<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过渡与变形的综合应用</title>
<style>
.main{
width: 1110px;
height: 250px;
margin: 0 auto;
background-color:black;
}
.spring{
border:5px solid white;
padding: 0px;
width: 160px;
height: 160px;
position: relative;
margin: 15px 10px 0px 20px;
float: left;
background-image: url(过渡与变形/图片/春.jpg);
background-size: cover;
border-radius: 10px;
transition: 2s;
}
.spring:hover{
border-radius: 50%;
box-shadow:white 0 0 30px;
}
.summer{
border:5px solid white;
padding: 0px;
width: 160px;
height: 160px;
position: relative;
margin: 15px 10px 0px 20px;
float: left;
background-image: url(过渡与变形/图片/夏.jpg);
background-size: cover;
border-radius: 10px;
transition: 2s;
}
.summer:hover{
transform: scale(1.1);
box-shadow:white 0 0 30px;
}
.autumn{
border:5px solid white;
padding: 0px;
width: 160px;
height: 160px;
position: relative;
margin: 15px 10px 0px 20px;
float: left;
background-image: url(过渡与变形/图片/秋.jpg);
background-size: cover;
border-radius: 10px;
transition: 3s;
}
.autumn:hover{
transform: rotate(-45deg);
box-shadow:white 0 0 30px;
}
.winter{
border:5px solid white;
padding: 0px;
width: 160px;
height: 160px;
position: relative;
margin: 15px 10px 0px 20px;
float: left;
background-image: url(过渡与变形/图片/冬.jpg);
background-size: cover;
border-radius: 10px;
transition: 3s;
}
.winter:hover{
-moz-opacity:0.68 !important;
filter:alpha(opacity=68);
opacity: 0.68;
box-shadow:white 0 0 30px;
}
.letter{
color: white;
margin-top: 15px ;
margin-left:70px;
margin-bottom: 0px;
margin-right: 0px;
padding: 5px;
width: 70px;
height: 15px;
float: left;
}
.displacement{
color: white;
margin-top: 15px ;
margin-left:45px;
margin-bottom: 0px;
margin-right: 0px;
padding: 5px;
width: 115px;
height: 15px;
float: left;
}
.box{
width: 240px;
height: 200px;
margin-left: 25px;
padding: 0;
float: left;
}
</style>
</head>
<body>
<div class="main">
<div class="box">
<div class="letter">SHAPE</div>
<div class="spring">
</div>
</div>
<div class="box">
<div class="displacement">DISPLSCEMENT</div>
<div class="summer">
</div>
</div>
<div class="box">
<div class="letter">POSITION</div>
<div class="autumn">
</div>
</div>
<div class="box">
<div class="letter">COLOR</div>
<div class="winter">
</div>
</div>
</div>
</body>
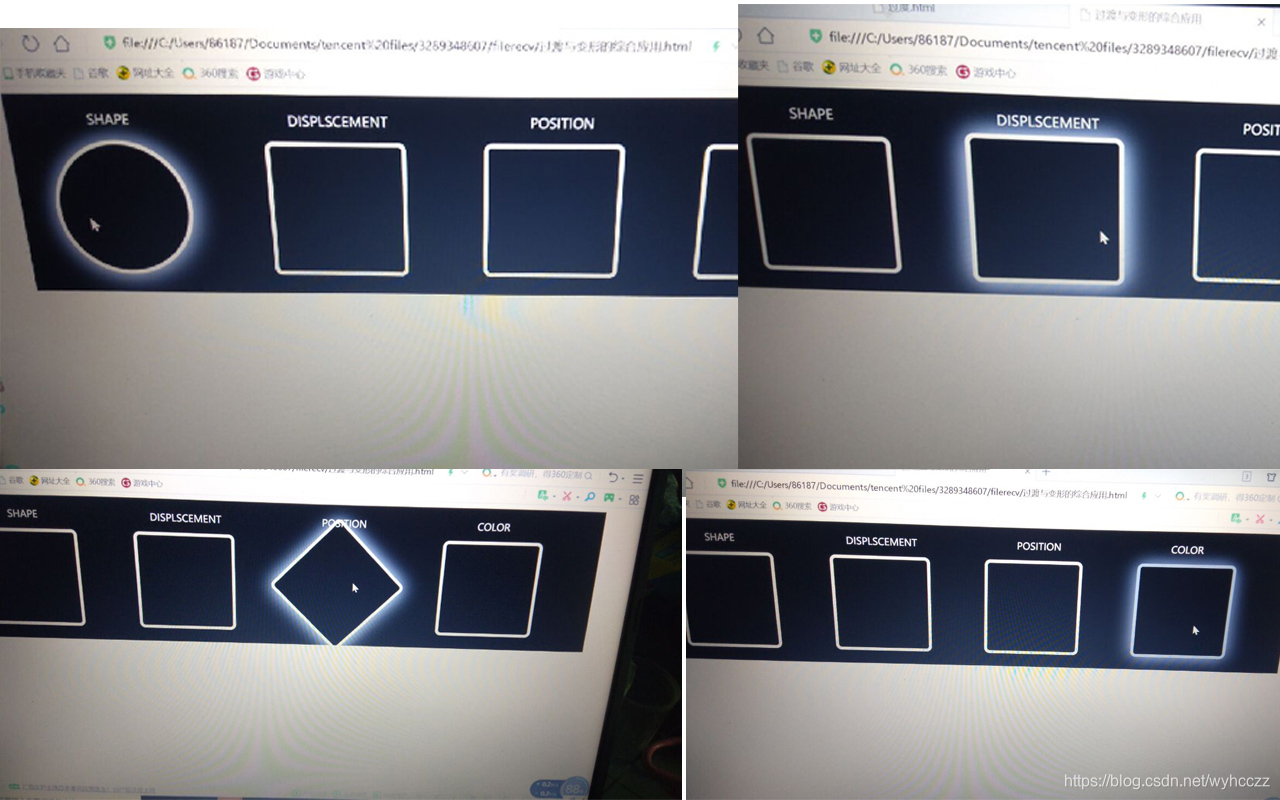
</html>在这里插入图片描述
图片效果