版权声明:转载请记得声明 https://blog.csdn.net/qq_39268193/article/details/86590460
Ubuntu18.04 安装配置Angular环境
安装 Node.js
-
点击官网链接 下载当前最新稳定版

-
下载成功后,移动到自己经常安装软件的目录下(这里我的是
/home/rainbomsea/Apps)解压tar -xvf node*.tar.xz -
进入解压文件夹下的
bin目录下,可以看到node和npm这两个命令文件,这里为了使他们能够全局访问,在usr/local/bin给他们创建一个链接sudo ln -s /home/rainbomsea/Apps/node-v10.15.0-linux-x64/bin/npm /usr/local/binsudo ln -s /home/rainbomsea/Apps/node-v10.15.0-linux-x64/bin/node /usr/local/bin -
然后退出目录 输入
node -v和npm -v没有报错并答应了版本号就安装成功了
安装 cnpm
因为 npm 下载软件包的时候下载的都是国外的镜像,所以自己电脑下载会很慢而且有时候还会报错,随意就很有必要安装一个 cnpm , 淘宝npm 镜像 – “这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”
-
下载
npm install -g cnpm --registry=https://registry.npm.taobao.org -
cnmp命令这个文件会被下载到node和npm一个目录下,这里一个添加一个链接sudo ln -s /home/rainbomsea/Apps/node-v10.15.0-linux-x64/bin/node /usr/local/bin -
输入
cnpm -v确认安装成功
安装 angular/cli
-
这里就可以用
cnpm来安装,如果不怕慢或报错的话也可以使用npmcnpm install -g @angular/cli # 或者将 cnpm 改成 npm -
这时
node,npm所属文件夹目录下优惠多一个ng文件, 创建一个链接到usr/local/bin下sudo ln -s /home/rainbomsea/Apps/node-v10.15.0-linux-x64/bin/ng /usr/local/bin -
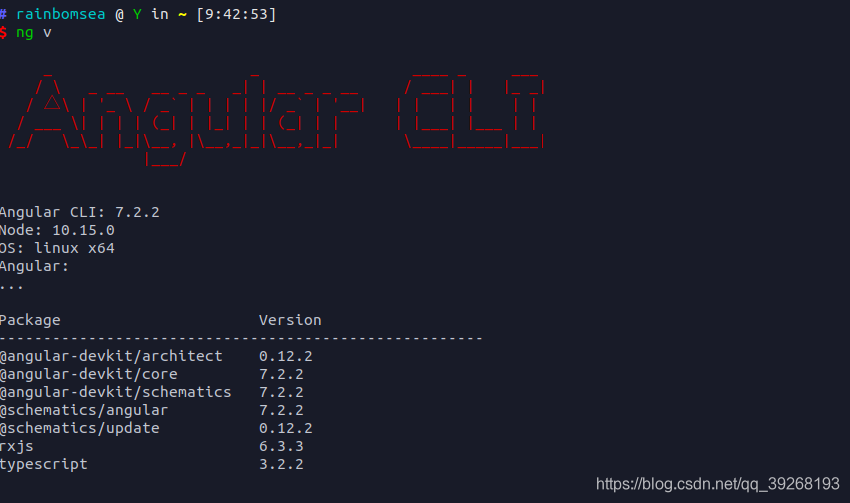
弄好后输入
ng v对应下面就表示安装成功了

Angular 创建项目
-
在使用
ng new 项目名时会默认使用npm来下载安装, 这样会使项目创建过程很慢 -
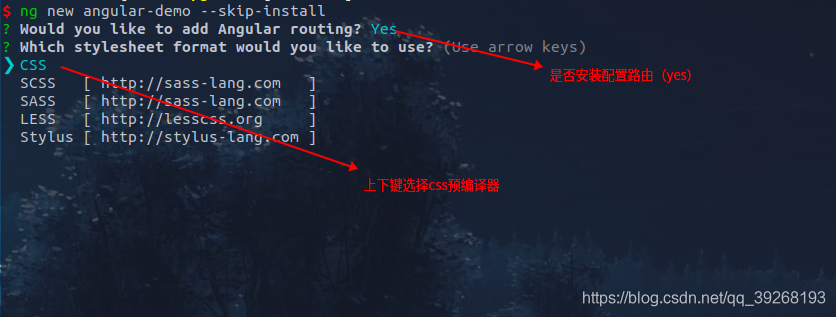
所以我们可以这么做 , 先跳过
npm安装软件包过程ng new angular-demo --skip-install
-
则会将项目的一些文件创建出来, 然后我们
cd到项目下 通过 执行cnpm install来安装软件包cd angular-demo cnpm install -
这样速度变会快上很多, 最后通过
ng server --open会打开默认浏览器 的http://localhost:4200显示下载内容,项目就创建成功了