[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YJ6SPNTm-1585505076954)(file:///C:/Users/%E6%96%B9%E7%82%AF%E4%B8%B0/AppData/Roaming/Tencent/QQ/Temp/D%28G@%5B8HQGJ%280XS1J[email protected])]一、VUE实例
导入调试版本VUE
导入生产版本VUE
也可进入官网下载js文件进行导入,头部进行导入
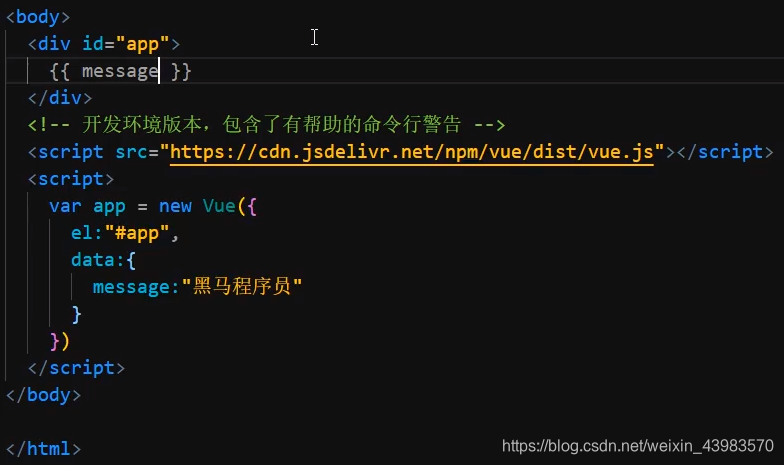
第一个VUE页面+el属性

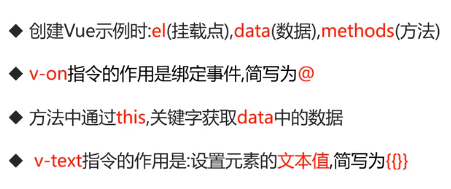
el为挂载点、data为挂载点中的数据,上图为将数据传入ID=app的标签中的{{message}},双大括号语法为插值表达式。
vue的实例作用范围为挂载标签与所有的子标签。

data数据

VUE中数据定义在data中,data中的数据可以为字符串、数字、数组、字典等数据。
二、本地应用 V- VUE指令

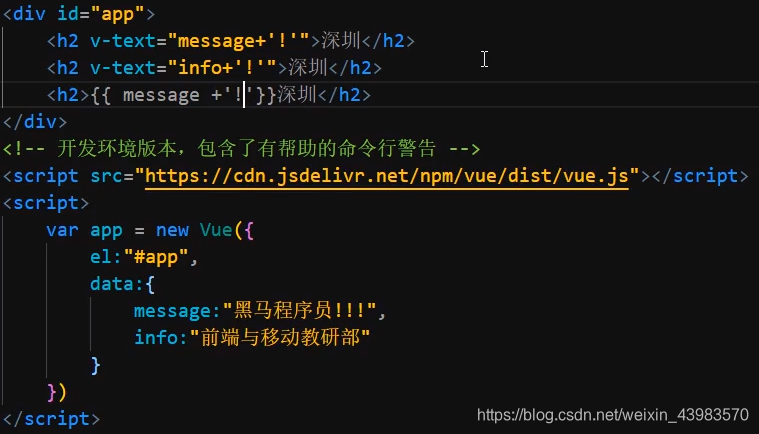
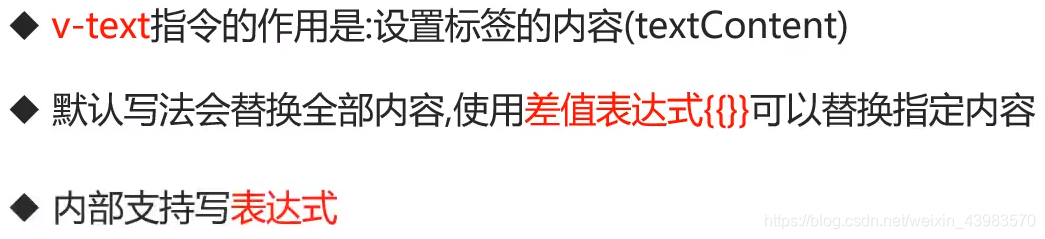
v-text
用于设置标签的内容,用于替换标签中所有内容,当我们想要部分替换时,我们使用插值表达式。


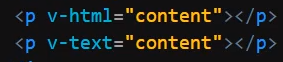
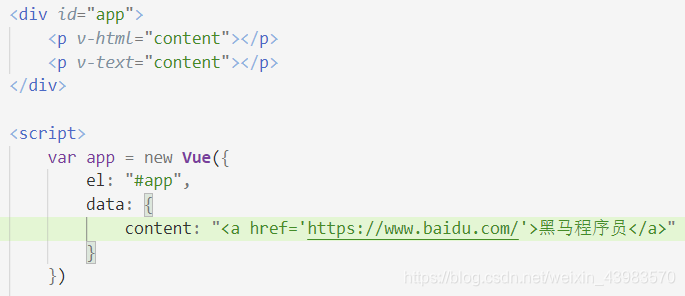
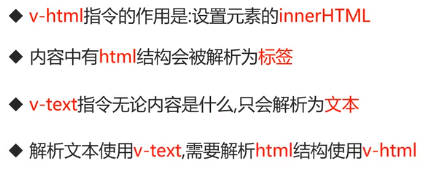
v-html


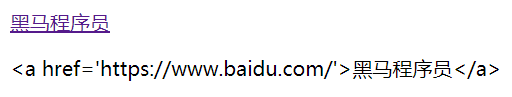
当写入的数据为普通文本时,v-text与v-html的渲染效果相同,当写入的数据为html标签时,v-html就会有特殊的效果。
当使用v-text会解释为普通文本,当使用v-html时会将数据解释为html标签



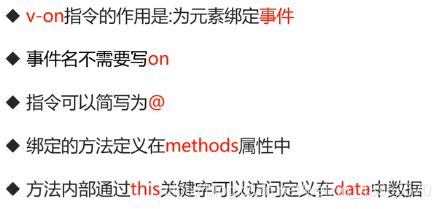
v-on
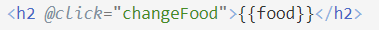
v-on指令为为标签绑定事件,事件要写在vue实例中的methods字典中,并将事件名传递给v-on:触发事件=“事件名”
@可以代替v-on:
click为鼠标单击事件
dblclick为鼠标双击事件


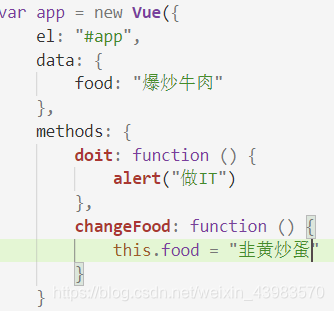
当我们点击这个h2标签的时候,我们会触发changefood函数,函数中绑定了food的值,此时我们在函数中改变food值,数据会被渲染到html页面上,此时页面的h2文字改变。



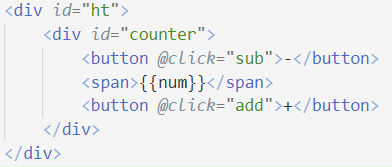
计数器实例

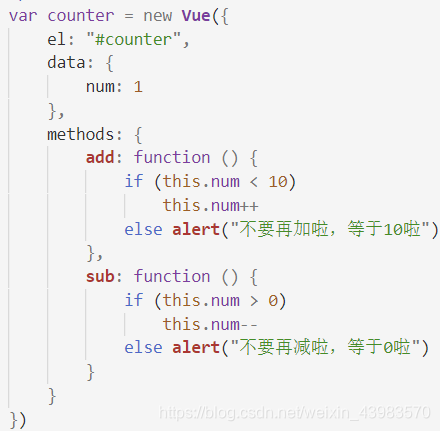
使用两个button调整num的数值,函数写在vue的实例中

使用this调整本实例num的值

截自:https://www.bilibili.com/video/BV12J411m7MG?p=10
