https://blog.csdn.net/hsany330/article/details/81001603
跟同事搞了很久,后面才发现是确实export default
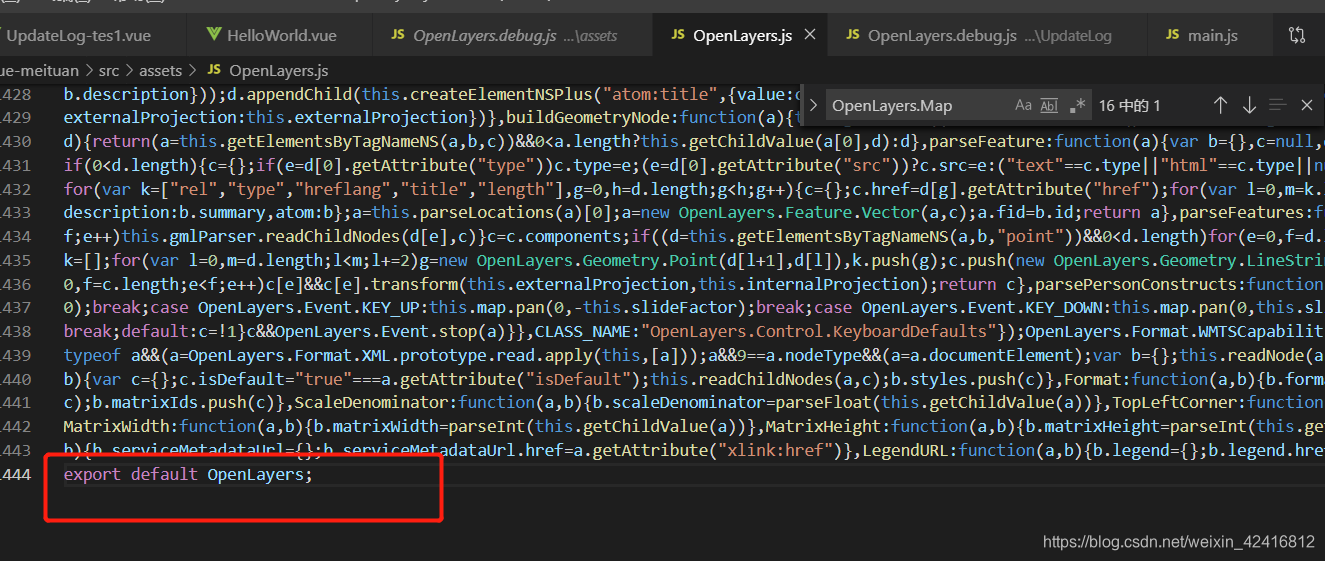
本以为openlayers2本来就是官网封装好的,拿到vue中直接使用即可,后面才明白,在vue中引入外部js文件到单页面中,需要在封装好的js文件后加上如下图:

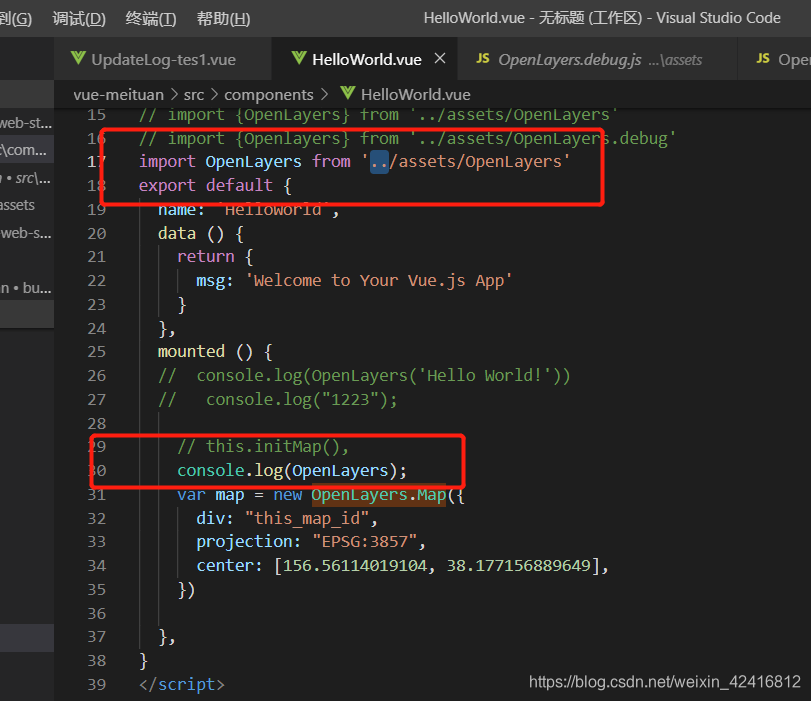
之后,再在文件中引入

可以打印出来看是否正确:
console.log(OpenLayers);
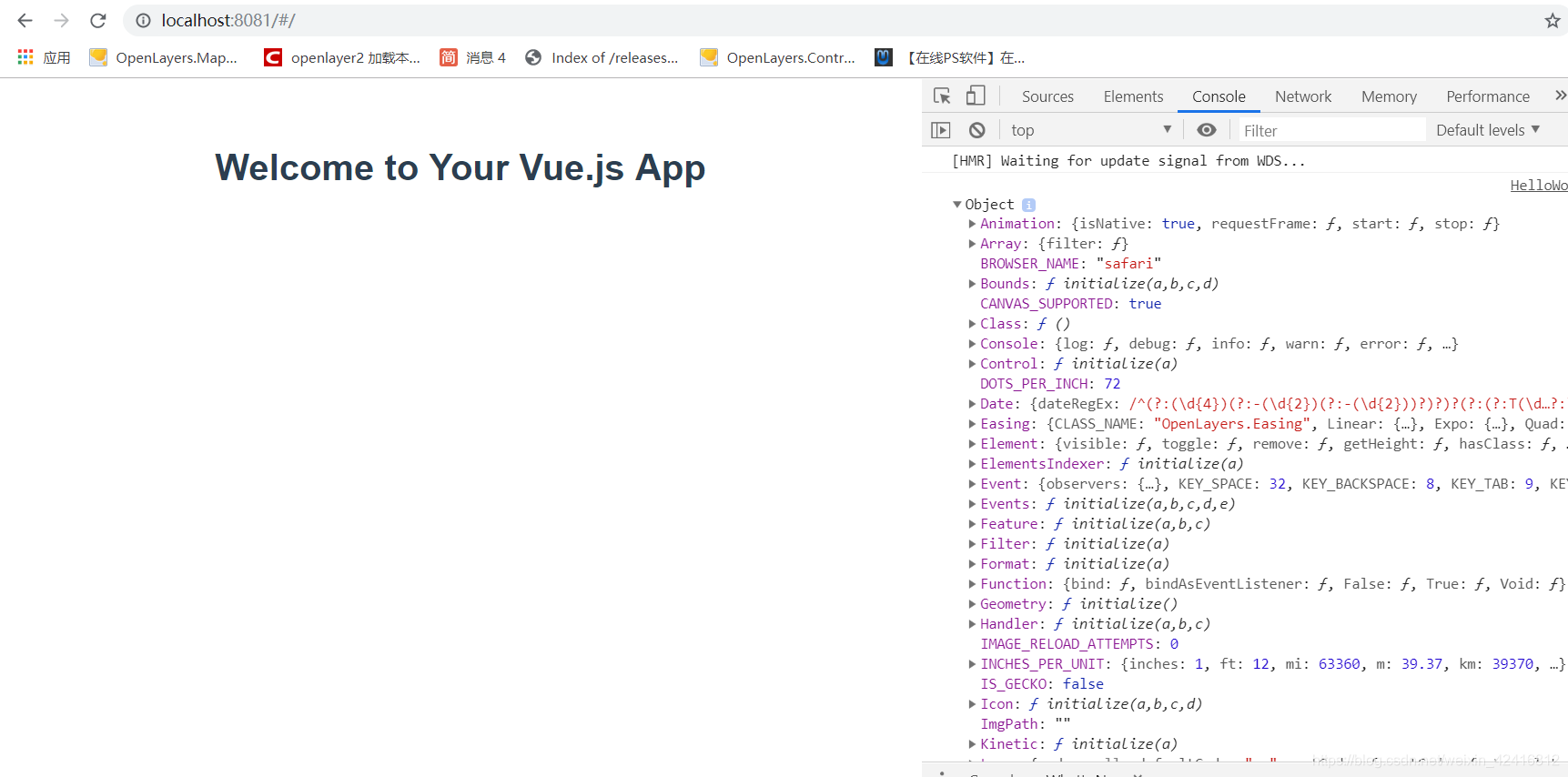
打印是一个对象,结果如下:

恭喜你成功了!真棒!!
当然openlayers3的用法跟这个又不相同了,据说官网有详细案例哦,使用openlayers3的小伙伴可以去openlayers官网看看呐,要继续加油哦!!
