写在前面
上一篇博客写了如何将博客网站部署在本地,这篇文章主要是写如何将博客网站部署到远端,也就是Github或者Gitee。作者目前正在做毕业设计,仅仅完成部署和样式修改工作,之后会抽时间写博客以及优化访问速度。博客网站:https://trace001.gitee.io/
部署个人博客到Github上
安装Git插件
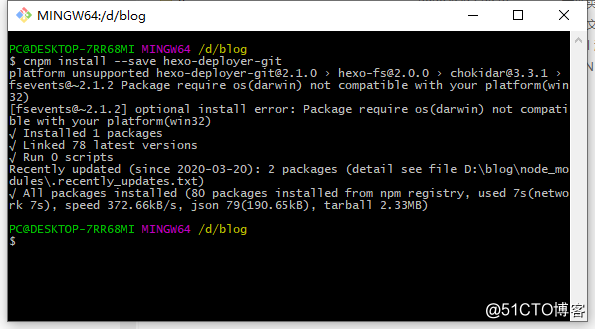
在自己新建的blog文件夹下鼠标单击右键点击git bash here,终端输入:cnpm install --save hexo-deployer-git
注册并登录Github
Github作为程序员获取学习代码的圣地,相信每个人都有账号吧。没有的话建议赶紧去注册一个。
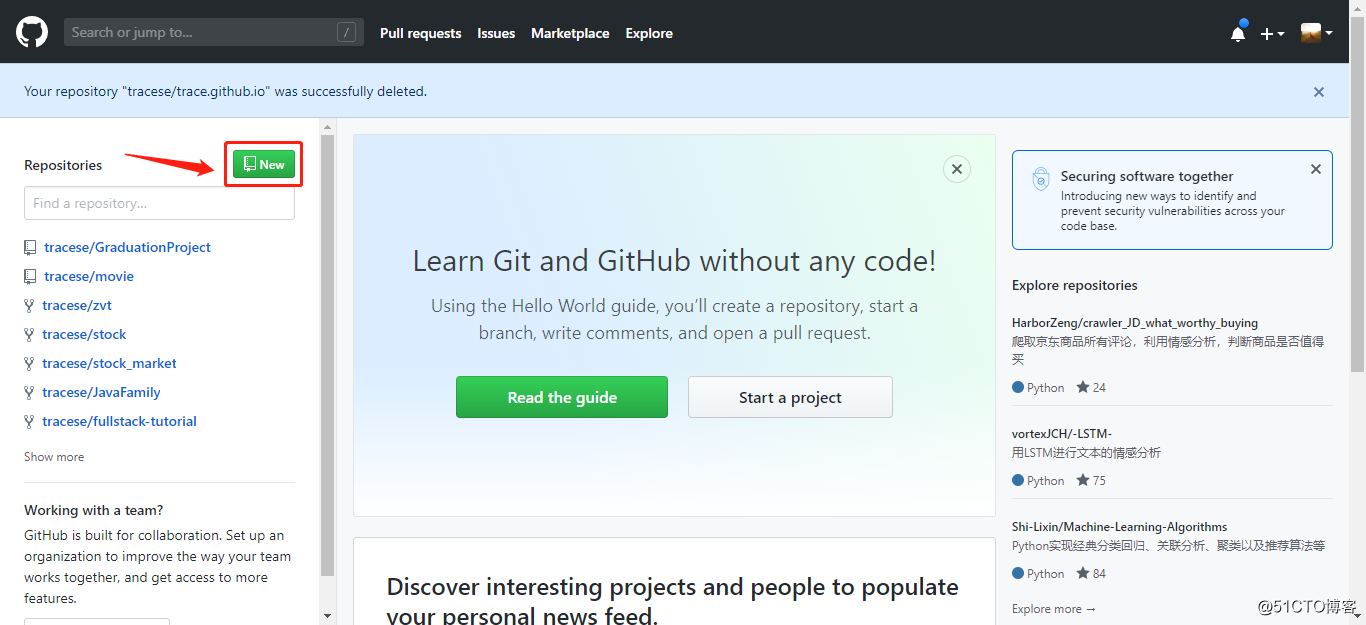
在Github上创建仓库
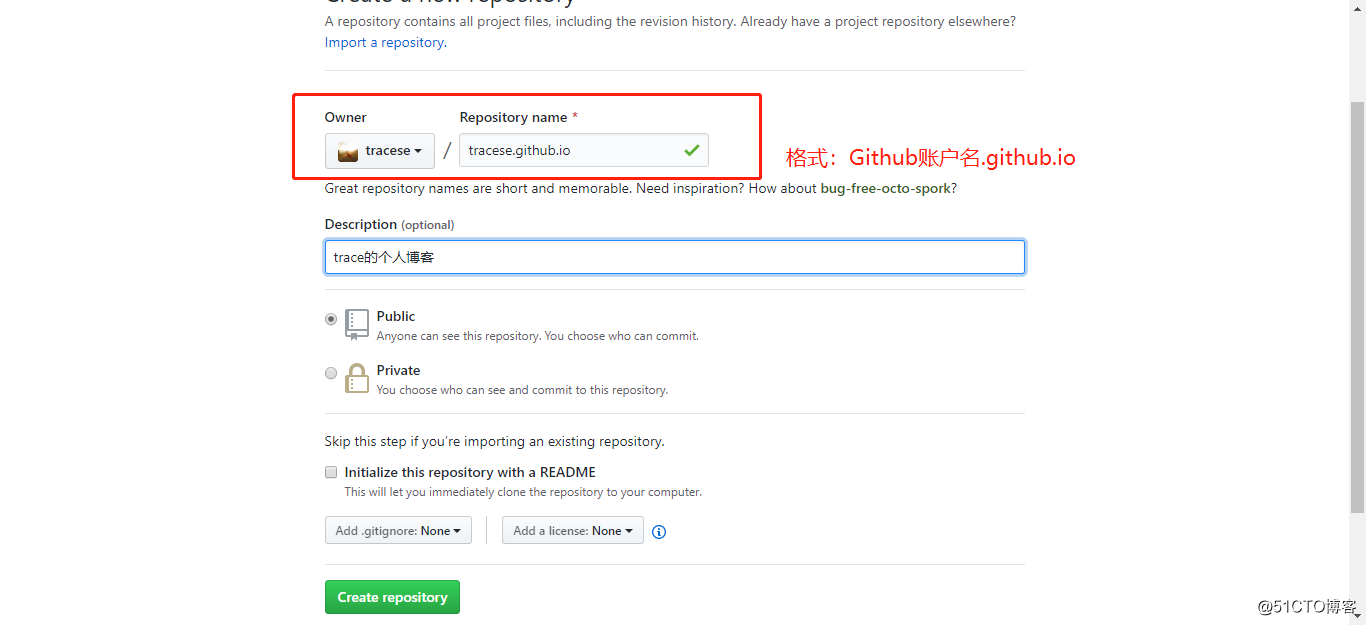
创建仓库,名为:你的GitHub账号.github.io eg:(tracese.github.io),这一步很重要,需按照要求来,不然后面会出现一些莫名其妙的错误

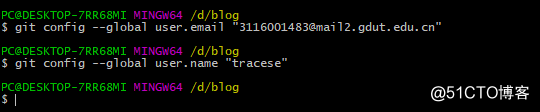
设置账号和邮箱

修改博客网站的配置信息
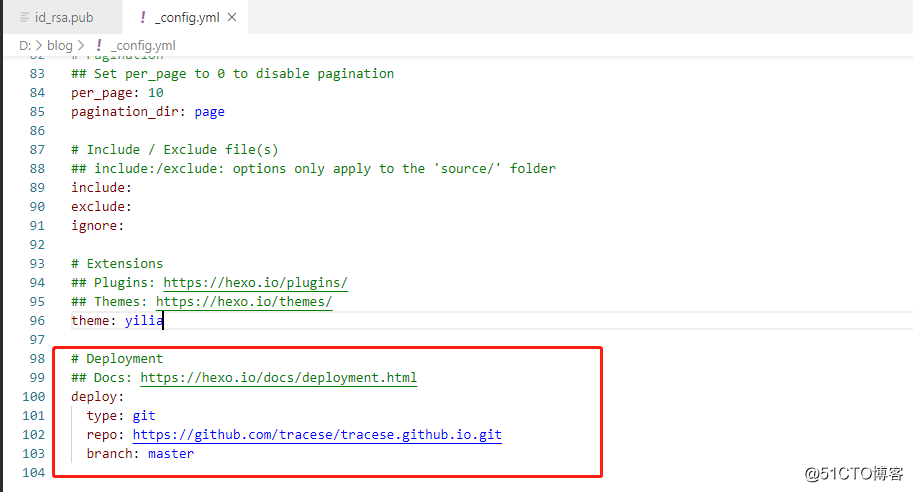
打开博客网站的文件夹,找到_config.yml,用编辑器打开
找到deploy,配置以下信息
其中repo就是刚创建的GitHub仓库
yml文件是一种视空格如生命的文件,所以yml配置文件书写规范:key:和value中间需要有空格,不然会报错
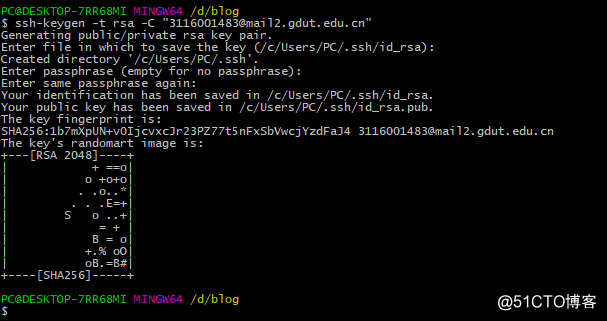
创建SSH
ssh-keygen -t rsa -C "自己的邮箱"
不用输入密码,一直回车即可
这时在你的电脑里会生成一个.ssh的文件
打开文件里面的id_rsa.pub,复制到github中完成密钥匹配
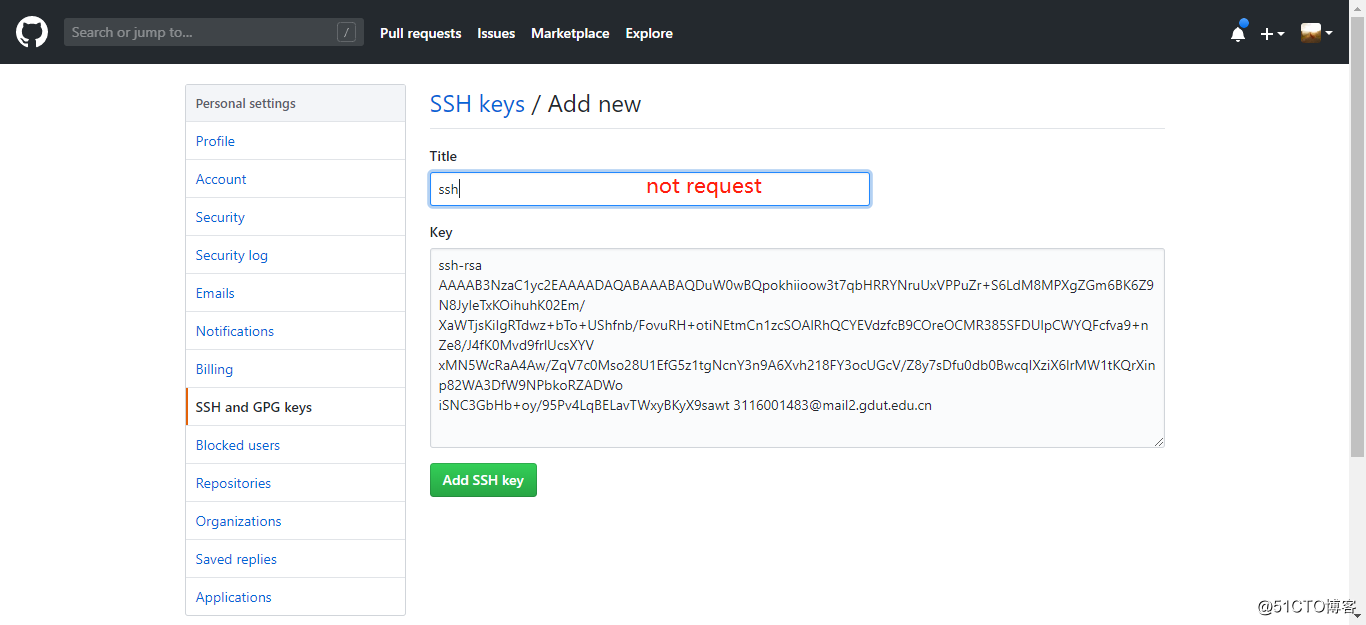
打开github,点击setting
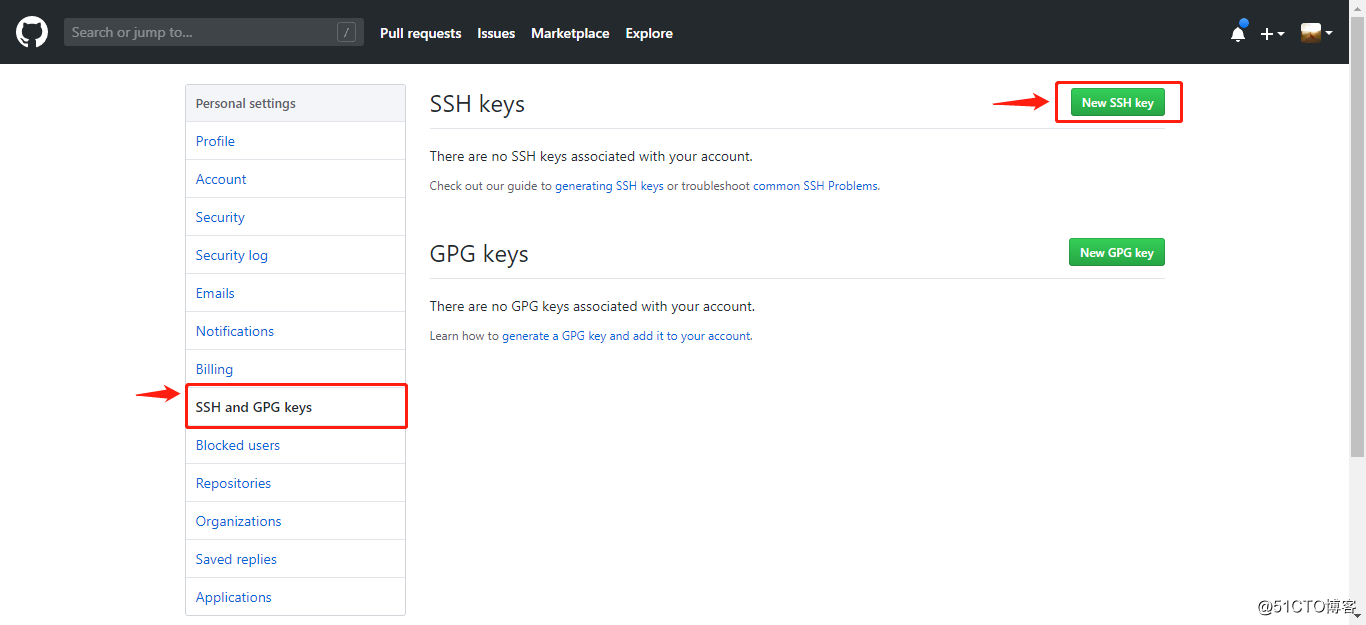
点击New SSH key
把id_rsa.pub的密钥复制到里面
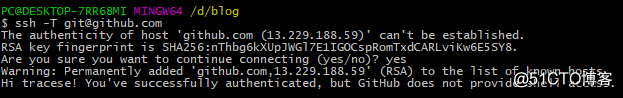
在git bash here中,返回“You’ve successfully authenticated”即成功:
部署hexo到GitHub上
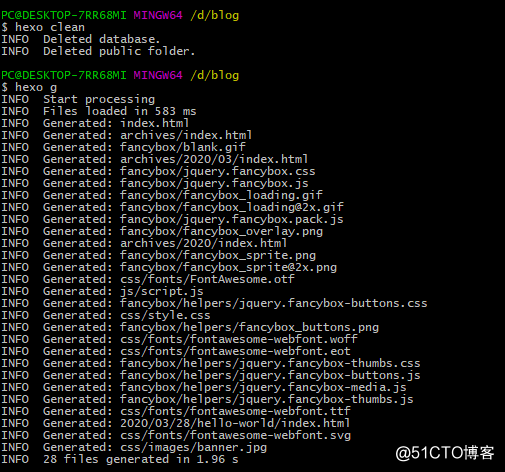
hexo clean #清除缓存
hexo g #生成文章
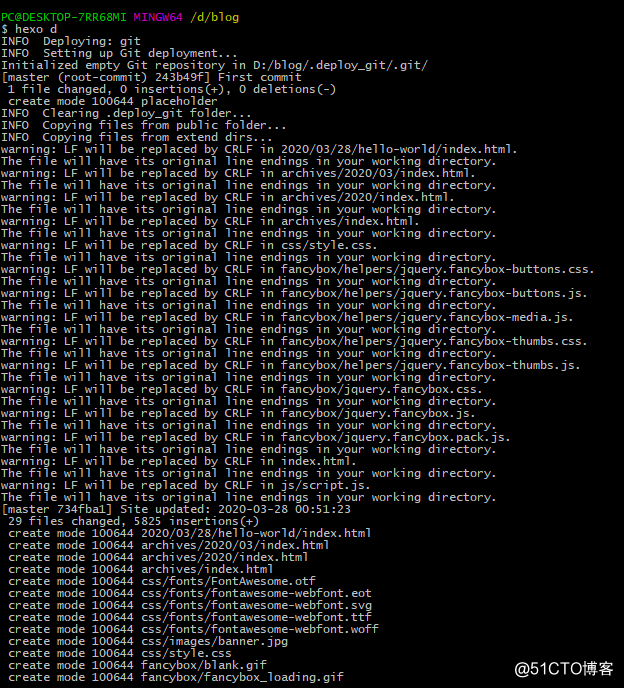
hexo d #部署文章
hexo d时可能要你输入username和password


部署成功,在网站上输入http://自己的GitHub名.github.io 即可