vuetify学习第三天之布局-bars组件
目录
文章目录
内容
1、HLM布局
1.1、简介
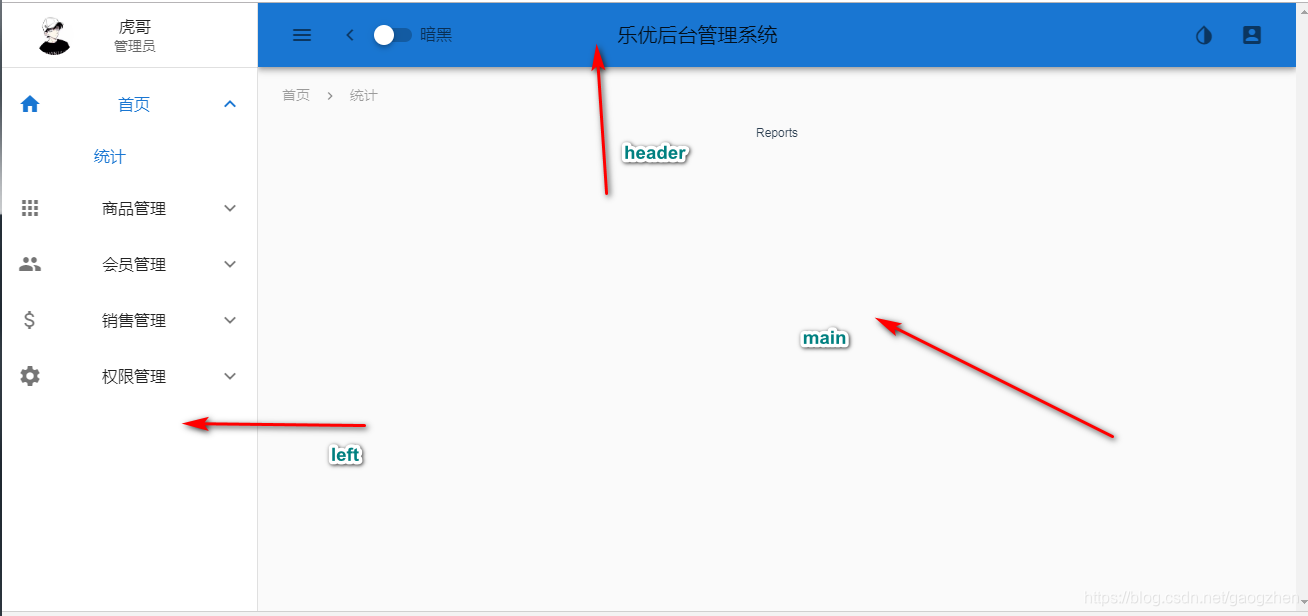
HLM,既header,left和main的缩写,为典型的整体布局之一。本例左侧采用固定定位,显示效果图:
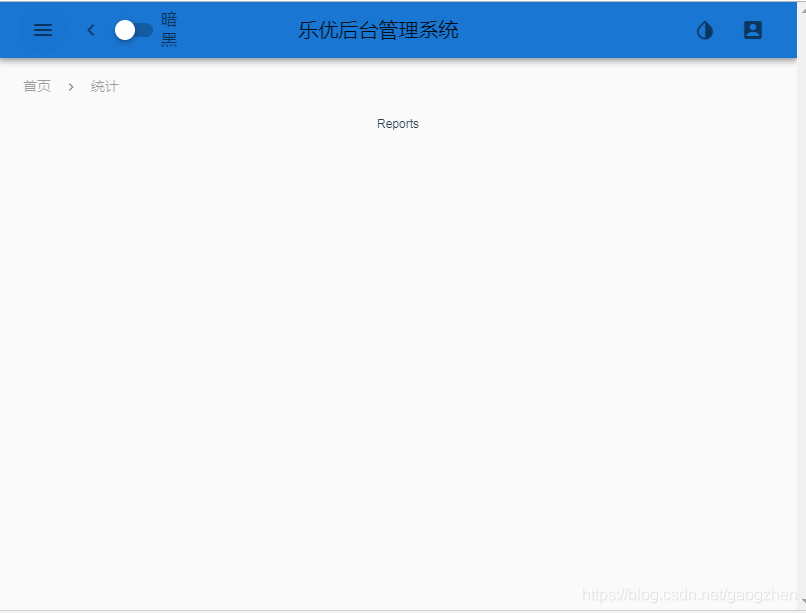
1.2、隐藏效果图

1.3、 布局分析
+ header : 头部
+ left: 左侧导航菜单
+ main: 内容主体
1.4、 适用vuetify组件:
+ header; v-app-bar
+ left-navagator: v-navigation-drawer
+ main: v-content
+ 面包屑功能标题: v-breadcrumbs
+ 具体功能子组件 :
1.5、实现代码
<template>
<v-app>
<!--应用程序导航条-->
<v-app-bar>
...
</v-app-bar>
<!--左侧菜单导航-->
<v-navigation-drawer>
...
</v-navigation-drawer>
<!--内容主体-展示具体功能-->
<v-content>
<v-breadcrumbs
...
</v-breadcrumbs>
<div>
<!--定义一个路由锚点,Layout的子组件内容将在这里展示-->
<router-view
</div>
</v-content>
2、header
2.1、示例图片:

2.2、源码:
<template>
<v-app-bar :dark="dark" color="primary" app>
<v-toolbar :dark="dark" color="primary" flat>
<v-app-bar-nav-icon @click.stop="drawer=!drawer"></v-app-bar-nav-icon>
<v-btn icon @click.stop="miniVariant = !miniVariant">
<v-icon v-html="miniVariant ? 'chevron_right' : 'chevron_left'" />
</v-btn>
<!-- 切换黑暗主题 -->
<v-flex xs1>
<v-switch :label="dark ? '明亮':'暗黑' " v-model="dark" color="dark" hide-details />
</v-flex>
<!-- 顶部导航标题 -->
<v-flex xs2></v-flex>
<v-toolbar-title v-text="title" />
<v-spacer />
<!-- 调色板 -->
<v-btn icon @click.stop="dark = !dark">
<v-icon>invert_colors</v-icon>
</v-btn>
<!-- 顶部导航用户菜单 -->
<v-btn icon @click.stop="dark = !dark">
<v-icon>account_box</v-icon>
</v-btn>
</v-toolbar>
</v-app-bar>
...
</template>
<script>
..
data() {
return {
dark: false, // 主体是否深色
miniVariant: false, // 是否展示为mini图标
drawer: true, // 左侧导航是否隐藏
title: "乐优后台管理系统", // 导航标题
...
}
}
</script>
2.3、v-app-bar组件常用属性详解
| 名称 | 类型 | 默认值 | 介绍 |
|---|---|---|---|
| color | material colo | undefined | 导航条颜色样式 |
| dard | boolean | false | 背景是否为深色 |
2.4、v-toolbar 组件详解
| 名称 | 类型 | 默认值 | 介绍 |
|---|---|---|---|
| color | material colo | undefined | 导航条颜色样式 |
| dard | boolean | false | 背景是否为深色 |
| flat | boolean | false | 是否盒子阴影 |
2.5、 v-app-bar-nav-icon

2.6、v-flex
弹性布局组件
2.7、v-icon
按钮
| 名称 | 类型 | 默认值 | 介绍 |
|---|---|---|---|
| color | material colo | undefined | 按钮颜色样式 |
| dard | boolean | false | 背景是否为深色 |
| size | undefined | 按钮组件 |
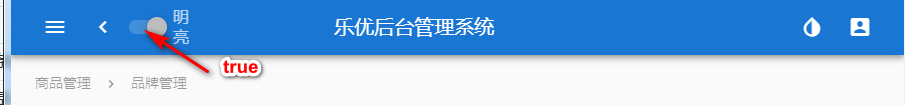
2.8、v-switch : 开关按钮
切换效果:


| 名称 | 类型 | 默认值 | 介绍 |
|---|---|---|---|
| value | undefined | 开关控制量 | |
| label | string | ‘’ | 切换开关时显示的标题 |
3、left 详情见v-navagation-drawer组件文档
后面更新
4、main
- v-content 作用同 div
5、总结
其他布局样式,以后用到在更新。
