从零开始和你一起进行hexo博客搭建,即使小白或者手残党也不要怕,我可以完成的你们一定也可以
这次搭建,参考了很多教程,主要为b站up主codeSheep,以及caiyantao的博客,感谢。
0. 前期准备
- 安装node.js: hexo是基于node.js的博客框架,咱们首先得有地基
入口:node.js官网 推荐安装长期支持版本,也就是左边的LTS版

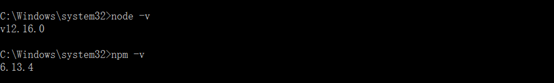
下载msi包后,常规的一路next操作,安装后可以检查关键组件是否正确安装,即node和npm组件

- 安装git工具:同样的常规操作,因为之前安装过了这里就不再演示了
入口:git官网
1. hexo的安装
插一句:windows下,我习惯以管理员身份运行cmd.exe,不知道非管理员方式启动会不会影响安装
1.0 安装工具:cnpm
安装hexo需要使用node.js的npm工具,由于在墙内npm的下载速度比较慢,可以先使用npm命令安装cnpm,利用淘宝的镜像提升速度
全局安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org

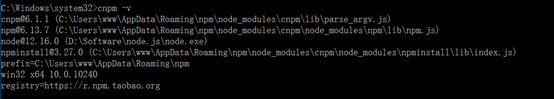
检查是否成功安装:

1.1 使用cnpm安装hexo
命令:
cnpm install -g hexo-cli

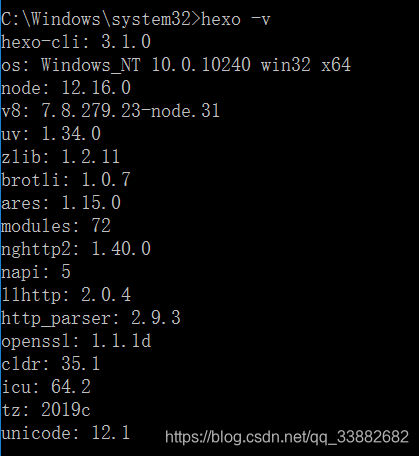
检查是否成功安装

1.2 安装完成,开始搭建
创建自己的文件夹,这里我用的是E盘下的blog文件夹
右键git bash here,会打开该文件下的命令窗口,接下来就开始初始化博客了
命令:
hexo init
因为网络的问题,第一次初始化失败了,但是一旦失败把文件夹清空重新来过就行,所以咱们不慌
重新初始化,成功之后,可以看到自动生成了很多相关文件

2. 验证
这里用到:
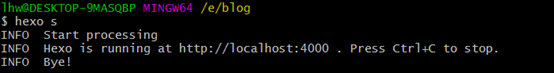
hexo s //运行本地服务器,输入hexo server也可以

看到提示:hexo在本地4000端口运行
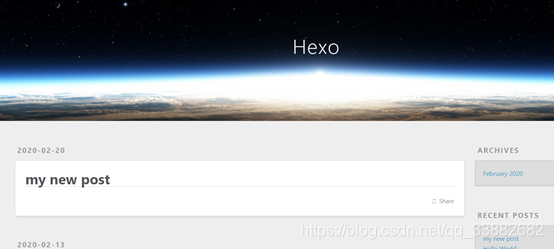
在浏览器输入localhost:4000,进入新世界
下面的图就是hexo帮我们初始化的博客页面,同一个世界,同一个hello world

2.1 新建一篇博客
按照hello world中的教程:
hexo new "my new post" //新建一篇名以my new post的博客,自动保存在source/_post文件夹
hexo g //或者hexo generate 生成文件
hexo s //同上,运行服务器
再次打开本地localhost: 4000地址,可以看到多了一篇空白文档

效果展示:我的博客
到这里第一阶段完成了!
