环境搭建
安装git
1).下载:从官网下载windows版本的git
下载地址:
https://git-scm.com/download/win
2).安装:双击安装,一直点击下一步即可
自定义安装报错:'git' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
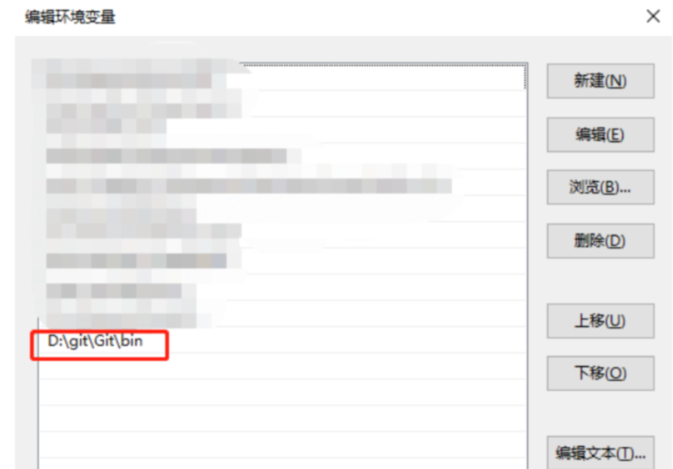
我的电脑右键-》属性-》高级系统设置-》环境变量-》在系统变量中找到path-》新建-》输入自己git.exe的路径;
我的如下:示例:
D:\git\Git\bin //bin可执行文件目录

安装node.js
1).下载:从官网下载windows版本的node.js安装包(.msi后缀)
下载地址:
https://nodejs.org/zh-cn/download/
2).安装:双击安装,一直点击下一步即可
node可以自定义安装,可以默认安装,npm命令就在nodejs文件下
安装hexo
npm install hexo-cli -g
初始化blog
首先cd到你要放你的博客的文件夹,然后创建并初始化博客文件夹blog
$ hexo init blog
初始化完成后会出现默认主题和默认文章-Helloworld,运行以下命令测试运行
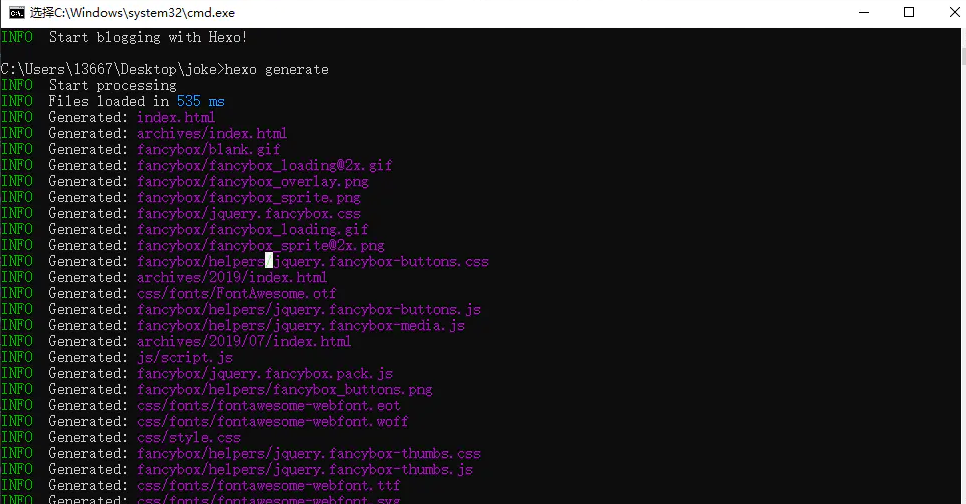
hexo generate

启动blog:本地查看
生成完成后,文件夹中会出现一个public的文件夹,public的文件夹是hexo生成的一个完整的静态网站,是我们的默认博客。开启一下服务器浏览博客,运行命令:
$ cd blog
$ hexo server
至此,本地blog已经创建完成,默认通过127.0.0.1:4000访问。
如果你不喜欢默认主题,可根据下面介绍换上其他漂亮的皮肤
选择主题
可以在hexo官网查看自己喜欢的主题
通过git clone [url] themes/xxx 将主题克隆到本地,
修改 _config.yml 中的theme:xxx 在最后一行
然后再
hexo clean && hexo g && hexo s
// g就是generate缩写 d就是deploy 远程部署
本地重载,就可以再localhost:4000查看部署情况
如何写文章
文章在 myblog/source/_posts/ 下,以markdown格式写成,笔者推荐使用atom作为写作工具。
可以通过 hexo new 文章名 来创建一篇文章,当然也可以直接在 _posts 目录下直接新建.md文件。
执行命令 仍是在 myblog 目录下,打开 git bash 命令框。以下是常用命令,其他可以查阅官网。
# 创建一个标题为“git教程”的文章
$ hexo new "git教程"
# 清除所有渲染的页面
$ hexo clean
# 将markdown渲染成页面
$ hexo g
# 启动hexo
$ hexo s
远程部署--搭建github pages
局域网blog已经搭建完成,但是我们想让网上所有人都可以看到我们的文章,怎么办呢?
又不想自己搭建服务器,别急,这时候就轮到github pages出场了
注册github账户
到github官网注册一个github账户
配置登录免密码
创建github远程仓库
在github上创建一个仓库 xxx.github.io xxx为自己的github用户名
配置Hexo
修改 _comfig.yml,xxx为你的用户名
deploy:
type: git
repo: [email protected]:xxx/xxx.github.io.git
branch: master
# “type:”、“repo:”和“branch:”后都要带一个空格
安装git部署插件
$ npm install hexo-deployer-git --save
推送服务器
$ hexo deploy
测试
打开 xxx.github.io ,就能看到你的blog了
远程部署--搭建gitee pages
https://blog.csdn.net/qq_44994842/article/details/104286549
部署到 github / gitee
这里使用gitee ,github国内访问慢
打开gitee官网
点击打开
先 : 注册或者登陆
完了之后进入主页


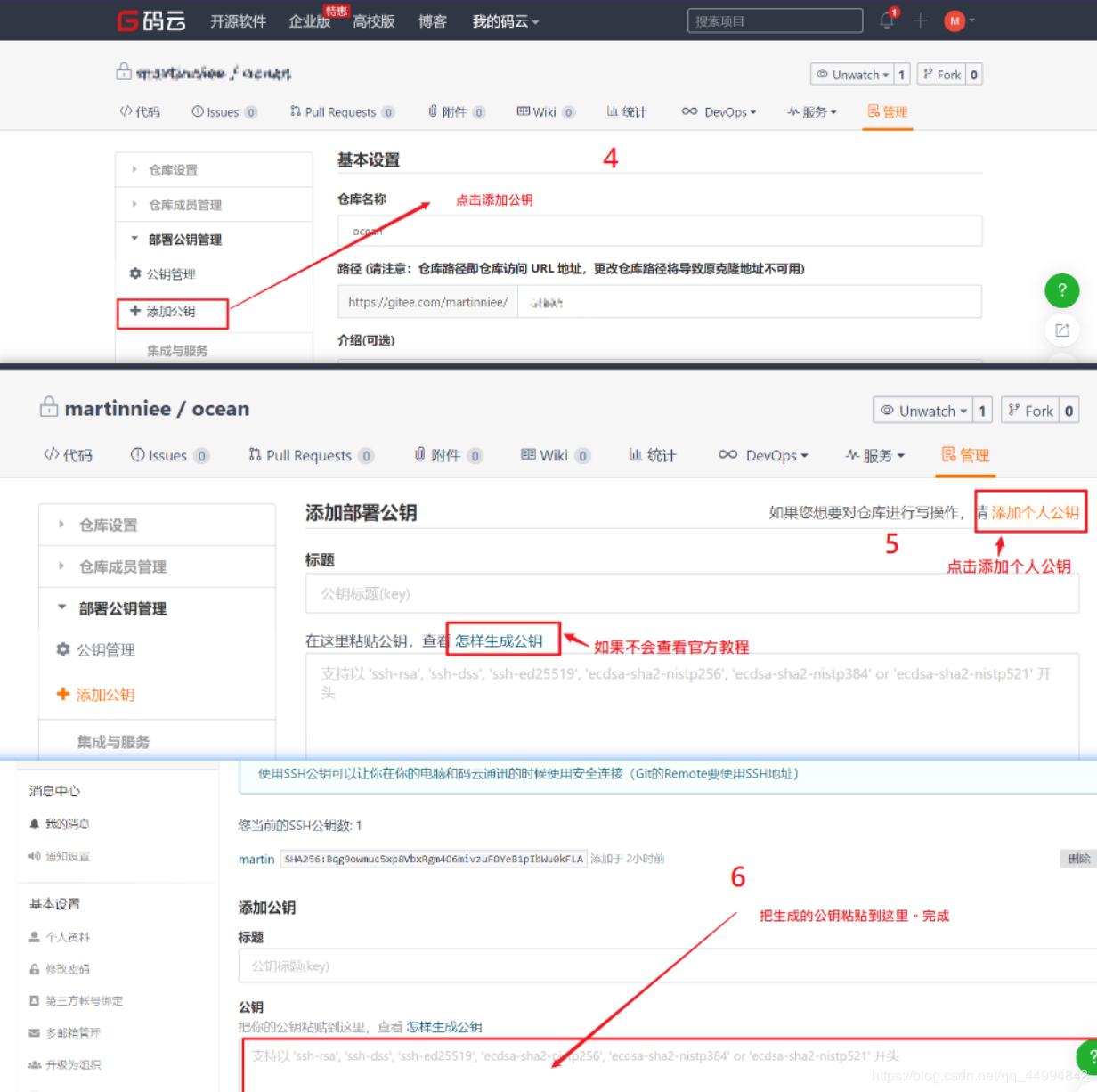
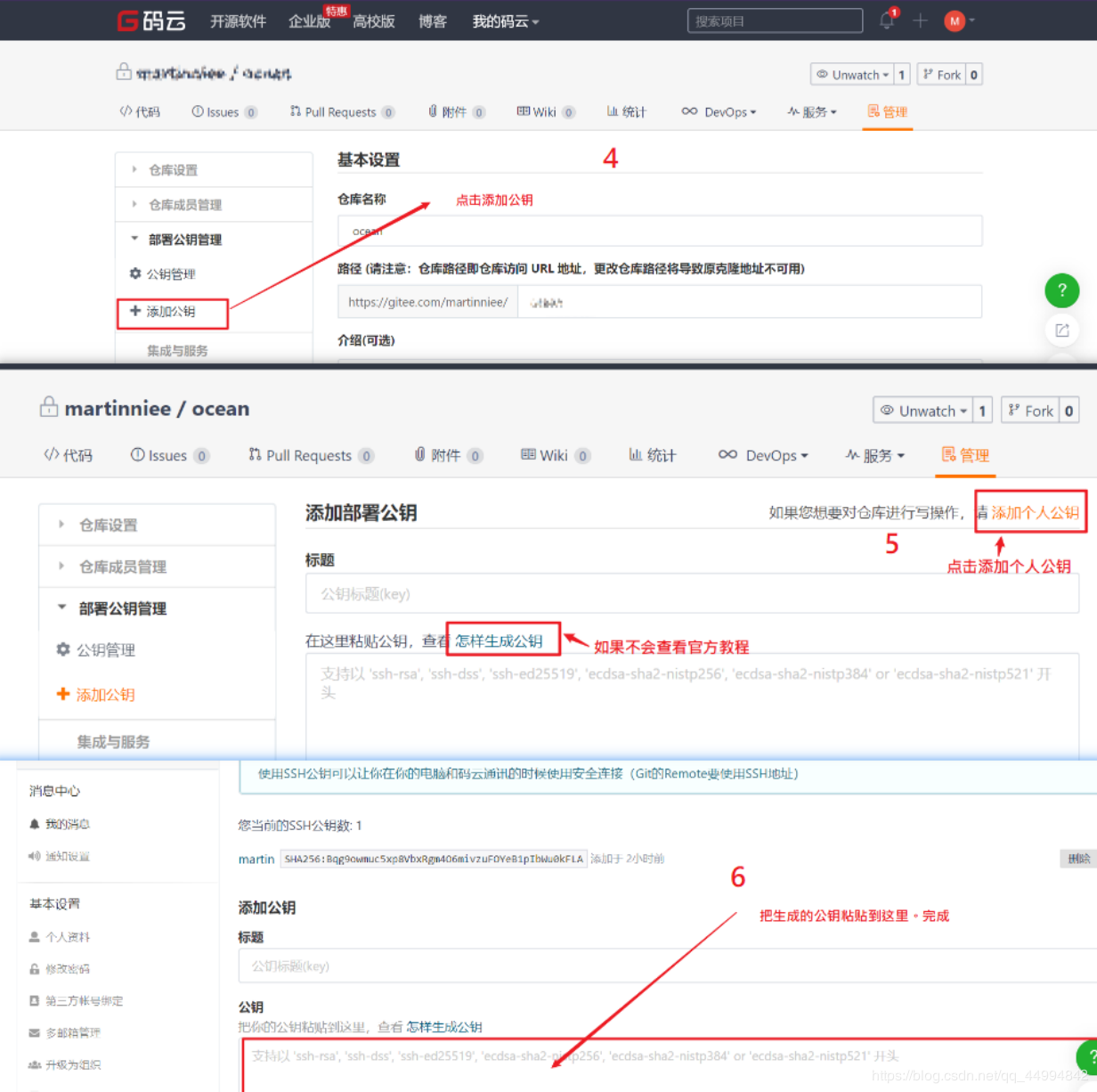
这个公钥的作用就相当于本地和gitee的一个通关证,以便于下次传到gitee时,不用输入密码什么的
启动gitee page 这页面就发布文件的地方
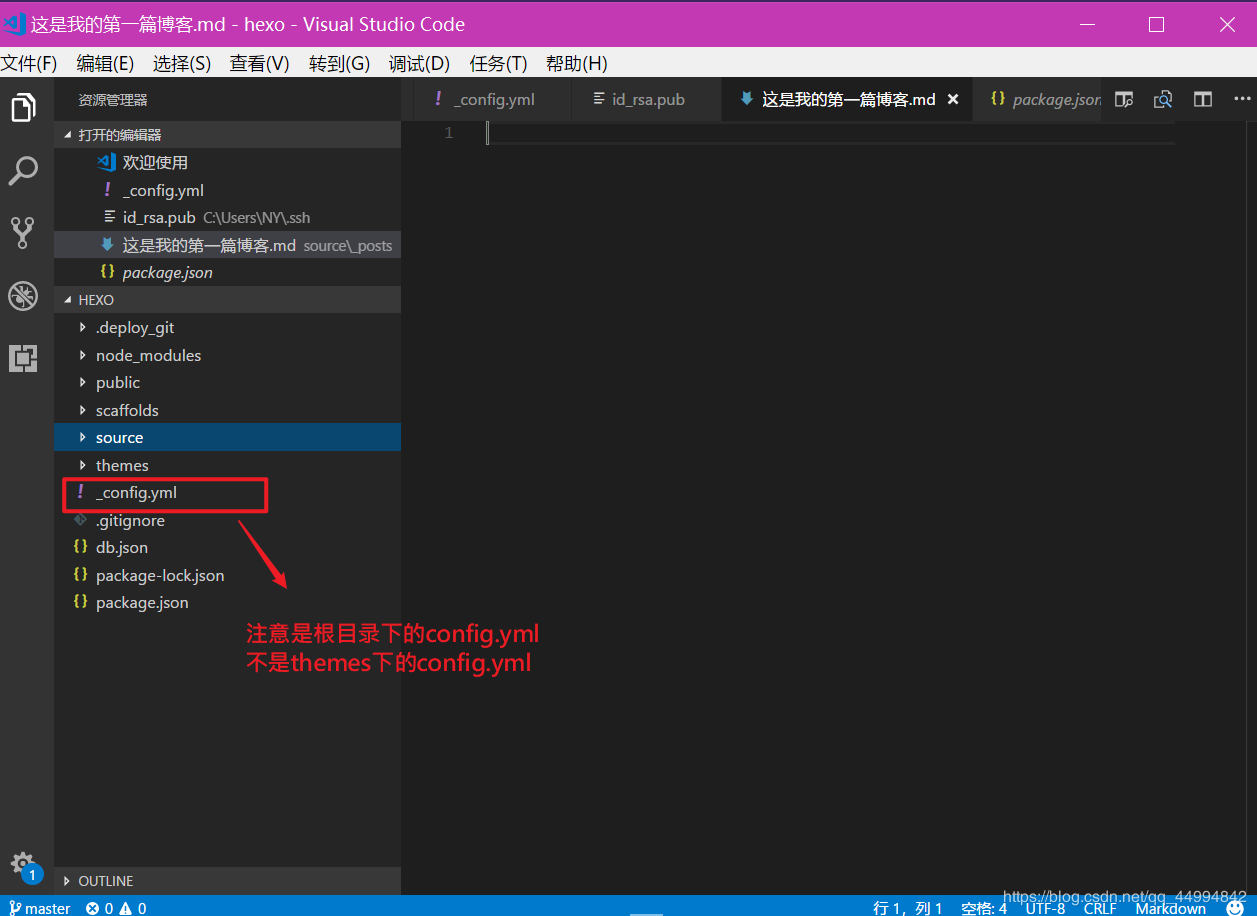
配置文件

点击根目录下的config.yml文件

注意这个地方格外注意的是
#URL
##If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://martinniee.gitee.io/
root: /
上述说明中提到可以自定义名称,只需要在root字段修改即可,然而这里有两个容易出问题的地方:
你的URL并不是你所在仓库的地址,而应该是你启动仓库的Gitee Page服务后分配给你的网站静态域名,以我个人为例,仓库地址为:https://gitee.com/用户名/仓库名(我新建的网站名称与Gitee账号同名),而网站URL应为“服务–Gitee Page”启动/更新后显示的网站地址:https://仓库名.gitee.io
你的网站目录当然可以和账户不同名,但是那样就需要按照文档说明修改root字段,自己当初定义的名称不同,结果导致域名莫名无法解析,总是无法正确访问网页,因此干脆像GitHub Page一样强制要求使用账号同名新建网站仓库,这样还获得了以账号名为特征的独有域名,一举两得!
坑1
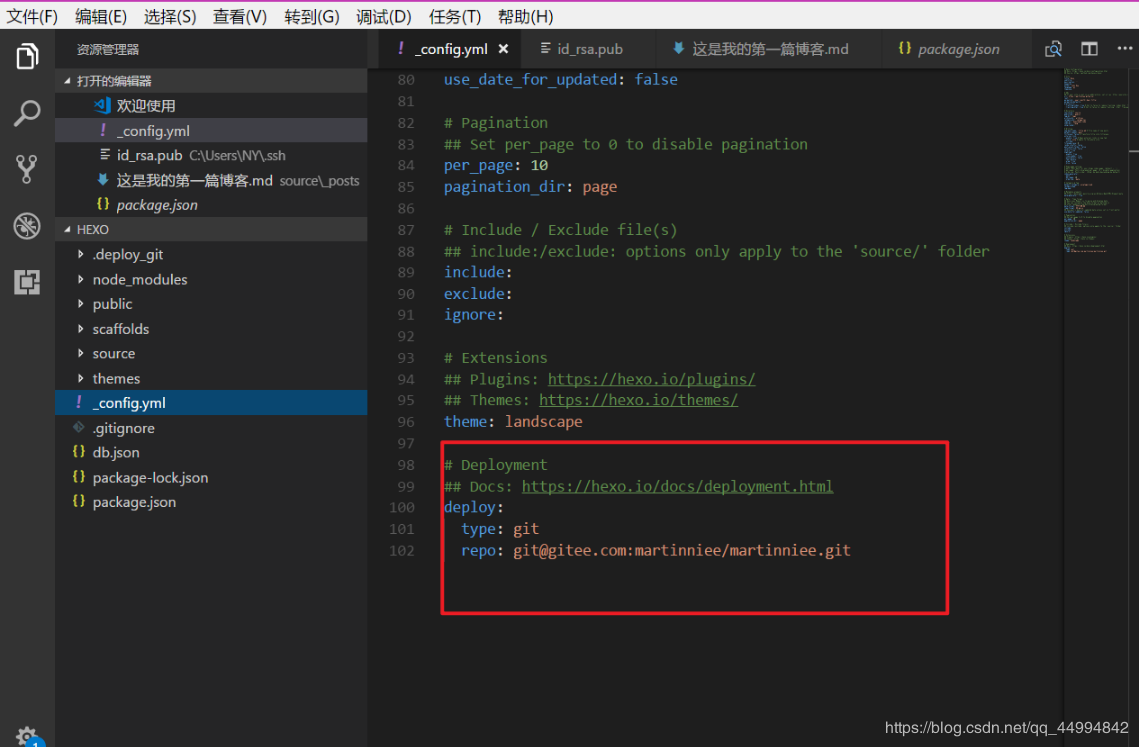
#Deployment
##Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: [email protected]:martinniee/martinniee.git
branch: master
注意每个:后面都要有一个空格
Git部署目录不是仓库地址!
这里的repo: xxxxx
xxxx是生成仓库后的克隆/下载ssh或者https路径
而不是这个仓库的路径 https://gitee.com/用户名/仓库名
所以
如果使用ssh方式
- 应该是 [email protected]:用户名/仓库名.git
使用https方式
- 应该是 https://gitee.com/用户名/仓库名.git

坑2 新建仓库与Gitee不同名导致无法正确解析
url地址不是创建仓库的地址,而是在gitee page 页面启动后生成的最后用来访问个人博客的网址为

如果使用 ssh
就是
type: git
repo: ssh地址
如果是使用https形式
就是
type: https
repo: https地址
完成之后,保存
在命令行窗口切换到根目录
执行
hexo clean
hexo g
hexo d //部署到gitee远端
你会发现部署失败
我要部署到远端之前还要下载git插件
执行
npm install --save hexo-deployer-git
安装好之后再执行吧
执行 hexo d之后
第一次要验证ssh
执行
git pull
输入用户名和密码
再次执行
hexo d
好了
到浏览器输入静态网站网址吧
Hexo+Git服务器搭建全自动blog发布平台
Hexo+GitHubPages搭建属于自己的blog
git系列往期文章
Git常用命令及使用心得
手把手教你搭建git服务器
Git之SSH与HTTPS免密码配置
一个客户端设置多个GitHub账号