实际这是一个获得经纬度的方法,但是有了经纬度可以做很多事情
- 点击按钮跳转到一个单独的页面(地图,可导航)
- 在页面内嵌一个独立的小区域
首先可看一下腾讯地图官方文档
最基本:先引入js,获得key,
js文件:https://mapapi.qq.com/web/miniprogram/JSSDK/qqmap-wx-jssdk1.2.zip
获得key:微信小程序使用腾讯地图完整流程_时光机上敲代码的博客-CSDN博客_小程序腾讯地图
准备工作完成之后就可以按照腾讯地图的文档来写代码了
引入js,填写key
// 引入SDK核心类
var QQMapWX = require('xxx/qqmap-wx.js');
// 实例化API核心类
var qqmapsdk = new QQMapWX({
key: '开发密钥(key)' // 必填
});可以写在事件里面,我这里是直接写在onLoad里面
data:{
// 经度
longitude: '',
// 维度
latitude: '',
markers: [],
}注意:在文档的js中有这样一段代码

效果
以上完成最基本的--获得经纬度,
1、点击按钮跳转到一个单独的页面(地图,可导航)
//跳转到地图
go_map() {
wx.openLocation({
// 经纬度
latitude: this.data.poi.latitude,
longitude: this.data.poi.longitude,
// 地址名
name: this.data.datalist.address,
address: this.data.datalist.address
})
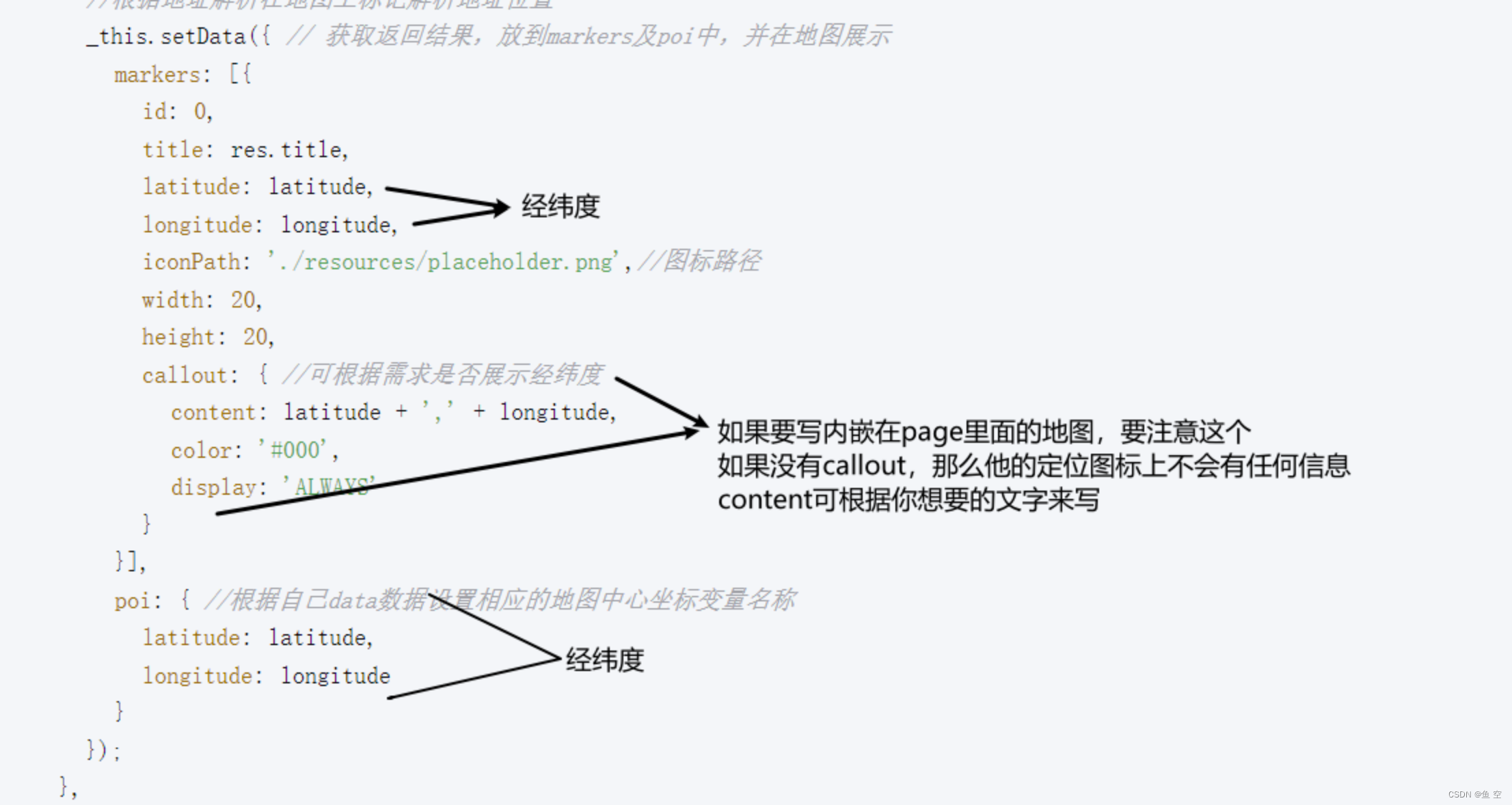
},2、在页面内嵌一个独立的小区域
<map class="bottom_map" circles="false" id="myMap"
markers="{
{markers}}" style="width:100%;height:300rpx;"
longitude="{
{poi.longitude}}" latitude="{
{poi.latitude}}"
scale='17' show-location>
</map>
// scale='17' 缩放级别,取值范围为3-20详细属性信息:map | 微信开放文档