版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/lmy0111ly/article/details/83177923
vue2.x 文件图片路径问题
项目是新开的,所以文件、文件夹总是变动,所以不管文件路径还是图片路径,每次都要重新改,很麻烦,所以找了一个快捷方法。
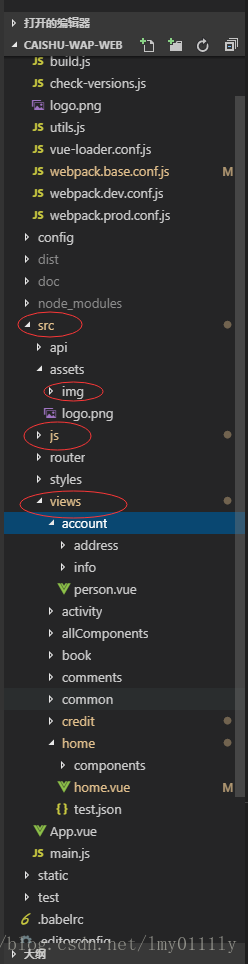
我的项目结构如下:图片在assets文件夹下,js文件夹中的是各类js文件,views中是各种vue文件
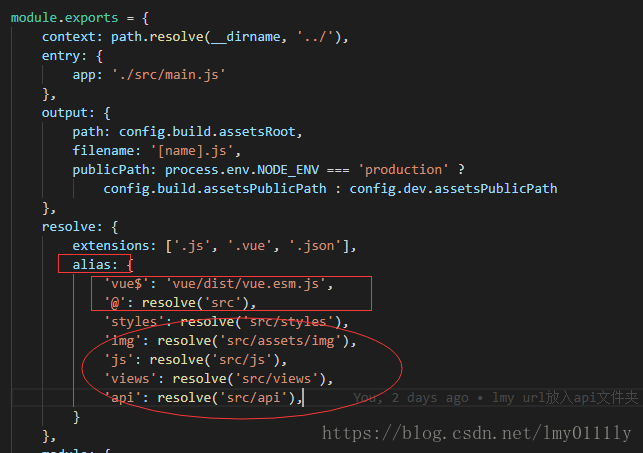
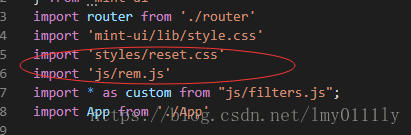
在webpack的配置文件webpack.base.conf.js中有个alias字段:如下图:
可以看到箭头方向是有个src的,仿照这个,可以把src文件夹下的每个文件夹写一个相对于src的绝对路径,如上图椭圆圈出来的部分。
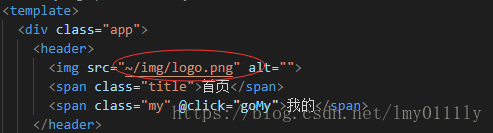
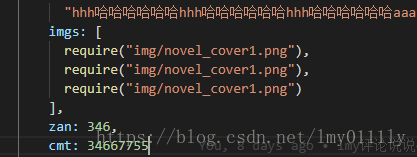
- 标签中的路径引用方式(主要是图片)
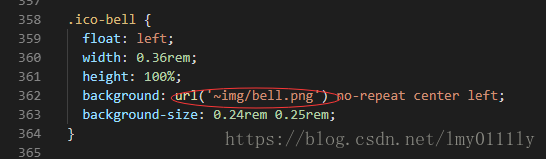
- 样式中的引用方式(主要是图片)
- js中的引用方式,(图片和各类文件.js/.css等)
截止build打包后,未发现问题,若有问题,欢迎讨论