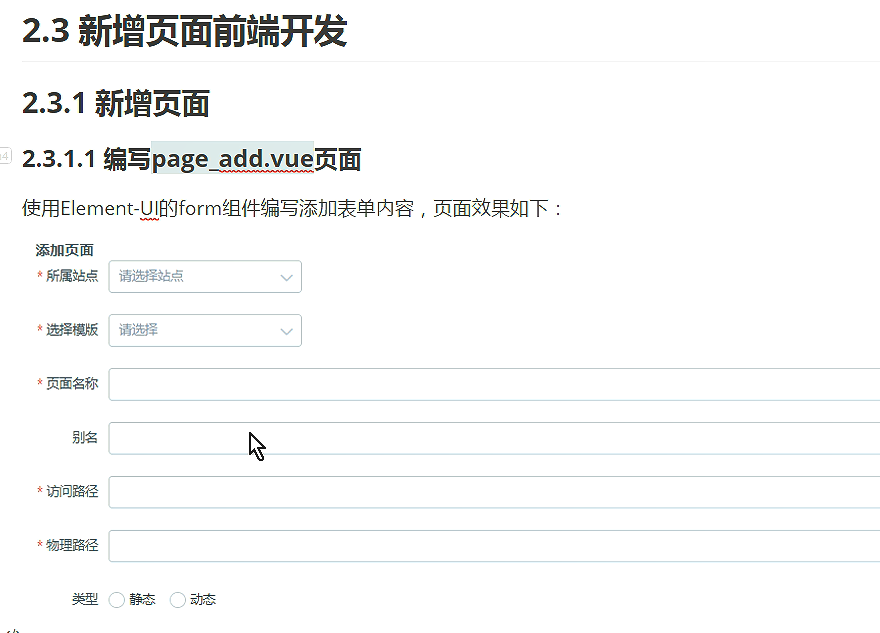
一个标准的页面



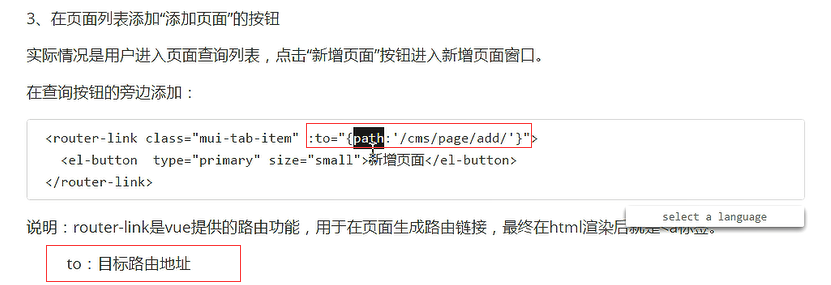
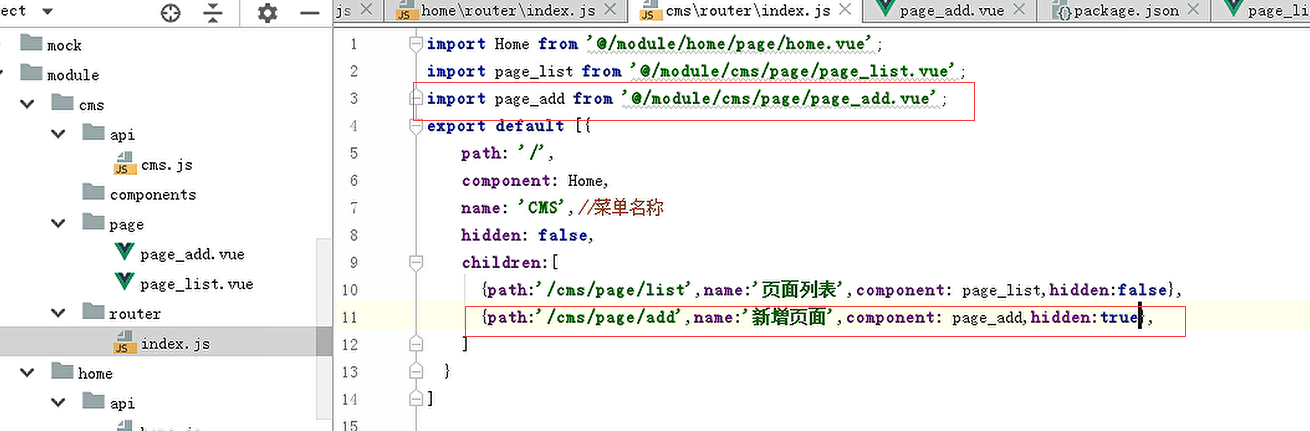
新建路由


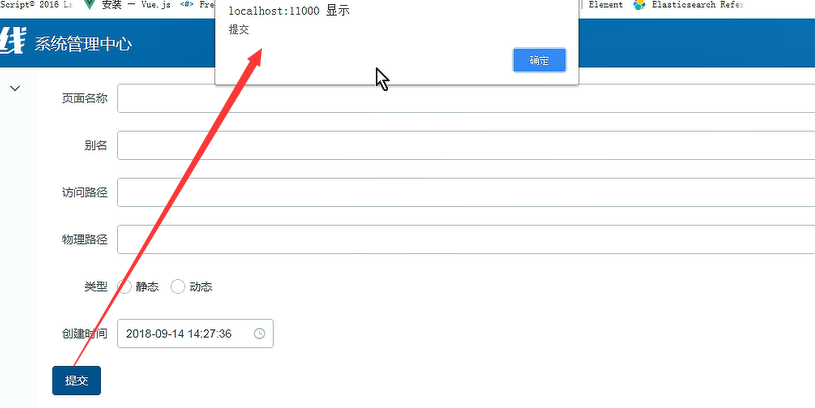
新增页面点击后跳转的页面

<el‐form :model="pageForm" label‐width="80px" >
<el‐form‐item label="所属站点" prop="siteId">
<el‐select v‐model="pageForm.siteId" placeholder="请选择站点">
<el‐option
templateList"
:key="item.templateId"
:label="item.templateName"
:value="item.templateId">
</el‐option>
</el‐select>
</el‐form‐item>
<el‐form‐item label="页面名称" prop="pageName">
<el‐input v‐model="pageForm.pageName" auto‐complete="off" ></el‐input>
</el‐form‐item>
<el‐form‐item label="别名" prop="pageAliase">
<el‐input v‐model="pageForm.pageAliase" auto‐complete="off" ></el‐input>
</el‐form‐item>
<el‐form‐item label="访问路径" prop="pageWebPath">
<el‐input v‐model="pageForm.pageWebPath" auto‐complete="off" ></el‐input>
</el‐form‐item>
<el‐form‐item label="物理路径" prop="pagePhysicalPath">
<el‐input v‐model="pageForm.pagePhysicalPath" auto‐complete="off" ></el‐input>
</el‐form‐item>
<el‐form‐item label="类型">
<el‐radio‐group v‐model="pageForm.pageType">
<el‐radio class="radio" label="0">静态</el‐radio>
<el‐radio class="radio" label="1">动态</el‐radio>
</el‐radio‐group>
</el‐form‐item>
<el‐form‐item label="创建时间">
<el‐date‐picker type="datetime" placeholder="创建时间" v‐model="pageForm.pageCreateTime">
</el‐date‐picker>
</el‐form‐item>
</el‐form>
<div slot="footer" class="dialog‐footer">
<el‐button type="primary" @click="addSubmit" >提交</el‐button>
</div>
data(){
return {
//站点列表
siteList:[],
//模版列表
templateList:[],
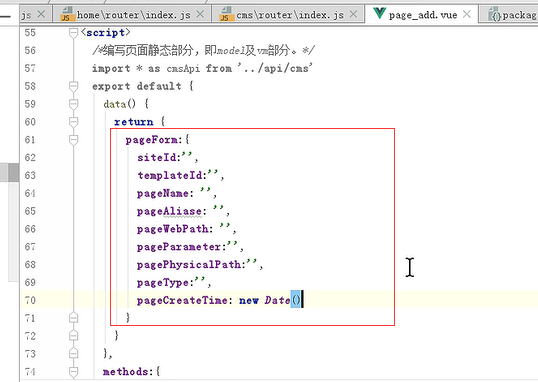
//新增界面数据
pageForm: {
siteId:'',
templateId:'',
pageName: '',
pageAliase: '',
pageWebPath: '',
pageParameter:'',
pagePhysicalPath:'',
pageType:'',
pageCreateTime: new Date()
}
}
},
methods:{
addSubmit(){
alert("提交")
}
}
6、站点及模板数据(先使用静态数据)
在created钩子方法中定义,created是在html渲染之前执行,这里推荐使用created
created:function(){
//初始化站点列表
this.siteList = [
{
siteId:'5a751fab6abb5044e0d19ea1',
siteName:'门户主站'
},
{
siteId:'102',
siteName:'测试站'
}
]
//模板列表
this.templateList = [
{
templateId:'5a962b52b00ffc514038faf7',
templateName:'首页'
},
{
templateId:'5a962bf8b00ffc514038fafa',
templateName:'轮播图'
}
]
}