进入页面默认就去查询数据
这要用到vue的钩子函数,每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、
编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子
的函数,这给了用户在不同阶段添加自己的代码的机会。



生命周期图参考:
http://baijiahao.baidu.com/s?id=1603406094025961442&wfr=spider&for=pc
通常使用最多的是created和mounted两个钩子:
created:vue实例已创建但是DOM元素还没有渲染生成。
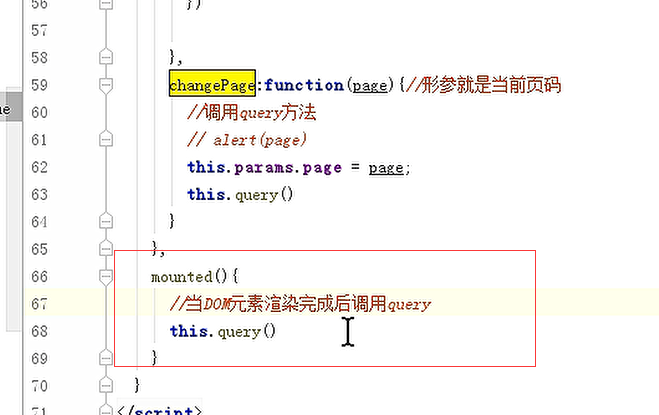
mounted:DOM元素渲染生成完成后调用。
钩子函数在methods下面定义

页面加载就立即调用了。

阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_24-CMS前端页面查询开发-使用钩子方法实现立即查询
猜你喜欢
转载自www.cnblogs.com/wangjunwei/p/11564007.html
今日推荐
周排行