HTML5中常用的文本标签
1、标题标签:
<body>
<h1>坐落在西部大地上</h1>
<h6>坐落在西部大地上</h6>
坐落在西部大地上
</body>
2、段落标记:p
会多空一行
3、换行符:br
4、wbr:在合适的位置换行
当文本长度长于浏览器窗口时,将在wbr处换行
<body>
HTML5HTML5HTML5HTML5HTML5HTML5HTML5HTML5HTML5HTML5HTML5中<wbr>常用的文本标签<br>
HTML5<p>中常用的文本标签
</body>
 5、details:描述某个部分的细节
5、details:描述某个部分的细节
只有chrome浏览器支持,可以summary配合使用
6、summary:定义描述文档的标题(用在details标签内)
显示上,并没有什么效果
<body>
啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦阿联啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啊啦啦啦啦啦啊啦啦啦啦啦啊啦啦啦啦
我曾经走过最遥远的路
<details>
<summary>寂寞烟火</summary>
朱婧汐演唱
</details>
</body>
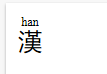
7、ruby:被注释的内容(类似注音)
8、rt:注释ruby内的内容(注音,放在ruby标签内)
9、rp:若浏览器不支持ruby标签,则显示rp内的内容
若浏览器支持ruby,则不显示
<body>
<ruby>
漢 <rt>han<rp>ㄏㄢˋ</rp></rt>
</ruby>
</body>
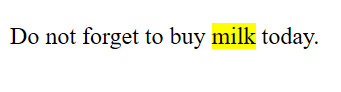
10、mark:高亮显示文字
常用在搜索结果中高亮显示搜索关键字
<body>
Do not forget to buy <mark>milk</mark> today.
</body>
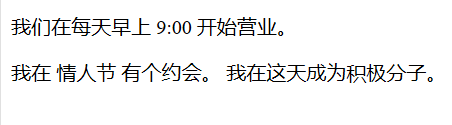
11、time:定义日期、时间或日期时间
属性:
datetime:规定日期/时间
pubdate:指示
<body>
<p>
我们在每天早上 <time>9:00</time> 开始营业。
</p>
<p>
我在 <time datetime="2010-02-14">情人节</time> 有个约会。
我在<time pubdate="2019-03-04">这天</time>成为积极分子。
</p>
</body>
12、meter:定义度量衡
13、progress:定义任何类型任务的运行进度
可显示JavaScript中时间函数的进度
<body>
下载进度:
<progress value="50" max="100"></progress>
<p/>注:Internet Explorer9及更早版本,不支持
</body>