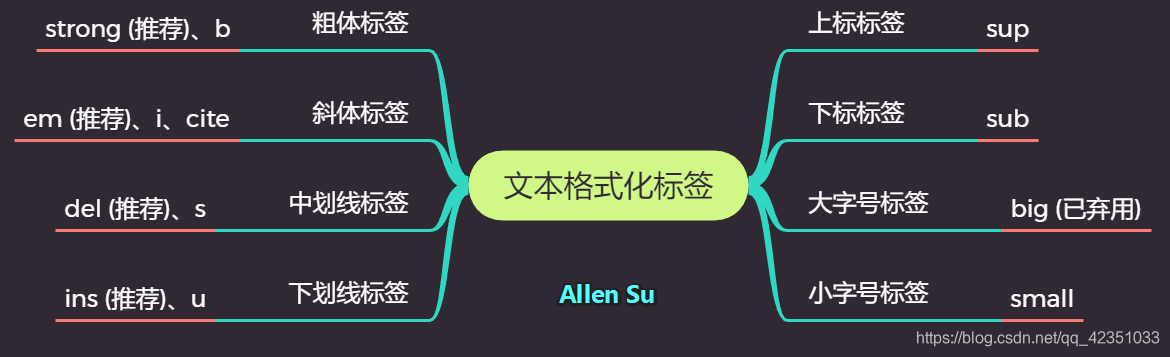
在网页中,有时需要为文字设置粗体、斜体、下划线或上下标等效果,这时就需要用到 HTML 中的文本格式化标签(也叫文本标签),常用的文本格式化标签有以下八种。

接下来我们逐一解释这八种文本标签。
1:粗体标签
在 HTML 中,我们可以使用 strong 标签或 b 标签来对文本进行加粗。其中 b 是英文 bold(加粗) 的缩写。
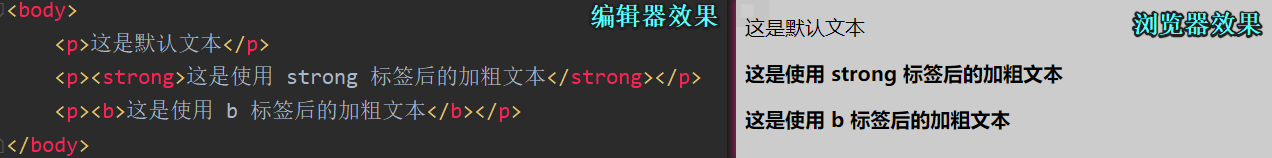
编辑器效果、浏览器效果如下图所示

从浏览器效果我们可以看出, strong 标签和 b 标签的加粗效果是一样的,不过在实际开发中,如果想让文本实现加粗效果,尽量使用 strong 标签,而不是使用 b 标签,这是因为 strong 标签比 b 标签更具有语义性。
2:斜体标签
在 HTML 中,我们可以使用 em、i、cite 这三个标签实现文本的斜体效果。
其中 i 是英文 Italic(斜体) 的缩写,em 是英文 emphasis(强调) 的缩写。
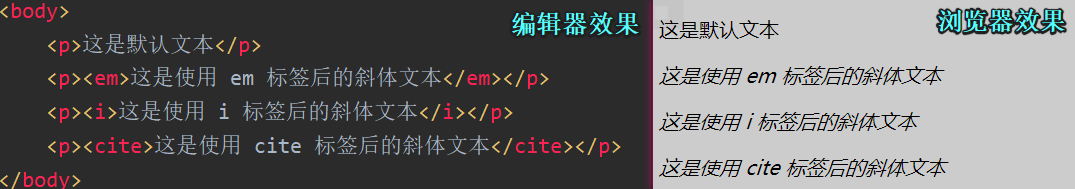
编辑器效果、浏览器效果如下图所示

可以看出,这三个标签的斜体效果也是一样的。
不过在实际开发中,推荐尽量使用 em 标签来实现文本的斜体效果,因为 em 标签比 i 标签和 cite 标签的语义性更好。
3:中划线标签
在 HTML 中,我们可以使用 del 标签或 s 标签实现文本的中划线效果。
其中, del 是英文 delete(删除) 的缩写,s 是英文 strikethrough(删除线) 的缩写。
编辑器效果、浏览器效果如下图所示

虽然这两个标签的显示效果是相同的,但推荐使用 del 标签来实现对文本添加中划线,原因同以上。
中划线常用于显示一些不正确、已过期或者已弃用的内容,比如我们通过某宝、某东购物的时候,经常会看到类似于 原价188元,现促销价120元的内容。
4:下划线标签
在 HTML 中,我们可以使用 ins 标签或 u 标签实现文本的下划线效果。
其中,ins 是英文 insert(插入) 的缩写,u 是英文 underline(下划线) 的缩写。
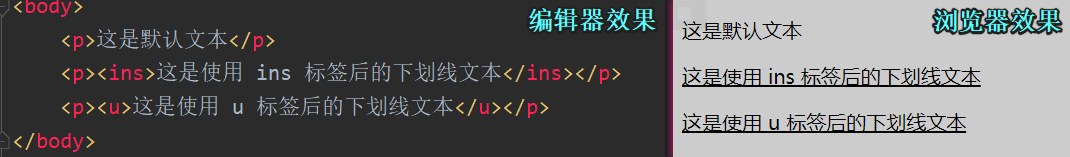
编辑器效果、浏览器效果如下图所示

同样,这两种标签的显示效果也是相同的,但推荐使用 ins 标签,其语义性更好。
5:上标标签
在 HTML 中,我们可以使用 sup 标签来实现文本的上标效果。
其中,sup 是英文 superscript(上标) 的缩写。
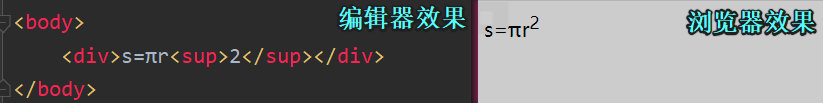
例如书写圆面积的公式,编辑器效果、浏览器效果如下图所示

可见,如果你想将一些数字或者文字变成上标效果,只需要将这个数字或者文字放在 sup 标签内即可。
6:下标标签
在 HTML 中,我们可以使用 sub 标签来实现文本的下标效果。
其中,sub 是英文 subscript(下标) 的缩写。
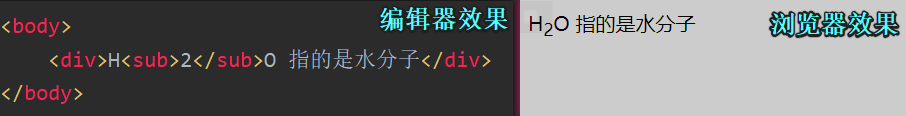
例如一个水分子的写法,编辑器效果、浏览器效果如下图所示

同理,如果你想将一些数字或者文字变成下标效果,只需要将这个数字或者文字放在 sub 标签内即可。
7:大字号标签
在 HTML 中,我们可以使用 big 标签来实现字体的变大。
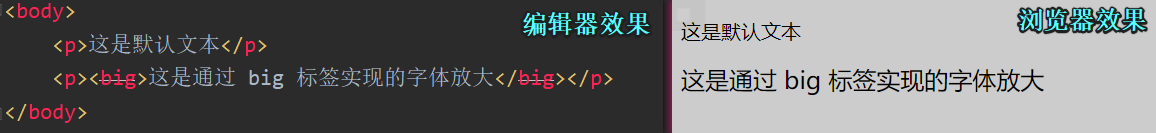
编辑器效果、浏览器效果如下图所示

在编辑器效果里可以看到,big 标签上多了一个中划线,代表 big 标签已弃用。
8:小字号标签
在 HTML 中,我们可以使用 small 标签 来实现字体的变小。
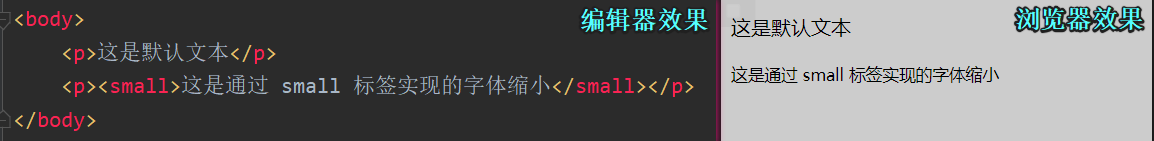
编辑器效果、浏览器效果如下图所示

对于字体大小的改变,其实不管大字号标签还是小字号标签,这两者都很少用,都是用 CSS 来实现。
这两个标签简单了解即可。
至此,文本标签中常用的八种标签介绍完毕,溜了溜了。
如果这篇博客有幸帮到了您,欢迎点击下方链接,和更多志同道合的伙伴一起交流,一起进步。
结束语
