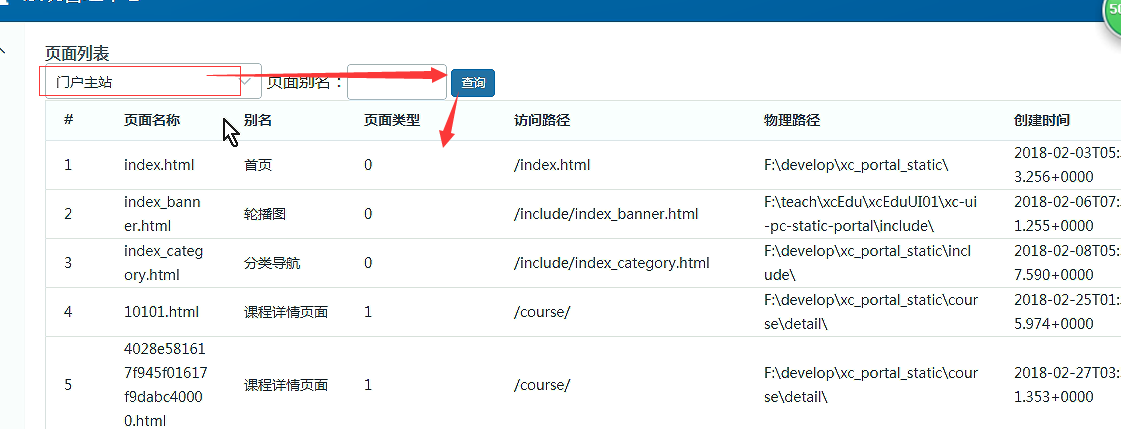
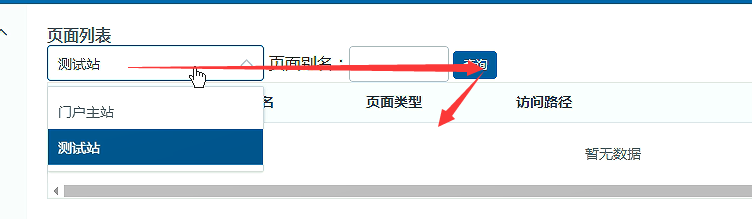
下拉选择框
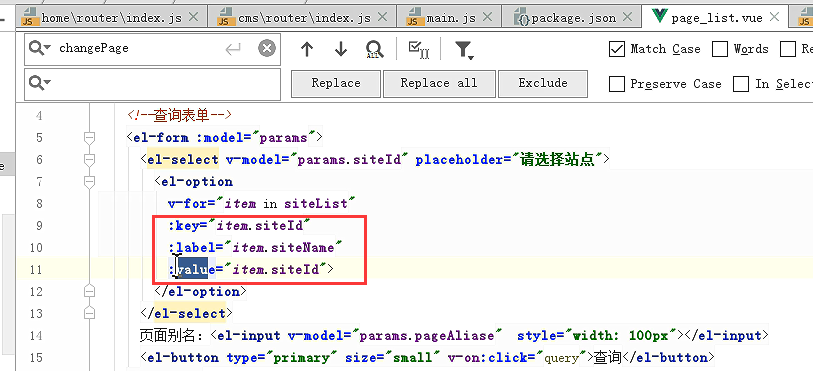
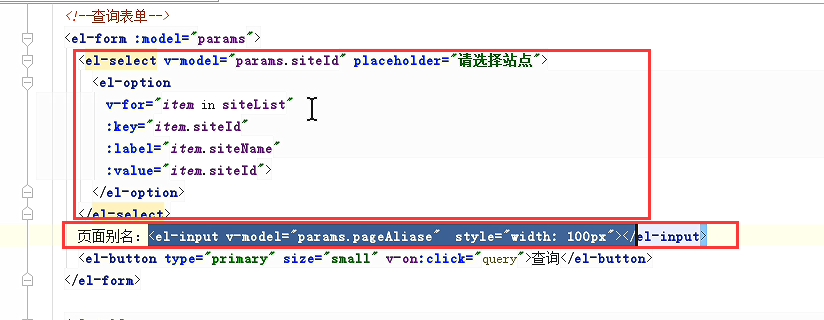
<!‐‐查询表单‐‐>
<el‐form :model="params">
<el‐select v‐model="params.siteId" placeholder="请选择站点">
<el‐option
v‐for="item in siteList"
:key="item.siteId"
:label="item.siteName"
:value="item.siteId">
</el‐option>
</el‐select>
页面别名:<el‐input v‐model="params.pageAliase" style="width: 100px"></el‐input>
<el‐button type="primary" v‐on:click="query" size="small">查询</el‐button>
</el‐form>
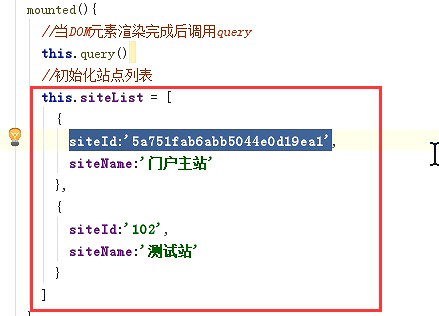
先默认写数据在mounted钩子函数内初始化数据

下拉框和页面别名的输入框

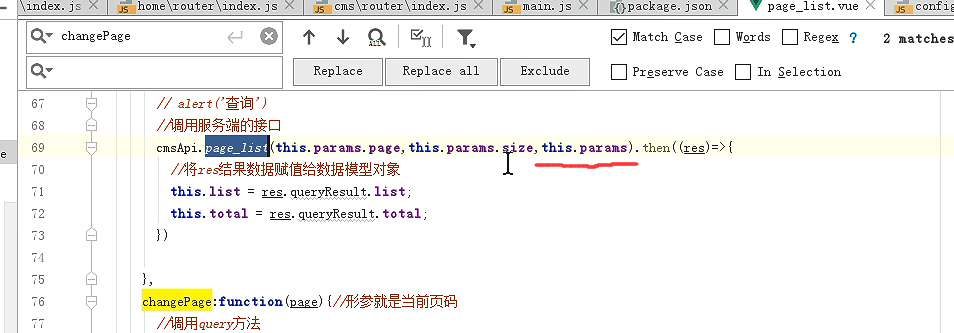
params参数增加siteId和pageAliase

上面的下拉和文本框通过v-model双向绑定了siteId和pageAliase

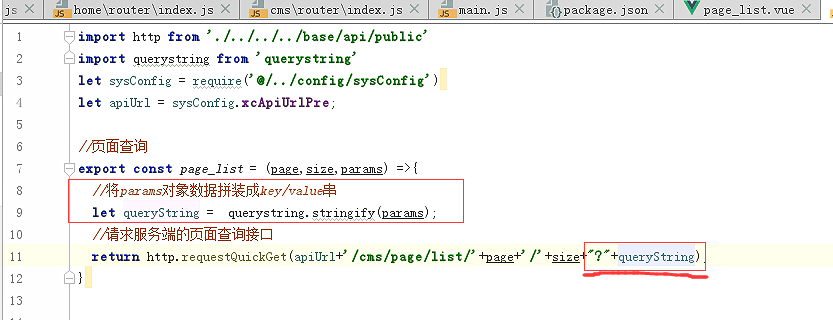
把json对象拼装成key -value的形式。这里我们使用querystring这个工具类



测试