在ios系统中启动页和logo如果尺寸不对,整个页面中的字体是处于放大的状态的。怎么去解决这个问题,这边提供两个方案。
方案一:手动设置
1.安装插件
$ ionic cordova plugin add cordova-plugin-splashscreen $ npm install --save @ionic-native/splash-screen
2.修改config.xml
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
<icon height="57" src="src/assets/icon/logo.png" width="57" />
<splash height="1136" src="src/assets/splash/640×1136.png" width="640" />
<splash height="1334" src="resources/ios/splash/Default-667h.png" width="750" />
<splash height="2208" src="src/assets/splash/2208×1242.png" width="1242" />
<splash height="1242" src="src/assets/splash/1242×2208.png" width="2208" />
<splash height="960" src="resources/ios/splash/Default@2x~iphone.png" width="640" />
<splash height="480" src="resources/ios/splash/Default~iphone.png" width="320" />
</platform>
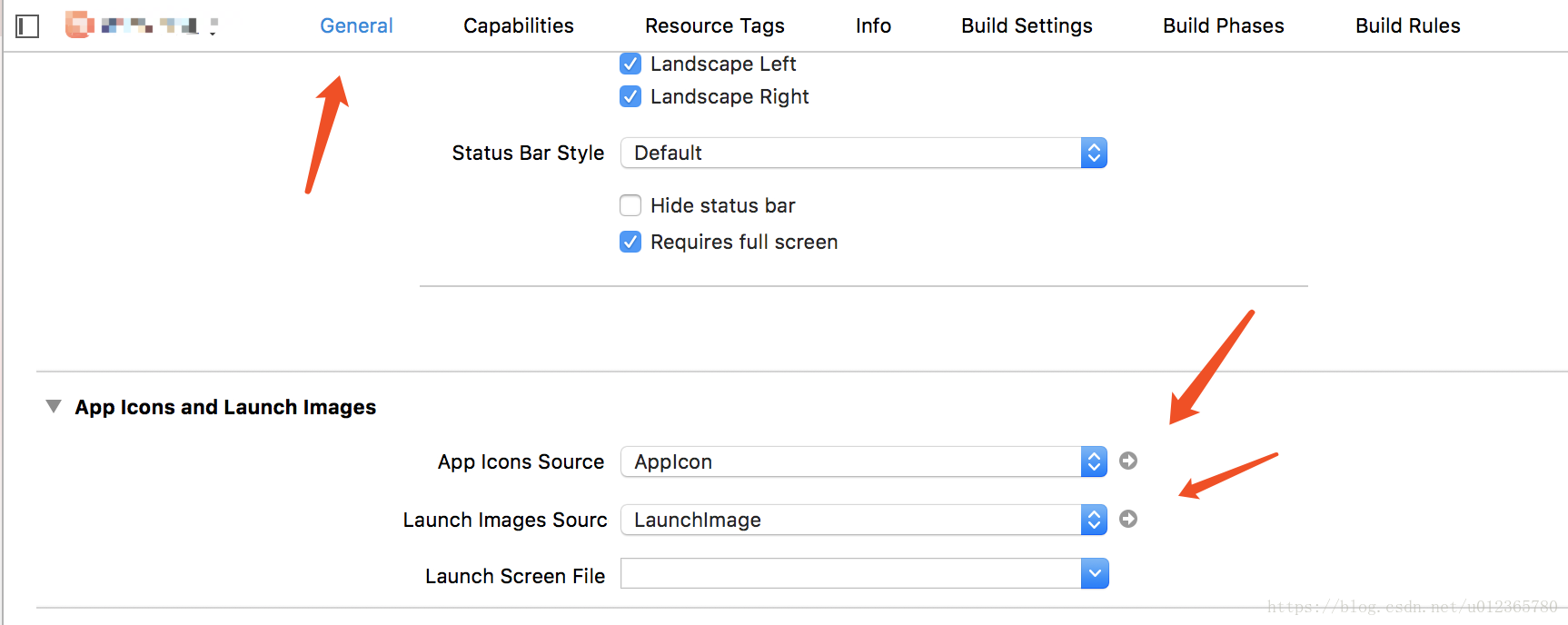
3.修改xcode
去LauchImage选项中设置对应的分辨率启动页
启动页iOS图片尺寸: iPhone Portrait iOS 8-Retina HD 5.5 (1242×2208) @3x 还有一个横屏 2208x1242 iPhone Portrait iOS 8-Retina HD 4.7 (750×1334) @2x iPhone Portrait iOS 7,8-2x (640×960) @2x iPhone Portrait iOS 7,8-Retina 4 (640×1136) @2x iPhone Portrait iOS 5,6-1x (320×480) @1x iPhone Portrait iOS 5,6-2x (640×960) @2x iPhone Portrait iOS 5,6-Retina4 (640×1136) @2x
注意:config.xml中设置启动页的尺寸需要与xcode中设置的启动页尺寸一致(很重要,不然依旧字体会放大)
logo:尺寸 iphone notification ios7-10 base:20pt 需要 @2x, @3x 得出:40x40,60x60 iOS 5,6 base: 29pt, 需要 @1x, @2x, @3x,得出:29 x 29, 58 x 58, 87 x 87 iOS 7,8 base: 40pt, 需要 @2x, @3x,得出:80 x 80, 120 x 120 iPhone App iOS 5,6 base: 57pt,需要 @1x, @2x, 得出:57 x 57, 114 x 114 iOS 7,8 base: 60pt,需要 @2x, @3x,得出:120 x 120, 180 x 180
怎么去设置:用xcode打开项目
方案二:ionic命令生成
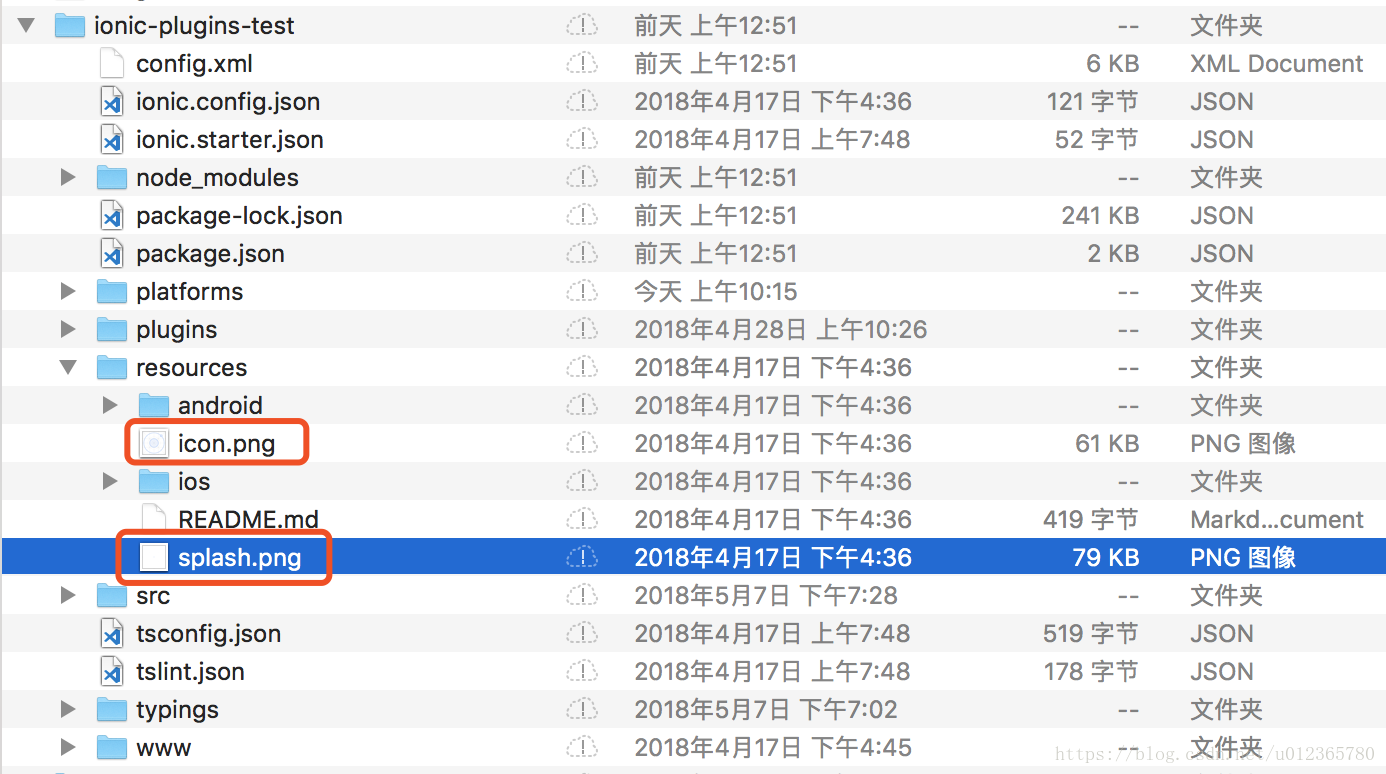
1.准备一张logo和一张启动页,尺寸分别是icon.png(1024*1024),splash.png(2208*2208)。
2.重命名之后放入如下对应目录,覆盖原启动页和logo。
3.使用ionic命令
ionic cordova resources
4.重新编译一次,再次打开xcode就能看到所有的尺寸都出来了。