1,对象的原型链
JavaScript对每个创建的对象都会设置一个原型,并指向它的原型对象。
js 访问对象的原型链条:
当我们用obj.xxx访问一个对象的属性时,
JavaScript引擎先在当前对象上查找该属性,如果没有找到,就到其原型对象上找,如果还没有找到,就一直上溯到Object.prototype对象,最后,如果还没有找到,就只能返回undefined。
例如,创建一个Array对象:
var arr = [1, 3, 5];
//其原型链是:
arr(当前对象) ----> Array.prototype(原型对象) ----> Object.prototype ----> null
//Array.prototype定义了indexOf()、shift()等方法,因此你可以在arr对象上直接调用这些方法。
例如,创建一个方法
function test(){}
//其原型链是:
test ----> Function.prototype ----> Object.prototype ----> null
2,构造函数
除了直接用{ … }创建一个对象外,JavaScript还可以用一种构造函数的方法来创建对象。
2.1,通过构造函数创建对象
function Student(name) {
this.name = name;
this.hello = function () {
alert('Hello, ' + this.name + '!');
}
}
var xiaoming = new Student('小明');
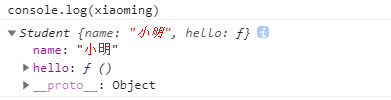
console.log(xiaoming);
xiaoming.name; // '小明'
xiaoming.hello(); // Hello, 小明!
var xiaohong = new Student('小红');
//xiaoming的原型链是:
xiaoming ----> Student.prototype ----> Object.prototype ----> null
xiaohong ----> Student.prototype ----> Object.prototype ----> null
打印结果如下:

1, xiaoming和xiaohong各自的name不同,这是对的,否则我们无法区分谁是谁了。
2, xiaoming和xiaohong各自的hello是一个函数,但它们是两个不同的函数,虽然函数名称和代码都是相同的!
3,如果我们通过new Student()创建了很多对象,这些对象的hello函数实际上只需要共享同一个函数就可以了,这样可以节省很多内存。
4,要让创建的对象共享一个hello函数,根据对象的属性查找原则,我们只要把hello函数移动到xiaoming、xiaohong这些对象共同的原型上就可以了,也就是Student.prototype:
注意,如果不写new,这就是一个普通函数,它返回undefined。但是,如果写了new,它就变成了一个构造函数,
它绑定的this指向新创建的对象,并默认返回this,也就是说,不需要在最后写return this;。
用new Student()创建的对象还从原型上获得了一个constructor属性,它指向函数Student本身:(可以用来判断是否是一个数组)
xiaoming instanceof Student; // true
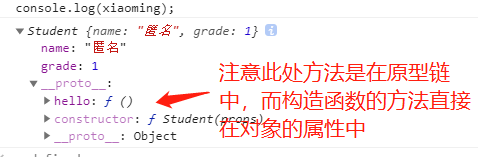
2.1,通过构造函数定义属性,原型定义方法来创建对象
优点:与构造函数方法相比,此方法可以使创建多个对象时,达到方法共享,从而减少内存占用。
function Student(props) {
this.name = props.name || '匿名'; // 默认值为'匿名'
this.grade = props.grade || 1; // 默认值为1
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
};
var xiaoming = new Student('小明');
console.log(xiaoming);

参考链接: https://www.liaoxuefeng.com/wiki/1022910821149312/1023022043494624
