Angular环境配置步骤如下:
一、下载安装node.js
打开node.js官网,点击Download按钮,它会根据系统信息信息选择对应版本(.msi文件)。
node.js插件在Windows系统下是个.msi工具,只要一直点击下一步即可,软件会自动写入环境变量中,这样在cmd命令窗口中直接使用node或npm命令显示版本号即安装成功。
二、安装Angular CLI 命令开发工具
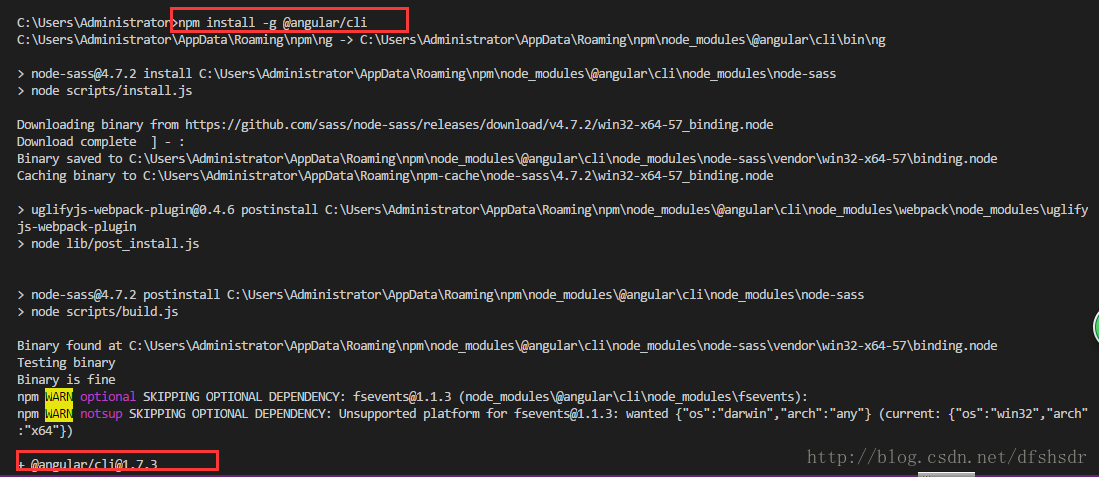
输入命令:npm install -g @angular/cli ,显示版本号,表示安装成功。
输入命令:ng -v ,显示如下界面,表示环境搭建成功!
三、安装一些其他插件:
由于npm安装插件是从国外服务器下载,受网络影响很大,可能会出现异常,继而淘宝团队生产了一个完整的npmjs.org镜像,用cnpm代替npm,cnpm与node.js的npm用法一致,只是在执行命令时,将npm改为cnpm
1.安装cnpm
在命令中输入:npm install cnpm -g --registry=https://registry.npm.taobao.org
用cnpm -v 检查是否安装成功
2.安装typescript和typings
用npm安装typescript和typings,在命令中输入:
cnpm [email protected] typings –g
运行完毕之后,查看版本是否安装成功:tsc -v
说明:angular-cli使用typescript写的,所以需要安装typescript和typings
到此为止,Angular的环境配置好了。