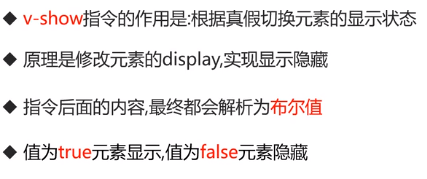
v-show
作用,根据后面数据所表达的值,切换元素的display属性显示和隐藏。
v-show后面可以跟表达式


v-if
作用,格局表达式的真假,切换元素的显示和隐藏(操纵dom元素)
用法如同v-show

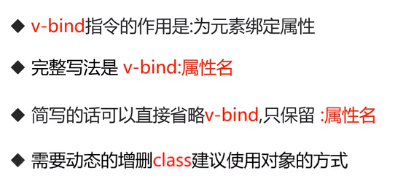
v-bind
为dom元素添加属性、类等操作
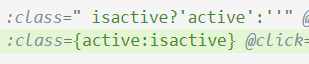
三元操作符可转化为对象形式 (判断?类名:空)=》 类名:布尔值如下图所示
v-bind:class=“类名” == :class=“类名”


页面切换

由于CSS布局不熟练无法做出更漂亮的页面

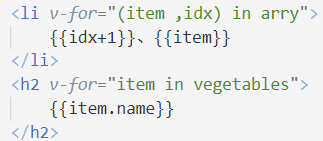
v-for
v-for用于循环遍历Vue对象里的数组,可用于创建多个标签
语法如下图


可以通过函数对数组数据进行删除与添加,同时页面是响应式的,数据会同时渲染到dom上去
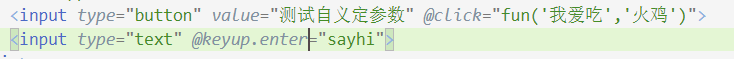
v-on补充
v-on可以所绑定事件可以学成函数调用的方式,传入自定义参数。

上图中为向fan函数中送入两个数据,而第二句则为限制触发的按键,如果没有限制那么每输入一个字就会进行输出

v-model
获取设置表单数据与实际的数据联合起来(双向数据绑定)
当我们对任何一个数据进行修改时,另外一个数据也会跟随修改,这反应了响应式的框架。

简单代码

