-
header:定义文档的页眉 头部
-
nav:定义导航链接的部分
-
footer:定义文档或节的页脚 底部
-
article:定义文章。
-
section:定义文档中的节(section、区段)
-
aside:定义其所处内容之外的内容 侧边
<header> 语义 :定义页面的头部 页眉</header> <nav> 语义 :定义导航栏 </nav> <footer> 语义: 定义 页面底部 页脚</footer> <article> 语义: 定义文章</article> <section> 语义: 定义区域</section> <aside> 语义: 定义其所处内容之外的内容 侧边</aside>-
datalist 标签定义选项列表。请与 input 元素配合使用该元素
代码图:<input type="text" value="输入明星" list="star"/>
<datalist id="star">
<option>刘德华</option>
<option>l刘晓庆</option>
<option>郭富城</option>
<option>张学友</option> <datalist>
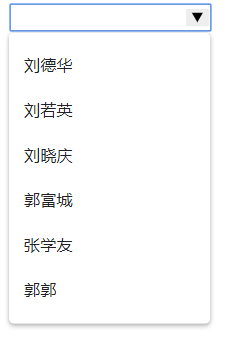
效果:

fieldset 元素可将表单内的相关元素分组,打包,通常与 legend 搭配使用
-
代码段:
<fieldset>
<legend>用户登录界面</legend>
用户名:<input type="text" />
密 码:<input type="password" />
</fieldset>
效果图:
