之前接触了一点跨平台开发,去年AUI和MUI(别问我这俩有啥区别)做了点东西,看官方宣传说的跟原生APP没什么差别,实际操作写了项目之后,功能确实都差不多可以实现,但是感官上的差别还是有的,各自的优劣势我也不多说了,在向全栈前进的道路上,总是要接触新鲜的东西的。学习Ionic从搭建环境开始,记录下我入坑的辛路历程。以上都是装逼的废话,直接跳过就行了
首先,来一波搬运,我用的mac电脑,去搜下安装教程,如下所示:
安装cordova和ionic
1.安装ionic前确保你的Mac已安装Xcode,app store;2.安装cordova之前要安装nodejs,
3.git不用安装,osx和linux都自带git,可以在命令行输入 git --version检查一下;
4.安装cordova:在命令行输入一下命令:“npm config set registry http://registry.cnpmjs.org”,用root权限全局安装cordova:“sudo npm install -g cordova”,执行后提示输入密码,输入你的Mac开机密码即可,完成后输入“cordova -v”验证cordova版本;
5.安装ionic:使用“sudo npm install -g ionic”指令安装ionic,完成后输入“ionic -v”验证版本,输入“sudo npm install -g ios-sim”安装ios模拟器,输入“npm install -g ios-deploy ”报错,改成输入"sudo npm install -g ios-deploy --unsafe-perm=true"。
这样就好了。
Cordova 第一个应用程序
1.创建一个ionic应用:
ionic start hello blank;
2.配置平台:
cd hello.
ionic cordova platform add android.
ionic cordova platform add ios.
3.运行
编译:ionic cordova build ios
模拟器运行:ionic cordova emulate ios(我这出错了,模拟器运行不了)
网页运行:ionic serve(没问题)
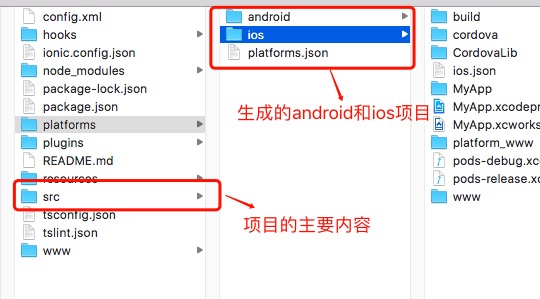
目录结构:
src 就是以后开发写代码主要的地方。每次写完要同步到手机项目中,需要使用ionic cordova build ios和ionic cordova platform update android同步到ios和android平台里。
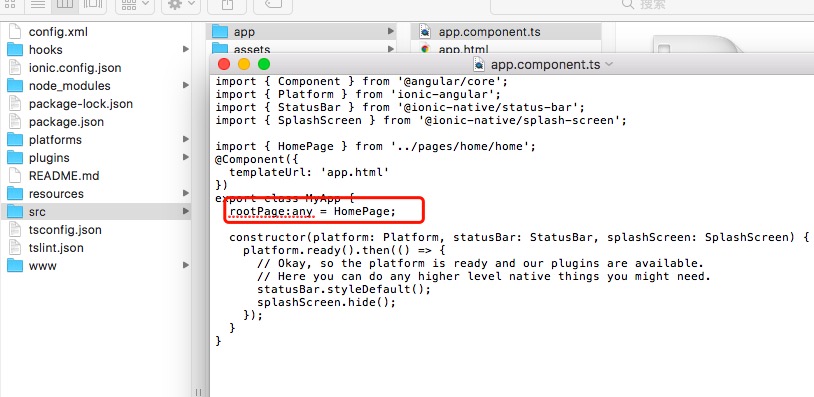
这个应该就是首页了,相当于声明了一个类似ios中ViewController和android中MainActivity的东西。
OK,到这里工具的安装我基本使用差不多就都搞完了,顺便找了一下程序的入口,下次直接从入口开始就行了。