本节我们来学习表格标签。
表格标签<table>
HTML 表格由行与列组成,下面这个课程表就是一种常见的表格,就可以使用表格标签来写。

HTML 表格使用<table></table> 标签定义,表格中的行用<tr></tr> 标签定义,表格中的列由<td></td> 标签表示。需要注意的是<table> 标签中一般只存放<tr> 标签,<tr> 标签中一般只放<td> 标签,而<td> 标签中可以放其它的盒子。语法格式如下:
<table>
<!-- 这是第一行 -->
<tr>
<td>这是第一行的第一列</td>
<td>这是第一行的第二列</td>
...
</tr>
<!-- 这是第二行-->
<tr>
<td>这是第二行的第一列</td>
<td>这是第二行的第二列</td>
</tr>
...
</table>表格标签<table> 常用属性

例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格演示</title>
</head>
<body>
<h3>下面是一个3 行3 列的表格</h3>
<table border="5" width="500" height="300" cellspacing="10" cellpadding="20" align="lift">
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
</table>
</body>
</html>用浏览器打开后,如下所示:


表头标签<th>
表头一般位于表格的第一行或第一列,其文本会自动加粗且居中,如下图所示:

设置表头,只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。
我们将刚才的例子中的第一行设置为表头,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格演示</title>
</head>
<body>
<h3>下面是一个3 行3 列的表格</h3>
<table border="5" width="500" height="300" cellspacing="10" cellpadding="20" align="lift">
<tr>
<!-- 第一行为表头,td 标签换成 th 标签 -->
<th>第1行第1列</th>
<th>第1行第2列</th>
<th>第1行第3列</th>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
</table>
</body>
</html>效果如下,第一行的文字自动加粗且居中了:

表格的结构
表格的结构可以分为头部<thead>、主体<tbody>和页脚<tfoot>。
需要注意的是页脚有兼容性问题,不同的浏览器支持不太一样,所以我们不多介绍页脚,这里只介绍头部和主题。
表格的结构划分如下所示:

我们将上边的例子,加上头部和主题,这样代码结构也更加清晰:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格演示</title>
</head>
<body>
<h3>下面是一个3 行3 列的表格</h3>
<table border="5" width="500" height="300" cellspacing="10" cellpadding="20" align="lift">
<!-- 表格头部-->
<thead>
<tr>
<!-- 第一行为表头,td 标签换成 th 标签 -->
<th>第1行第1列</th>
<th>第1行第2列</th>
<th>第1行第3列</th>
</tr>
</thead>
<!-- 表格主体 -->
<tbody>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
</tbody>
</table>
</body>
</html>用浏览器打开如下所示:

表格标题标签<caption>
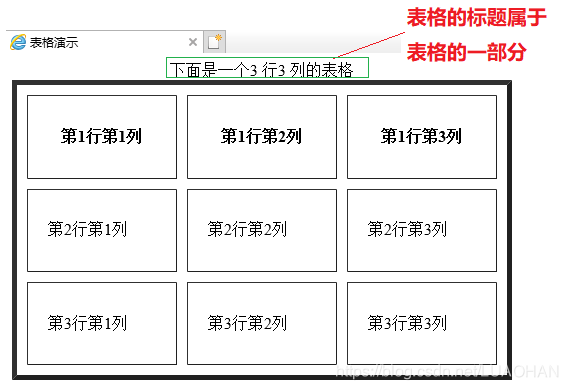
表格的标题用于描述一个表格,它属于表格的一部分,其居于表格正上方。如下所示:

标题标签用<caption></caption> 表示,它写在<table></table> 标签内部.
例如我们将上例中的<h3></h3> 标签改为标题标签,如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格演示</title>
</head>
<body>
<table border="5" width="500" height="300" cellspacing="10" cellpadding="20" align="lift">
<!-- 标题标签 -->
<caption>下面是一个3 行3 列的表格</caption>
<!-- 表格头部-->
<thead>
<tr>
<!-- 第一行为表头,td 标签换成 th 标签 -->
<th>第1行第1列</th>
<th>第1行第2列</th>
<th>第1行第3列</th>
</tr>
</thead>
<!-- 表格主体 -->
<tbody>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
</tbody>
</table>
</body>
</html>效果如下所示:

合并单元格
合并单元格分为跨行合并和跨列合并。
合并单元格需要用到<td> 标签中的属性,跨行合并使用rowspan 属性,跨列合并使用colspan属性,合并单元格的时候需要删除其它多余的<td> 标签。
跨行合并时,保留上边的单元格,删除下边的单元格。
跨列合并时,保留左边的单元格,删除右边的单元格。
比如我们想将我们的表格的第2行第1列与第3行第1列合并,然后将第2行第2列与第2行第3列合并。如下所示:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格演示</title>
</head>
<body>
<table border="5" width="500" height="300" cellspacing="10" cellpadding="20" align="lift">
<!-- 标题标签 -->
<caption>单元格合并练习</caption>
<!-- 表格头部-->
<thead>
<tr>
<!-- 第一行为表头,td 标签换成 th 标签 -->
<th>第1行第1列</th>
<th>第1行第2列</th>
<th>第1行第3列</th>
</tr>
</thead>
<!-- 表格主体 -->
<tbody>
<tr>
<td rowspan="2">第2行第1列</td> <!-- rowspan=2 表示当前单元格独自占了2个 -->
<td colspan="2">第2行第2列</td> <!-- colspan=2 表示当前单元格独自占了2个 -->
<!-- <td>第2行第3列</td> --> <!-- 删除 -->
</tr>
<tr>
<!-- <td>第3行第1列</td> --> <!-- 删除 -->
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
</tbody>
</table>
</body>
</html>效果如下:

(本节完。)
