HTML常用标记
一、文本标记
1.标题标记
标题标记的语法格式:
<hn align="对齐方式">标题文本</hn>
<!--
HTML中提供了6级标题,为<h1>至<h6>,其中<h1>最大,<h6>最小
n代表1,2,3,4,5,6
align属性有三种,分别是:left(左对齐),center(居中),right(右对齐)
-->
例子:
<body>
<h1>
HTML 常用标记
</h1>
</body>
结果:

2.字体标记
默认情况下,中文网页中的文字一黑色,宋体,3号的效果显示。
字体标记的语法格式如下:
<font face="字体名称" size="字体字号" color="字体颜色">
文字
</font>
<!--face舒总设置字体,默认是宋体;size属性指定文字的大小,是1~7;color属性设置字体的颜色-->
例子:
<font face="times new roman" size="7" color="red">
HTML 常用标记!
</font>
结果:

3.段落与换行标记
在HTML中既可以使用但标记也可以使用双标记,都能创建一个段落;不同点是,但标记创建的段落会与上文产生一个空行的间隔;双标记创建的段落则与上下文同时产生一个空行的间隔。
段落标记的语法格式:
<p align="对齐方式"> 段落内容 </p> (双标记)
<p /> 段落内容 (单标记)
<!--<p>标记是块级元素,浏览器会自动在<p>标记后面加上一定的空白。-->
换行标记是<br>,该标记是一个单标记。在XHTML、XML以及HTML版本中,不允许出现没有闭合标签的HTML元素,所以这种单标记都把结束放在开始标记中,也就是<br />。该标记的作用是换行,不能设置任何的属性。
例子:
<font face="times new roman" size="5" color="red">
《登鹳雀楼》<p />
白日依山尽,<br />
黄河入海流,<br />
欲穷千里目,<br />
更上一层楼。
</font>
结果:

4.转义字符
有一些字符是没法通过键盘输入的,这些字符对于网页来说都是特殊字符。要想在网页中使用这些字符,必须使用转义字符的方式输入。
转义字符的语法格式如下:
&实体名称;
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空 格 | |
|
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和 号 | & |
| " | 引 号 | " |
| ’ | 撇 号 | '(IE不支持) |
| x | 乘 号 | × |
| ÷ | 除 号 | ÷ |
5.文字修饰符
使用为你做修饰符可以设置文字的粗体、倾斜、下划线、等格式。
| 标记 | 描述 |
|---|---|
| … | 加粗 |
| … | 斜体 |
| … | 下划线 |
| 删除线 | |
| … | 上标 |
| … | 下标 |
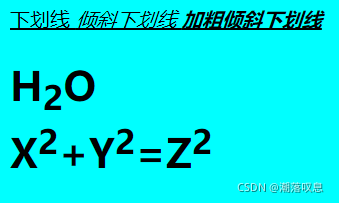
例子:
<u>
下划线
<i>
倾斜下划线
<b>加粗倾斜下划线</b>
</i>
</u>
<h1>
H<sub>2</sub>O<br/>
X<sup>2</sup>+Y<sup>2</sup>=Z<sup>2</sup>
</h1>
结果:

6.列表标记
列表有两种,一种是有序列表,一种是无序列表。前者使用编号来记录项目顺序,后者使用项目符号来标记项目。
(1)有序列表
有序列表的语法格式如下:
<ol type="列表项的标记符" start=“起始值”>
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
......
</ol>
<!--type属性值的取值范围可以是数字,
也可以是大小写的英文字母或者是罗马字母-->
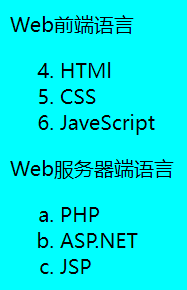
例子:
Web前端语言
<ol type="1" start="4">
<li>HTMl</li>
<li>CSS</li>
<li>JaveScript</li>
</ol>
Web服务器端语言
<ol type="a" start="a">
<li>PHP</li>
<li>ASP.NET</li>
<li>JSP</li>
结果:

(2)无序列表
无序列表的语法格式如下:
<ul type="列表项的标记符">
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
......
</ul>
<!--type属性的取值定义如下:
disc:默认值,为实心圆;
circle:空心圆;
square:实心方块;
-->
例子:
Web前端语言
<ul type="disc">
<li>HTML</li>
<li>CSS</li>
<li>JaveScript</li>
</ul>
Web服务器端语言
<ul type="circle">
<li>PHP</li>
<li>ASP.NET</li>
<li>JSP</li>
</ul>
结果:

(3)嵌套列表
将有序列表和无序列表混合使用。
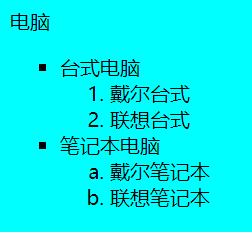
例子:
电脑
<ul type="square">
<li>台式电脑</li>
<ol type="1" start="1">
<li>戴尔台式</li>
<li>联想台式</li>
</ol>
<li>笔记本电脑</li>
<ol type="a" start="a">
<li>戴尔笔记本</li>
<li>联想笔记本</li>
</ol>
</ul>
结果:

二、分隔线标记
分隔线的标记是<hr>
分隔线的语法格式如下:
<hr align="对齐方式" size="数字" width="宽度" color="颜色”>
width:属性值可以是像素也可以是百分比。
size:属性值可以是数字也可以是像素或者是百分比。
例子:
<center>
<font face="times new roman" size="5" color="red">
《登鹳雀楼》
<hr size="5" width="50px" color="black">
白日依山尽,<br />
黄河入海流,<br />
欲穷千里目,<br />
更上一层楼。
<hr align="center" size="6" width="50%" color="crimson">
</font>
</center>
结果:

三、超链接标记
1.文本链接
使用一对<a>标签创建文本标签,其语法格式如下:
<a href="目标url" target="目标窗口">
指针文本
</a>
| target属性值 | 说明 |
|---|---|
| _blank | 在新窗口中的打开目标资源 |
| _self | 默认值,在当前窗口或框架窗口中打开目标资源 |
| _parent | 在父框架集中打开目标资源 |
| _top | 在整个窗口中打开目标资源 |
例子:
<ul type="disc">
<li>
<a href="https://www.csdn.net/" target="_blank">
潮落叹息
</a>
</li>
<li>
<a href="https://www.baidu.com/" target="_blank">
百度
</a>
</li>
<li>
<a href="https://www.bilibili.com/" target="_blank">
哔哩哔哩
</a>
</li>
</ul>
结果:
点击相对应的文本就可以跳转到对应的页面。

2.书签链接
创建书签链接需要两步,第一步是创建书签,第二步是创建书签链接。
(1).创建书签
创建书签的标记与链接标记相同,都是使用<a>标记。其基本语法格式如下:
<a name="书签名">
[文字或图片]
</a>
“[文字或图片]”中的“[]”表示一个可选项,其中的文字图片可有可无,书签将在当前<a>标记位置建立一个name属性值指定的书签。注意:书签名不能有空格。
(2).创建书签链接
链接到同一页面的书签链接的定义语法如下:
<a href="#书签名">
源端点
</a>
链接到不同页面的书签链接的定义语法如下:
<a href="file_URL#书签名">
源端点
</a>
例子:
1.创建书签
<ul>
<li><a name="top1">第一章</a></li>
<li><a name="top2">第二章</a></li>
<li><a name="top3">第三章</a></li>
<li><a name="top4">第四章</a></li>
</ul>
2.创建书签链接
<li><a href="index.html#top2">第二章</a></li>
<li><a href="index.html#top3">第三章</a></li>
结果:
1.创建书签

2.创建书签链接
点击链接就可以跳转到上一个页面

四、图片标记
在HTML中使用<img>标记在网页中嵌入图像,并设置图像的属性。基本的语法格式如下:
<img src="图片文件的路径" alt="提示文本" height="图片高度" width="图片宽度" />
1.将整个图片设置为链接
基本的语法格式如下:
<a href="目标URL">
<img src="图片文件的路径" alt="提示文本" height="图片高度" width="图片宽度" />
</a>
<!--alt是党图片的路径不对或显示不出来是给出的提示-->
例子:
<a href="https://www.bilibili.com/" target="_blank">
<img src="../img/image.png" alt="哔哩哔哩" height="100px" width="200px">
</a>
结果:
点击图片就可以跳转到B站首页。

2.设置图片的热点区域
基本的语法格式如下:
<img src="图片文件路径" usemap="#map名" />
<map name="map名">
<area shape="图像热区形状" coords="热区坐标" href="链接地址">
</map>
shape属性的属性值可以设置为:
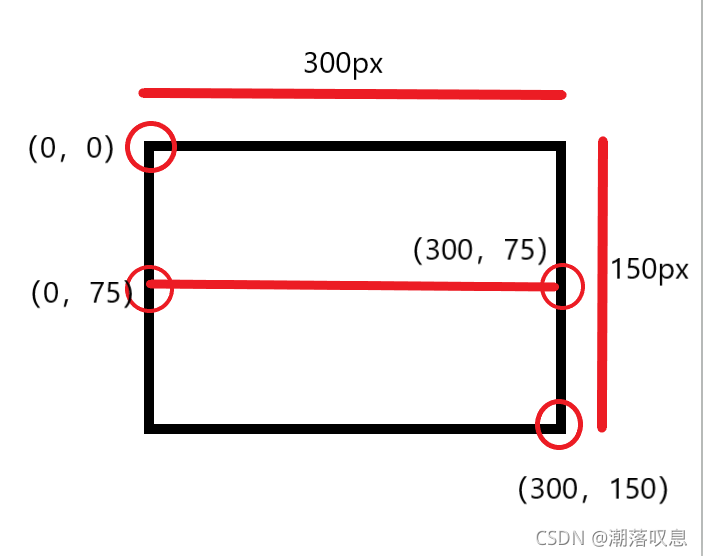
(1) rect:指定可单击区域为矩形,此时coords的值为x1,y1,x2,y2;用以规定矩形左上角(x1,y1)和右下角的坐标(x2,y2)。
(2) circle:指定可单击区域为圆形,此时coords的值为x,y,z;其中,x和y代表圆心的坐标,z代表半径。
(3) poly:指定多边形个边的坐标,此时coords的值为x1,y1,x2,y2…xn,yn;其中x1,y1为多边形第一个顶点的坐标,以此类推。
例子:
<img src="../img/image.png" width="300px" height="150px" usemap="#myimage">
<map name="myimage">
<area shape="rect" coords="0,0,300,75" href="https://www.bilibili.com/">
<area shape="rect" coords="0,75,300,150" href="https://www.baidu.com/">
</map>
结果:
这张图片的上面一部分是B站链接;下面一部分是百度链接。

最后,关于这个坐标。