路径问题:
解决vue开发和线上资源的引用的问题
导火索:连体字ligature

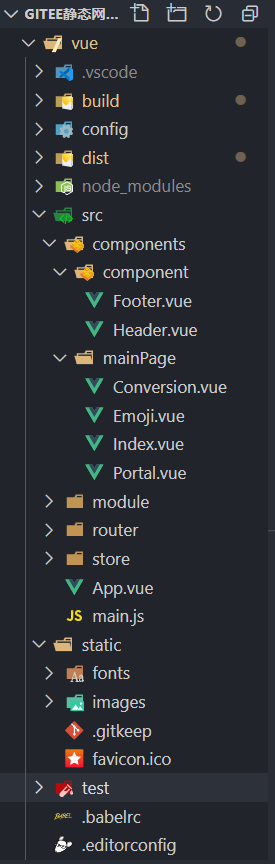
目录结构:(有点长

static目录与index.html同级, 删去了assets文件夹, 没啥影响
关键配置文件,其余未做改动:
config/index.js build{ assetsPublicPath: "./"}
<img>标签src引用图片:
<img src="./static/images/snower.png" />
App.vue里面引用全局字体文件:
@font-face {
font-family: "JetBrains Mono";
src: "static/fonts/JetBrainsMono-Regular.woff"; /* 不要写url() */
}

Vue牛逼