版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zjl199303/article/details/82585775
1.main.js
2.importJs.js
// 导入外部js
import Vue from 'vue'
// 导入外部js
import Vue from 'vue'
Vue.component('remote-script', {
render: function (createElement) {
var self = this;
return createElement('script', {
attrs: {
type: 'text/javascript',
src: this.src
},
on: {
load: function (event) {
self.$emit('load', event);
},
error: function (event) {
self.$emit('error', event);
},
readystatechange: function (event) {
if (this.readyState == 'complete') {
self.$emit('load', event);
}
}
}
});
},
props: {
src: {
type: String,
required: true
}
}
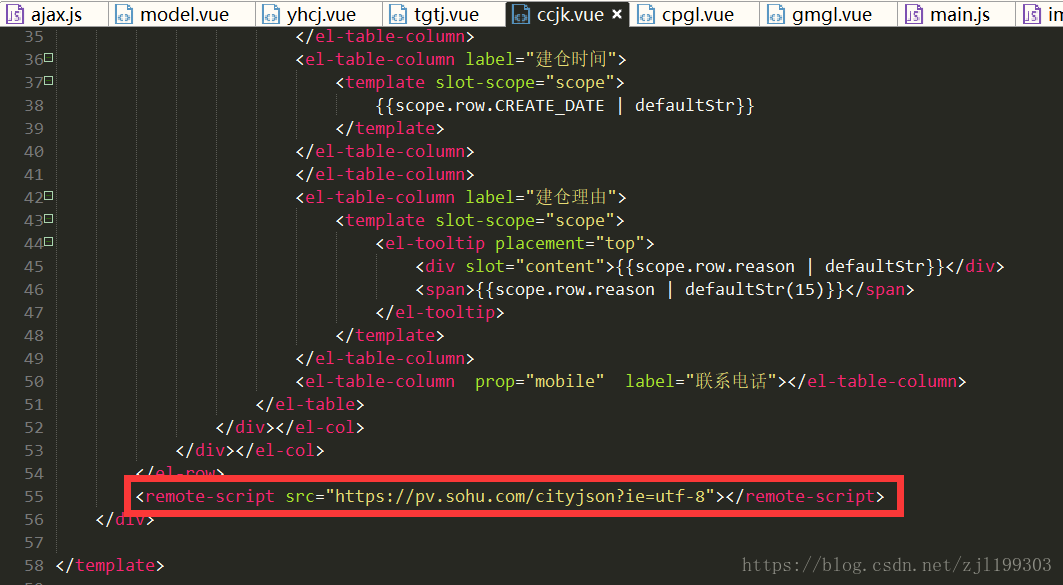
});3.vue使用
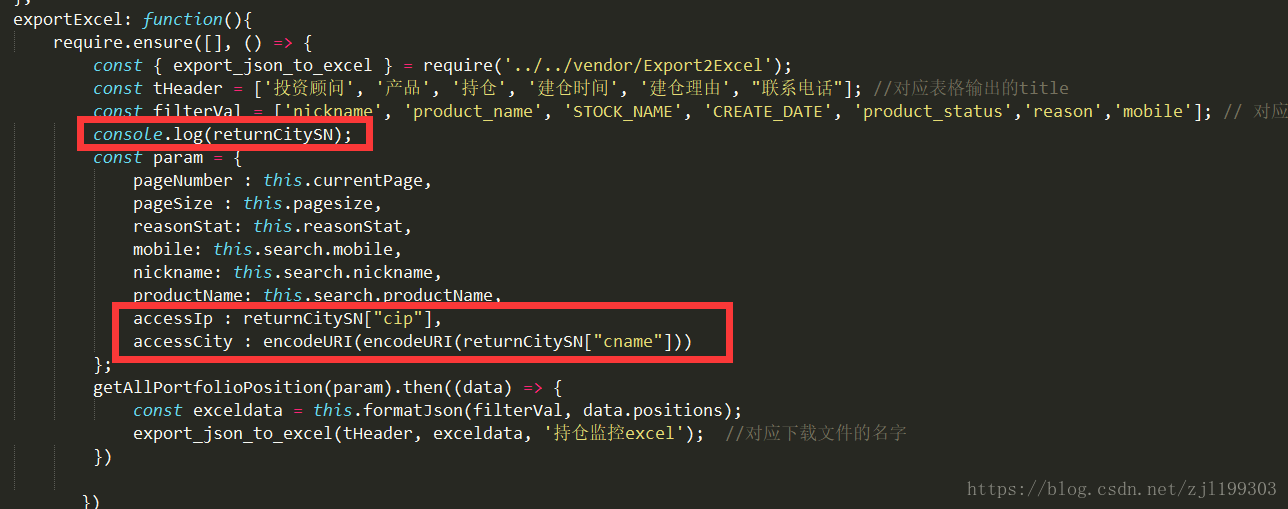
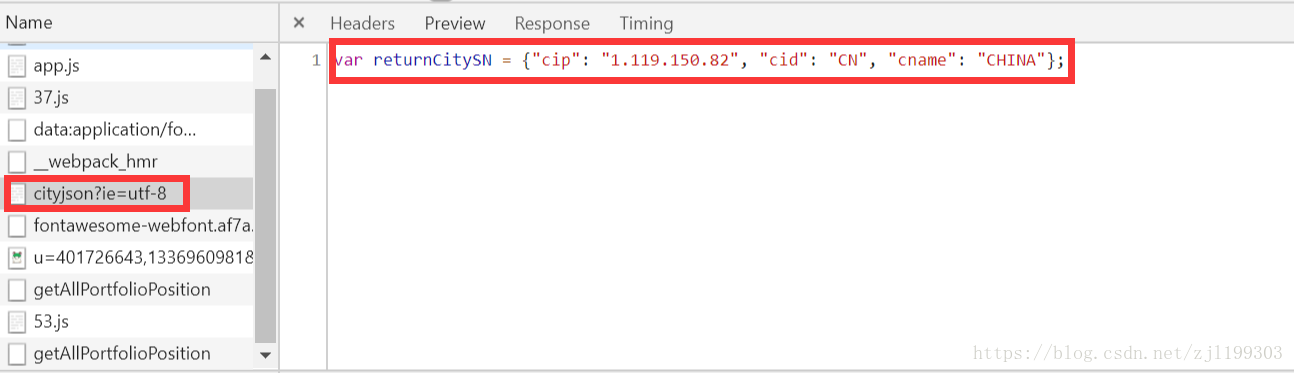
<remote-script src="https://pv.sohu.com/cityjson?ie=utf-8"></remote-script>4.输出