有两种方式,一种是用安装包安装,这种直接从网上下个安装包安装就可以
第二种 ,通过命令行安装
npm install -g ionic这里由于你懂得的原因,下载速度十分缓慢
修改npm源为淘宝npm源
npm config set registry https://registry.npm.taobao.org
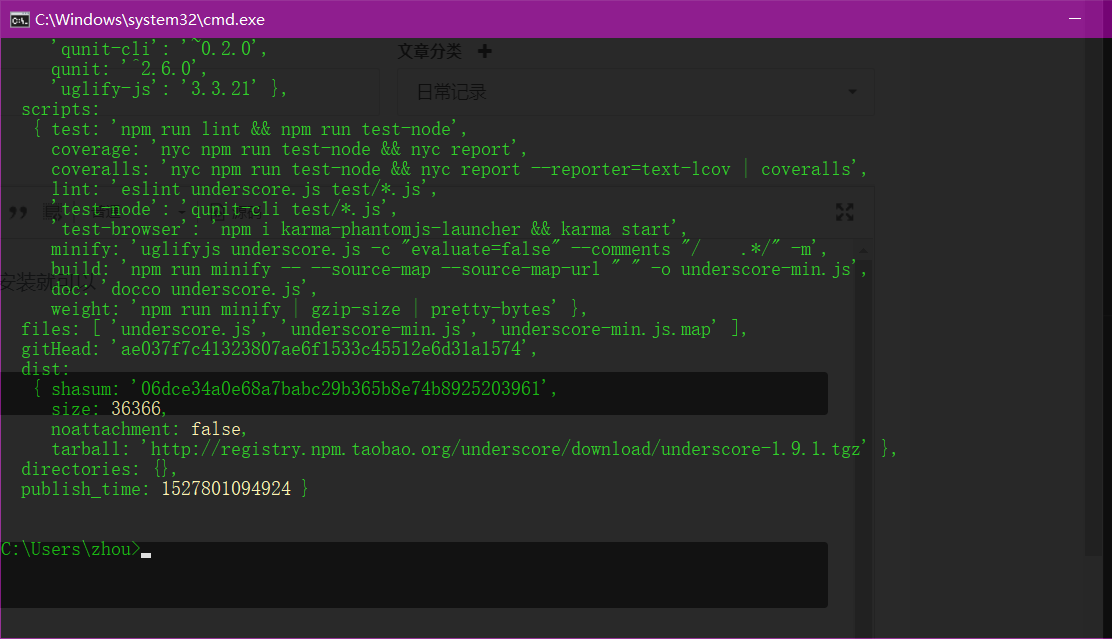
npm info underscore (如果上面配置正确这个命令会有字符串response)
会显示如下就表示成功

然后配置Java JDK 和Android SDK,环境变量,这里就不细说了
下面开始创建项目
这三种创建项目的命令,根据自己需要创建
ionic start myApp tabs //创建带有top栏和bottom栏的示例项目
ionic start myApp sidemenu //创建带有左侧带有menu栏的示例项目
ionic start myApp blank //创建空白项目进入到创建的项目的目录输入下面命令,可以自动启动浏览器,查看预览
ionic serve
进入到刚刚创建的项目的目录
ionic platform add android //这行可能会报错
ionic build android
ionic emulate android经检验 将ionic改为cordova 即可