一.基本要求
1.当鼠标移上第一张图像时,产生直角边框过渡为圆角边框
2.当鼠标移上第二张图像时,产生图片逐渐放大的过渡效果
3.当鼠标移上第三张图像时,产生图片旋转的过渡效果
4.当鼠标移上第四张图像时,产生图片透明度逐渐变暗
5.当鼠标移上四张图像的任一图像时,都伴随着盒子阴影效果
二.代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#one{
width: 1225px;
height: 350px;
background-color: black;
}
div[id^=photo]{
width: 210px;
height: 210px;
overflow: hidden;
border:7px solid white;
border-radius: 7px;
position:absolute;
top: 80px;
}
div[id^=word]{
color: white;
font-weight: bold;
margin-top: 50px;
width: 210px;
text-shadow: 2px 0px 2px beige;
text-align: center;
position: absolute;
top:-10px;
}
#word1,#photo1{
left: 70px;
}
#word2,#photo2{
left: 350px;
}
#word3,#photo3{
left: 630px;
}
#word4,#photo4{
left: 910px;
}
#photo1:hover{
border-radius: 100%;
transition: all 2s ease-in-out;
box-shadow: gray 7px 4px 10px;
}
#two:hover{
transform-origin: left;
transform: scale(2);
transition: all 1s ease-in-out;
}
#photo3:hover{
transform: rotate(15deg);
transition: all 2s ease-in-out;
}
#photo4:hover{
filter: grayscale(100%);
transition: all 2s ease-in-out;
}
#photo1:hover,#photo2:hover,#photo3:hover,#photo4:hover{
box-shadow: gray 7px 7px 10px;
}
</style>
</head>
<body>
<div id="one">
<div id="word1">SHAPE</div>
<div id="photo1"><img src="1.png" ></div>
<div id="word2">DISPLACEMENT</div>
<div id="photo2"><img src="2.png" id="two"></div>
<div id="word3">PSOITION</div>
<div id="photo3"><img src="3.png" ></div>
<div id="word4">COLOR</div>
<div id="photo4"><img src="4.png" ></div>
</div>
</body>
</html>
三.显示效果
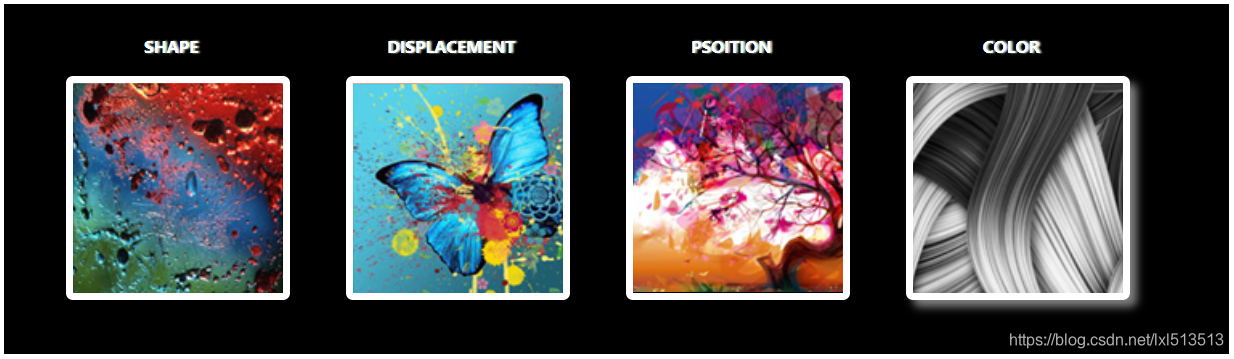
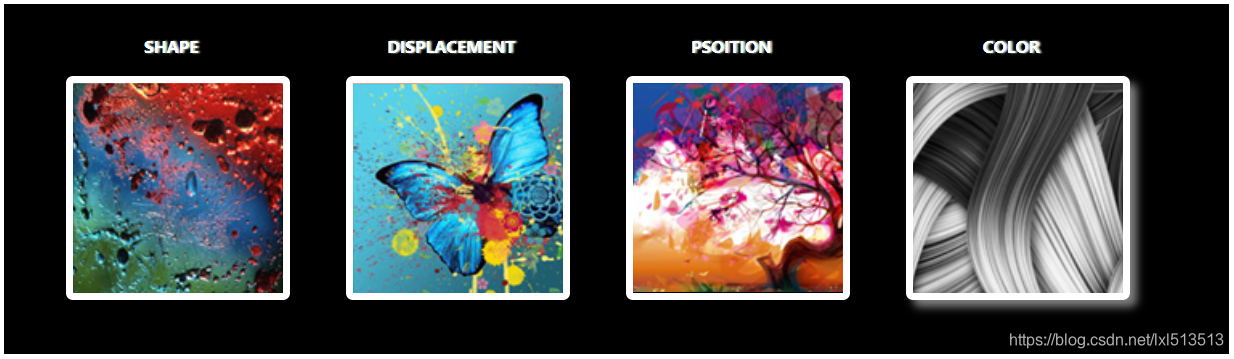
1.未点击时:

2.鼠标停留在第一张图片时

3.鼠标停留在第二张图片时

4.鼠标停留在第三张图片时

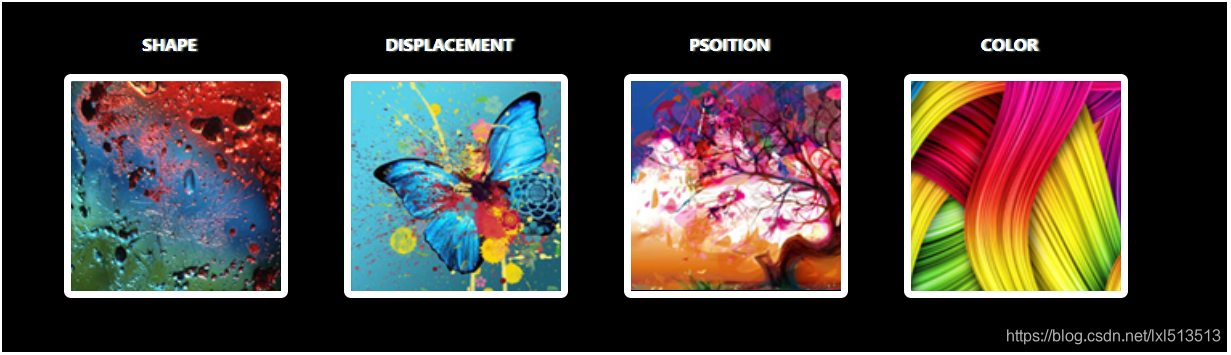
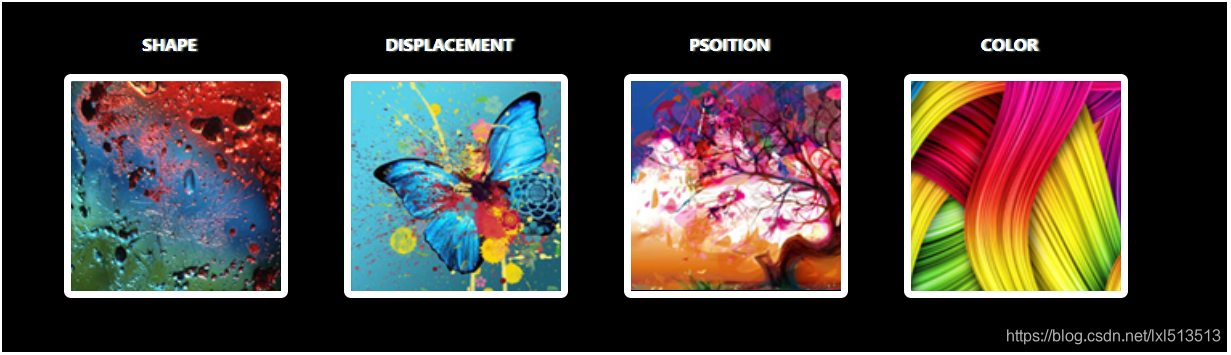
5.鼠标停留在第四张图片时