前言(背景介绍)
开发的项目需要与Threejs的3D项目结合在一起,需要静态引入,jquery.js,stats.js,three.js,ThreeBSP.js等静态文件。开发环境是iview-admin2.0.尝试了许多方法,算是填坑了吧....
1、首先找到项目下的index.html,我的是在public下。如图

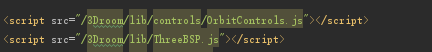
2、接着将你要引入的js文件写在index.html里面

tip:1、js文件要放在public下,其他目录无法引用成功。目录的跳级规则还没有找到,与普通跳级方式不同。
2、public 文件夹的js文件会初始化加载,必须设置在根目录下,否则会跳路由。


我知道我说的有点乱,但聪明的你一定能看懂。over