公认默认头像:
https://cube.elemecdn.com/9/c2/f0ee8a3c7c9638a54940382568c9dpng.png

当一个新用户登录进来之后
是有如上默认头像的
当我们点击修改个人信息里面的头像时
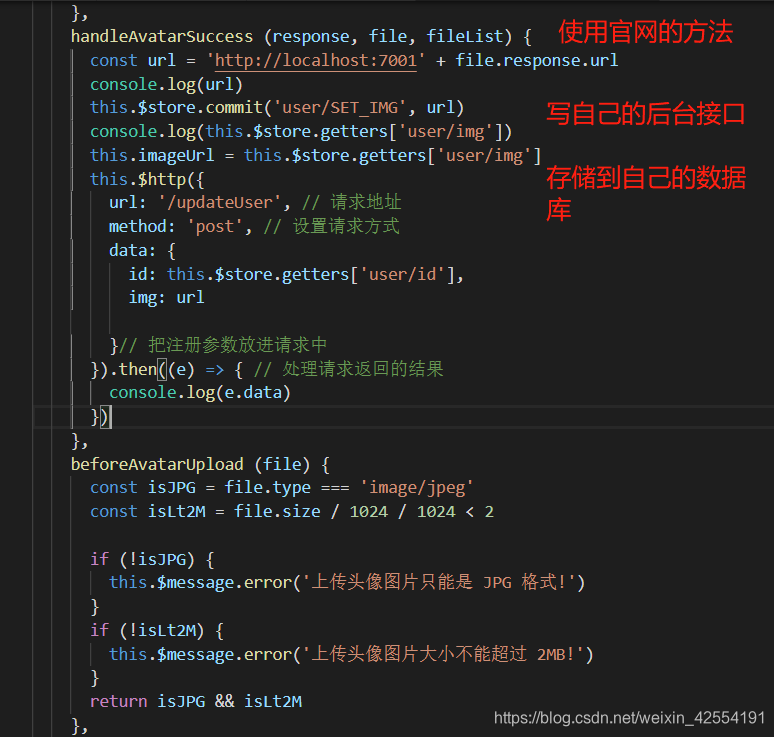
可以重新上传自己的头像

而且和主页面是实时更新的

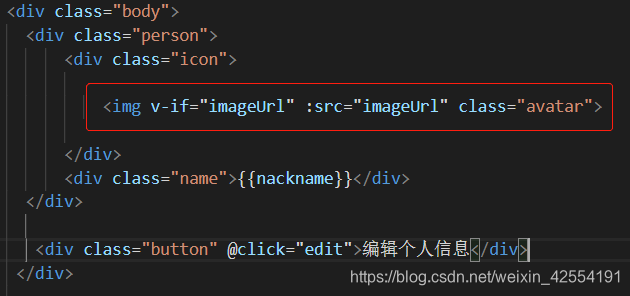
实现代码如下:


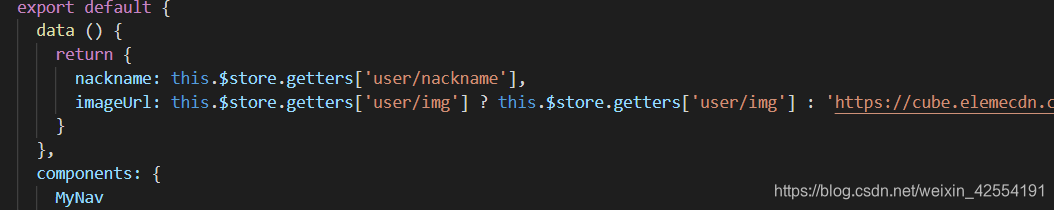
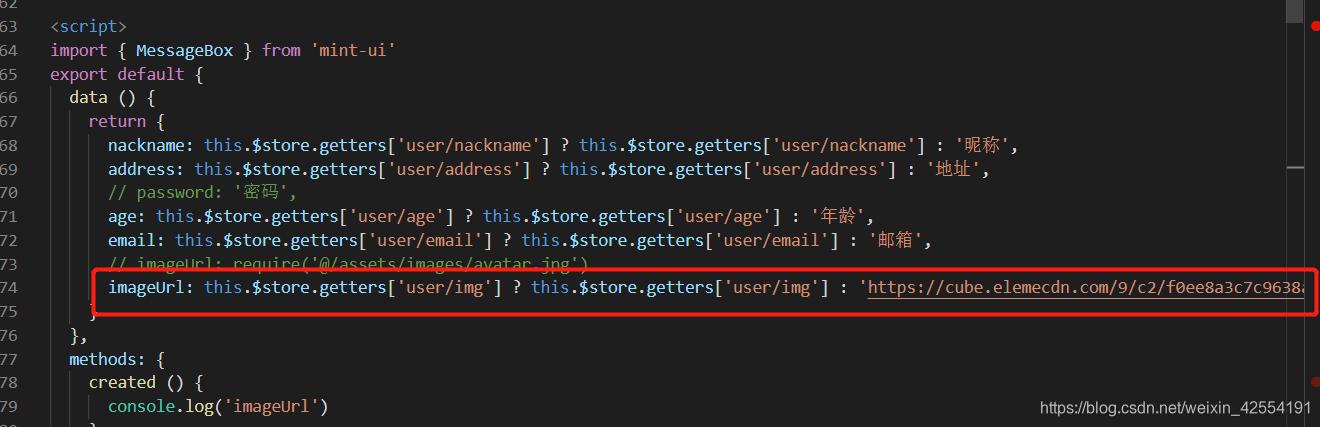
使用三元运算符进行判断
如果是新用户刚进来,则是默认头像
https://cube.elemecdn.com/9/c2/f0ee8a3c7c9638a54940382568c9dpng.png
如果用户进来之后换了头像,就显示新头像

那么相应的
在我的页面实现动态更新