CSS3变形
变形介绍
CSS3变形是一些效果的集合,如平移、旋转、缩放、倾斜效果
每个效果都可以称为变形(transform),它们可以分别操控元素发生平移、旋转、缩放、倾斜等变化。
CSS3变形是通过tranform实现的,可以用在块元素和行内元素上,该属性可以旋转、缩放、移动元素。
transform:[transform-function] *; 设置变形函数,可以是一个,也可以是多个,中间以空格分开。
| 变形函数 | |
|---|---|
| translate() | 平移函数,基于X、Y坐标重新定位元素的位置 |
| scale() | 缩放函数,可以使任意元素对象尺寸发生变化 |
| rotate() | 旋转函数,取值是一个度数值 |
| skew() | 倾斜函数,取值是一个度数值 |
CSS3 的3D变形函数:translate3d()平移函数、scale3d()缩放函数、rotate3d()旋转函数。
CSS3变形包括2D变形和3D变形,3D变形使用和2D变形类似,这里我们只详聊2D变形。
浏览器兼容性
| 属 性 名 | IE | Firefox | Chrome | Opera | Safari |
|---|---|---|---|---|---|
| 2D transform | 9+ | 3.5+ | 4.0+ | 10.5+ | 3.1+ |
CSS3的2D变形虽然得到了众多浏览器支持,但实际使用的时候需要添加浏览器各自的私有属性(前缀)
-
IE 9中使用2D变形时,需要添加-ms-前缀,在IE10以后开始支持标准版本。
-
Firefor3.5至Firefox15.0版本需要添加前缀-moz-,在Firefox16以后开始支持标准版本。
-
Chrome4.0开始支持2D变形,在实际使用中需要添加前缀-webkit-
-
Opera10.5开始需要添加前缀-o-
-
Safari 3.1开始支持2D变形,在实际使用中需要添加前缀-webkit-
不需要死记硬背,由于浏览器不断更新,具体哪个浏览器版本支持什么样的CSS属性。推荐一个在线网站https://www.caniuse.com/
2D变形
在二维空间和三维空间,元素可以被扭曲、移动、旋转。只不过2D变形是在X轴和Y轴上变换,也就是水平轴和垂直轴。
3D变形除了X轴和Y轴外,还有一个Z轴。
1.2D位移
- 位移指的是将元素从一个位置移动到另一个指的的位置上,可以使用
translate()函数元素在X轴、Y轴上任意移动而不影响在X轴或Y轴上的其他元素。
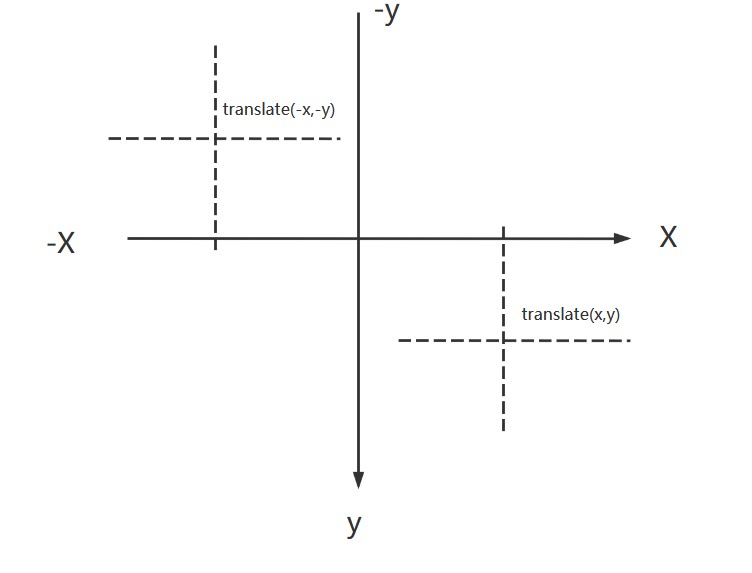
语法:translate(tx,ty);
tx:表示X轴(横坐标)移动的向量长度,正值表示元素向X轴右边移动,负值向X轴左边移动。
ty:表示Y轴(纵坐标)移动的向量长度,正值表示元素向Y轴下边移动,负值向Y轴上面移动。
tx或ty的单位是px,也可以是百分比。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>translate的使用</title>
<style>
li{
list-style: none;
float: left;
width: 80px;
line-height: 40px;
background: rgba(242, 123, 5, 0.61);
border-radius: 6px;
font-size: 16px;
margin-left: 3px;
}
li a{
text-decoration: none;
color: #fff;
display: block;
text-align: center;
height: 40px;
}
li a:hover{
background: rgba(242, 88, 6, 0.87);
border-radius: 6px;
/*设置a元素在鼠标移入时向右下角移动4px,8px*/
transform: translate(4px,8px);
-webkit-transform: translate(4px,8px);
-o-transform: translate(4px,8px);
-moz-transform: translate(4px,8px);
}
</style>
</head>
<body>
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">金融</a></li>
</ul>
</body>
</html>
当translate()函数只有一个值的时候,则表示水平偏移;如果只设置垂直偏移,就必须设置第一个参数为0,第二个值是偏移量。如果只想设置一个方向上的位移还可以:
-
translateX(tx)
表示只设置X轴的位移,transform:translate(100px,0),实际上等于transform:translateX(100px)。
-
translateY(ty)
表示只设置Y轴的位移,transform:translate(0,100px),实际上等于transform:translateY(100px)。
2.2D缩放
- scale()函数能够用来缩放元素大小,该函数包含两个参数值,分别用来定义宽度和高度的缩放比例,默认值为1,0~0.99的任意值都可以使元素缩小,而任何大于1的值都能让元素放大。
- scale()可以接收一个值,也可以接受两个值,只有一个值时,第二个值默认和第一个值相等。
语法:
scale(sx,sy)
或
scale(sx)
sx:指定横向坐标(宽度)方向的缩放量。
sy:指定纵向坐标(高度)方向的缩放量。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>scale的使用</title>
<style>
li{
list-style: none;
float: left;
width: 80px;
line-height: 40px;
background: rgba(242, 123, 5, 0.61);
border-radius: 6px;
font-size: 16px;
margin-left: 3px;
}
li a{
text-decoration: none;
color: #fff;
display: block;
text-align: center;
height: 40px;
}
li a:hover{
background: rgba(242, 88, 6, 0.87);
border-radius: 6px;
/*设置a元素在鼠标移入时放大1.5倍显示*/
transform: scale(1.5);
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-o-transform: scale(1.5);
}
</style>
</head>
<body>
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">金融</a></li>
</ul>
</body>
</html>

除了使用scale()函数设置元素X轴和Y轴的缩放,实际上也可以仅设置沿着X轴或Y轴方向缩放。
- scaleX(sx):表示只设置X轴的缩放,transform:scale(2,0)实际上等于transform:scaleX(2)。
- scaleY(sy):表示只设置Y轴的缩放,transform:scale(0,2)实际上等于transform:scaleX(2)。
3.2D倾斜
- skew()函数能够让元素倾斜显示,可将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。
语法:
skew(ax,ay)
或
skew(ax)
ax:指定元素水平方向(X轴)的倾斜角度。
ay:指定元素垂直方向(Y轴)的倾斜角度。
ax和ay是角度值,单位用deg(°)表示。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>skew的使用</title>
<style>
li{
list-style: none;
float: left;
width: 80px;
line-height: 40px;
background: rgba(242, 123, 5, 0.61);
border-radius: 6px;
font-size: 16px;
margin-left: 3px;
}
li a{
text-decoration: none;
color: #fff;
display: block;
text-align: center;
height: 40px;
}
li a:hover{
background: rgba(242, 88, 6, 0.87);
border-radius: 6px;
/*设置a元素在鼠标移入时向左下角倾斜*/
transform: skew(40deg,-20deg);
-webkit-transform: skew(40deg,-20deg);
-moz-transform: skew(40deg,-20deg);
-o-transform: skew(40deg,-20deg);
/*transform: skewX(40deg);*/
/*-webkit-transform: skewX(40deg);*/
/*-moz-transform: skewX(40deg);*/
/*-o-transform: skewX(40deg);*/
}
</style>
</head>
<body>
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">金融</a></li>
</ul>
</body>
</html>
除了使用skew()函数设置元素X轴和Y轴的倾斜外,实际上也可以仅设置沿着X轴或Y轴方向倾斜。
- skewX(ax):表示只设置X轴的倾斜,transform:skew(20deg,0)实际上等于transform:skewX(20deg)。
- skewX(ax):表示只设置Y轴的倾斜,transform:skew(0,20deg)实际上等于transform:skewY(20deg)。
修改示例中的代码
li a:hover{
background: rgba(242, 88, 6, 0.87);
border-radius: 6px;
/*设置a元素在鼠标移入时沿水平方向倾斜*/
transform: skewX(40deg);
-webkit-transform: skewX(40deg);
-moz-transform: skewX(40deg);
-o-transform: skewX(40deg);
}
4.2D旋转
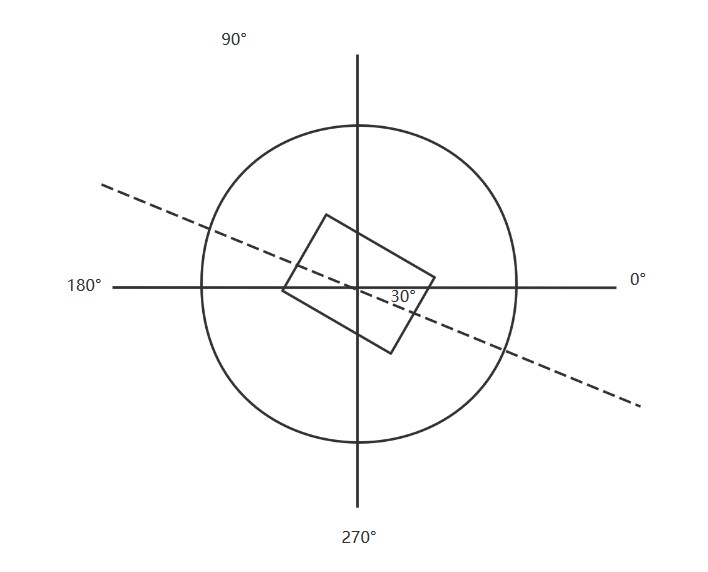
- rotate()函数能够让元素在二维空间里绕着一个指定的角度旋转,这个元素对象可以是行内元素也可以是块元素。旋转的角度值如果是正值,元素相对原来中心顺时针旋转。如果是负值,元素相对原点中心逆时针旋转。
语法:
rotate(a);
a是角度值,单位使用deg表示,角度值如果是正值,元素相对原来中心顺时针旋转。如果是负值,元素相对原点中心逆时针旋转。
没有添加旋转效果
添加旋转后的效果

rotate()函数只是旋转,而不会改变元素的形状。skew()函数是倾斜,元素不会旋转,会改变元素的形状
CSS3过渡
过渡简介
transition呈现的是一种过渡,是一种动画转换的过程,如渐现、渐弱、动画快慢等。
CSS3 transition的过渡功能更像是一种“黄油”,通过一些CSS的简单动作触发样式平滑过渡。
浏览器兼容性
| 属 性 名 | IE | Firefox | Chrome | Opera | Safari |
|---|---|---|---|---|---|
| transition | 10+ | 4.0+ | 4.0+ | 10.5+ | 3.1+ |
过渡属性的使用
transition:transition-property transition-duration transition-timing-function transition-delay
1.过渡属性(transition-property) 定义转换动画的CSS属性名称
-
IDENT:指定的CSS属性(width、height、background-color属性等)
-
all:指定所有元素支持transition-property属性的样式,一般为了方便都会使用all
2.过渡所需的时间( transition-duration) 定义转换动画的时间长度
- 即从设置旧属性到换新属性所花费的时间,单位为秒(s)
3.过渡动画函数( transition-timing-function )
- 指定浏览器的过渡速度,以及过渡期间的操作进展情况,通过给过渡添加一个函数来指定动画的快慢方式
| 常见的过渡动画 |
|---|
| ease:速度由快到慢(默认值) |
| linear:速度恒速(匀速运动) |
| ease-in:速度越来越快(渐显效果) |
| ease-out:速度越来越慢(渐隐效果) |
| ease-in-out:速度先加速再减速(渐显渐隐效果) |
4.过渡延迟时间( transition-delay )
-
指定一个动画开始执行的时间,当改变元素属性值后多长时间去执行过渡效果
-
正值:元素过渡效果不会立即触发,当过了设置的时间值后才会被触发
-
负值:元素过渡效果会从该时间点开始显示,之前的动作被截断
-
0:默认值,元素过渡效果立即执行
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>transition-property的使用</title>
<style>
div{
background-color: red;
width: 200px;
height: 200px;
/*指定动画过渡的CSS属性 过渡时间 过渡动画 延迟时间*/
transition: background-color 2s ease-in-out 3s;
-moz-transition: background-color 2s ease-in-out 3s;
-webkit-transition: background-color 2s ease-in-out 3s;
-o-transition: background-color 2s ease-in-out 3s;
}
div:hover{
background-color: yellow;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
过渡的触发机制
如果没有鼠标移入的效果去触发过渡,其实div是不会发生任何变化的。伪类hover是触发过渡机制的一种。还有哪些触发方法呢?
- 伪类触发::hover、:active、:focus、checked等。
- 媒体查询:通过@media属性判断设备的尺寸,方向等。
- JavaScript触发:用JavaScript脚本触发。
下面总结一下transition实现过渡动画的使用步骤:
(1)在默认样式中声明元素的初始状态样式。
(2)声明过渡元素最终状态样式,如悬浮状态。
(3)在默认样式中通过添加过渡函数,添加一些不同的样式。
CSS3动画
CSS3动画简介
animation实现动画主要由两个部分组成
- 通过类似Flash动画的关键帧来声明一个动画
- 在animation属性中调用关键帧声明的动画实现一个更为复杂的动画效果
浏览器兼容性
| 属 性 名 | IE | Firefox | Chrome | Opera | Safari |
|---|---|---|---|---|---|
| animation | 10+ | 5.0+ | 4.0+ | 12+ | 4.0+ |
CSS3动画的使用过程
animation制作动画的步骤:
-
通过关键帧(@keyframes)来声明一个动画。
-
找到要设置动画的元素,并且调用关键帧声明的动画。
1.设置关键帧
@keyframes语法
@keyframes IDENT {
from {
/*CSS样式写在这里*/}
percentage {
/*CSS样式写在这里*/}
to {
/*CSS样式写在这里*/}
}
/*也可以将关键字from和to换成百分比*/
@keyframes IDENT {
0% {
/*CSS样式写在这里*/}
percentage {
/*CSS样式写在这里*/}
100% {
/*CSS样式写在这里*/}
}
其中IDENT就是一个动画名称,可以取一个任意定义的动画名称,当然语义化一点会更好。percentage就是一个百分比,用来定义某个时间段的动画效果。
@keyframes spread {
0% {
width:0;}
33% {
width:23px;}
66% {
width:46px;}
100% {
width:69px;}
}
上面代码通过@keyframes声明了一个名为spread的动画,它的动画从0%开始到100%时结束,同时还经历了33%和66%两个过程。简单来说,这个名为spread的动画一共有四个关键帧,实现以下动画效果:
- spread动画在0%(第一帧)时元素宽度为0px。
- 在33%(第二帧)时元素宽度为23px。
- 在66%(第三帧)时元素宽度为46px。
- 在100%(第四帧)时元素宽度为69px。
如果设置更多的关键帧,可以让画面更精细。
@keyframes是实现动画必不可少的一个属性,可是浏览器对@keyframes的兼容性影响到动画能在哪个浏览器下运行,下面就来看看它在各个主流浏览器下的支持情况。
| 属 性 名 | IE | Firefox | Chrome | Opera | Safari |
|---|---|---|---|---|---|
| @keyframes | 10+ | 5.0+ | 4.0+ | 4.0+ | 12.0+ |
写兼容的时候浏览器前缀是放在@keyframes中间
例如:@-webkit-keyframes、@-moz- keyframes
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>animation的使用</title>
<style>
div{
width: 100px;
height: 100px;
background: red;
}
/*创建动画关键帧*/
@keyframes spread {
0%{
width: 0;
transform: translate(100px,0);
}
25%{
width: 20px;
transform: translate(200px,0);
}
50%{
width: 50px;
transform:translate(300px,0);
}
75%{
width: 70px;
transform:translate(200px,0);
}
100%{
width: 100px;
transform:translate(100px,0);
}
}
@-webkit-keyframes spread {
0%{
width: 0;
transform: translate(100px,0);
}
25%{
width: 20px;
transform: translate(200px,0);
}
50%{
width: 50px;
transform:translate(300px,0);
}
75%{
width: 70px;
transform:translate(200px,0);
}
100%{
width: 100px;
transform:translate(100px,0);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
2.调用关键帧
上面代码只是创建了关键帧,如果不通过CSS属性来调用这个动画,是没有任何效果的。那么怎么调用呢?
使用CSS3中animation来调用声明的动画,animation和transition属性类似,都是随着时间改变元素的属性值,区别在于:
(1)transition实现动画需要触发一个事件(hover事件、active事件等)。
(2)animation可以在不触发任何事件的情况下也能随着时间的变化来改变CSS的属性值。从而达到动画效果
animation的语法和其他几个常用属性:
/*
animation:动画名称 动画的播放时间 动画的播放方式 开始播放动画的时间 动画的播放次数 动画的播放方向 动画的播放状态 动画时间外属性
*/
animation: animation-name animation–duration animation-timing-function animation-delay animation-iteration-count animation-direction animation-play-state animation-fill-mode;
(1)动画的名字(animation-name)
(2)动画的播放时间(animation–duration)
(3)动画的播放方式(animation-timing-function)
(4)开始播放动画的时间(animation-delay )
这三个可以对照前面过渡的过渡时间、过渡方式、延迟时间学习
(5)动画的播放次数(animation-iteration-count)
- 值通常为整数,默认值为1
- 特殊值infinite,表示动画无限次播放
(6)动画的播放方向(animation-direction)
- normal,动画每次都是循环向前播放
- alternate,动画播放为偶数次则向前播放
(7)动画的播放状态(animation-play-state)
-
running将暂停的动画重新播放
-
paused将正在播放的元素动画停下来
(8)动画发生的操作(animation-fill-mode)
- forwards表示动画在结束后继续应用最后关键帧的位置
- backwards表示会在向元素应用动画样式时迅速应用动画的初始帧
- both表示元素动画同时具有forwards和backwards的效果
div{
width: 100px;
height: 100px;
background: red;
/*调用动画*/
animation: spread 2s linear;
-webkit-animation: spread 2s linear;
-moz-animation: spread 2s linear;
-o-animation: spread 2s linear;
/*给动画加上了循环*/
/*animation: spread 2s linear infinite;*/
/*-webkit-animation: spread 2s linear infinite;*/
/*-moz-animation: spread 2s linear infinite;*/
/*-o-animation: spread 2s linear infinite;*/
}