vuetify学习第6天之v---btn-toggle---按钮组
目录
内容
1、常见应用场景
- 应用场景:工具栏按钮组单选—排列按钮,工具栏按钮组多选—文本加粗、倾斜等
- 图示1-1:

- 源代码:官网地址:https://vuetifyjs.com/en/components/button-groups/
2、常用属性和事件
- 属性:
| 名称 | 类型 | 默认值 | 介绍 |
|---|---|---|---|
| vlaue | any | undefied | 默认选中的按钮值 |
| mandatory | boolean | false | 按钮组是否默认必选一个 |
| multiple | boolean | false | 是否可以多选 |
- 事件:
| 名称 | 描述 | value |
|---|---|---|
| change | emitted when the input is changed by user interanciton /当用户选择改变的时候触发 | any[] 或者 any |
3、应用实践
- 图示3-1:

- 源代码3-1::
<template>
...
<v-flex xs3>
状态:
<v-btn-toggle rounded mandatory v-model.lazy="filter.saleable" @change="filterChanged">
<v-btn flat small :value="2">全部</v-btn>
<v-btn flat small :value="1">上架</v-btn>
<v-btn flat small :value="0">下架</v-btn>
</v-btn-toggle>
</v-flex>
...
</template>
<javascript>
...
filter: {
saleable: 1 // value对应的默认值
...
...
// change事件对象处理函数
filterchanged() {
}
...
</javascript>
- 说明:v-btn-toggle value既v-model绑定的默认值与按钮组中v-btn的value值对应时,按钮才被选中。v-btn不赋值默认为自然数系列,既0,1,2,…,n 。强烈建议v-btn与v-btn-toggle取相同类型的值
- 效果图示:
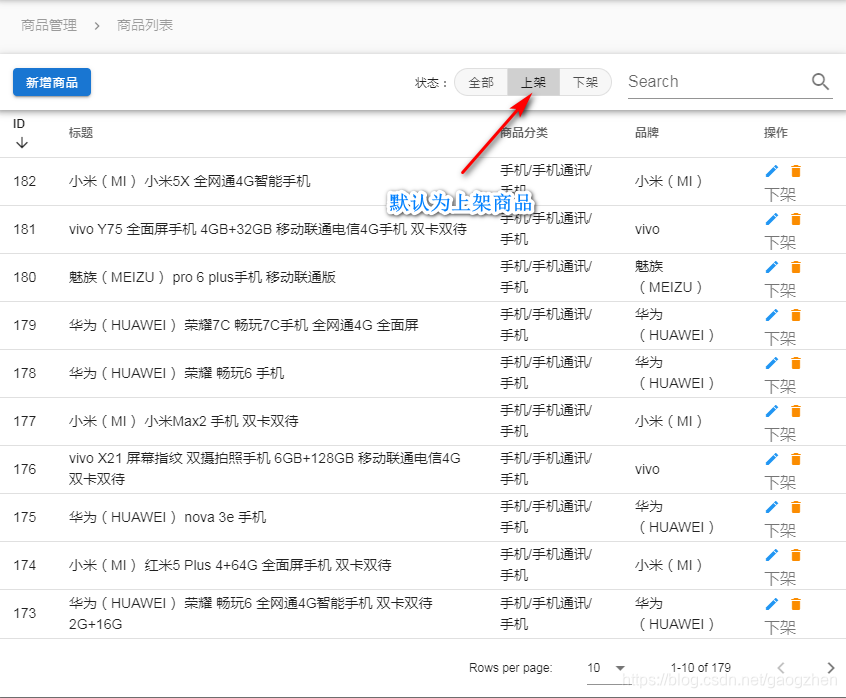
- 3-2-默认上架:

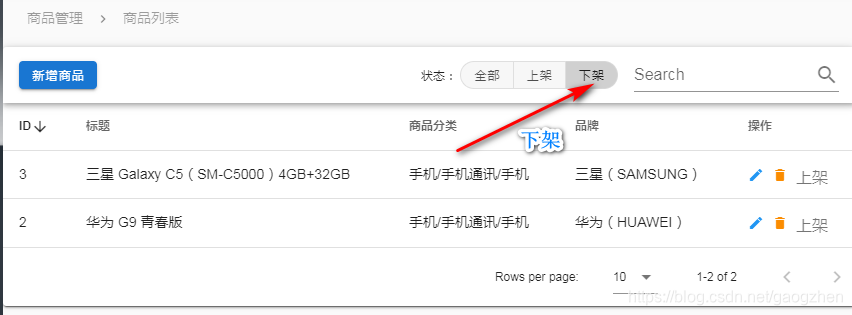
- 3-3下架:

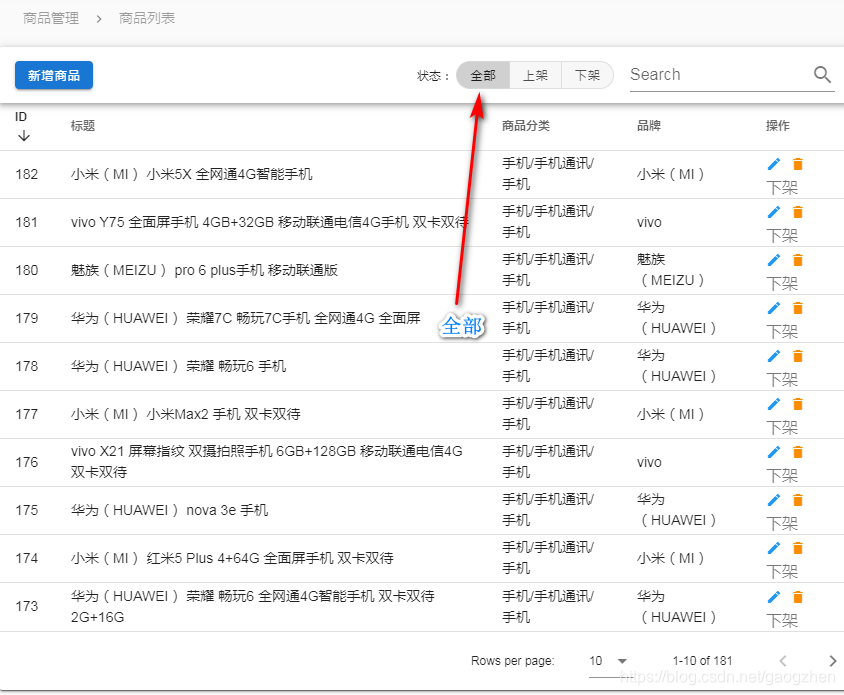
- 3-4全部:

- 3-2-默认上架:
4、后记
整页源代码参考博文’ 原创 仿乐优商城后台管理-前端vue+后端thinkphp5.1+数据库mysql项目开发----前端第三天’
本项目为参考某马视频thinkphp5.1-乐优商城前后端项目开发,相关视频及配套资料可自行度娘或者联系本人。上面为自己编写的开发文档,持续更新。欢迎交流,本人QQ:806797785
前端项目源代码地址:https://gitee.com/gaogzhen/vue-leyou
后端thinkphp源代码地址:https://gitee.com/gaogzhen/leyou-backend-thinkphp
