摘要:微信搜索【三桥君】
说明:这是关于HTML5的代码笔记
一、理论知识
表单标签
from:表单的最外层容器
input:标签用于搜集用户信息,根据不同的type属性值,展示不同的控件,如输入框、密码框、复选框等。

二、参考示例
(一)
1、代码
<form>
<h1>输入框</h1>
<input type="text" placeholder="请输入用户名">
<h1>密码框</h1>
<input type="password" placeholder="请输入密码">
<h2>复选框</h2>
<input type="checkbox" checked>苹果
<input type="checkbox">香蕉
<input type="checkbox" disabled>葡萄
<h2>单选框</h2>
<input type="radio" name="gender">男
<input type="radio" name="gender">女
<h2>上传文件</h2>
<input type="file">
<h2>提交按钮和重置按钮</h2>
<input type="submit">
<input type="reset">
</form>
2、结果

(二)
1、代码
<form>
<h2>多行文本</h2>
<textarea name="多行文本" id="" cols="30" rows="10"></textarea>
<h2>下拉菜单</h2>
<select name="下拉菜单" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">杭州</option>
</select>
<select name="下拉菜单" id="" >
<option value="" selected disabled>请选择</option>
<option value="" >北京</option>
<option value="">上海</option>
<option value="">杭州</option>
</select>
<select name="下拉菜单" id="" size="3">
<option value="">北京</option>
<option value="">上海</option>
<option value="">杭州</option>
</select>
<input type="file" multiple>
<input type="radio" name="gender">男
<input type="radio" name="gender">女
<input type="radio" name="gender" id="man"><label for="man">男</label>
<input type="radio" name="gender" id="woman"><label for="woman">女</label>
</form>
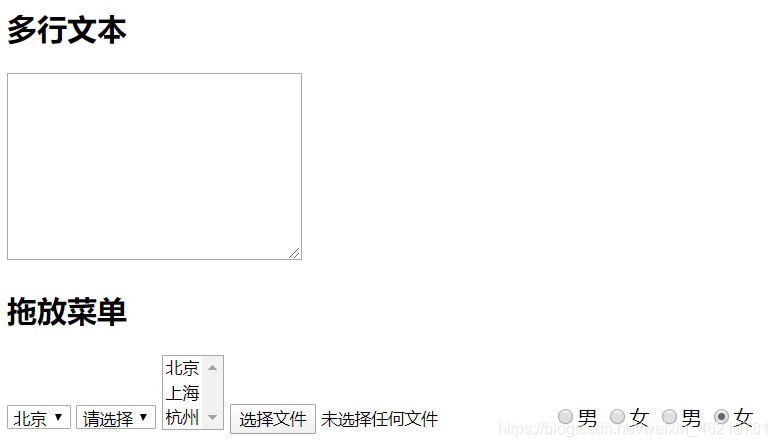
2、结果

三、问答
1、如何在输入框内添加提示文字?
placeholder
<input type="text" placeholder="请输入用户名">
2、如何在输入框内添加默认文字?
value
<input type="text" placeholder="请输入用户名" value="Mickey">
3、如何使默认好选项?
checked
<input type="checkbox" checked>苹果
4、如何使选项变为不可选?
disabled
<input type="checkbox" disabled>葡萄
5、如何设置单选选项?
在每个选项里都添加这个 name=“gender”
<input type="radio" name="gender">男
<input type="radio" name="gender">女
6、如何添加多行文本框?
textarea标签
cols行
rows宽
<textarea name="多行文本" id="" cols="30" rows="10"></textarea>
7、下拉菜单如何更改默认选项?
selected
<option value="" selected disabled>请选择</option>
8、下拉菜单如何使选项变为不可选?
<option value="" selected disabled>请选择</option>
9、下拉菜单如何使选项框变为多个?(默认一个选项)
size
<select name="下拉菜单" id="" size="3">
10、下拉菜单如何使选项可以多选?
multiple
<select name="下拉菜单" id="" multiple>
11、如何使文件上传可以多选?
multiple
<input type="file" multiple>
12、如何使单选选项可以通过点击文字来选择选项?(即扩大选项点击范围)
label
<input type="radio" name="gender" id="man"><label for="man">男</label>
<input type="radio" name="gender" id="woman"><label for="woman">女</label>
文章整理不易,如有帮助请点赞关注支持,谢谢!微信搜索【三桥君】,回复【关注】有我准备的一份资源大礼包。后续持续更新~~~