自:https://www.jianshu.com/p/561683dfdbb4
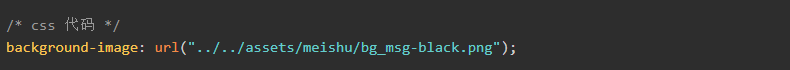
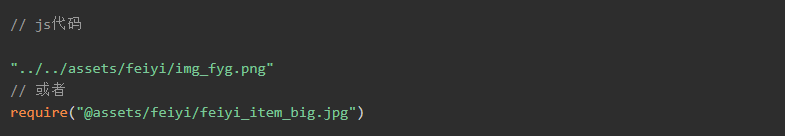
我们需要在template,script,style下引用图片,如下:



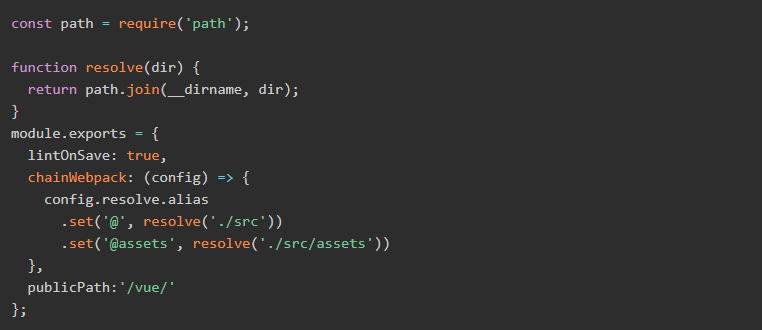
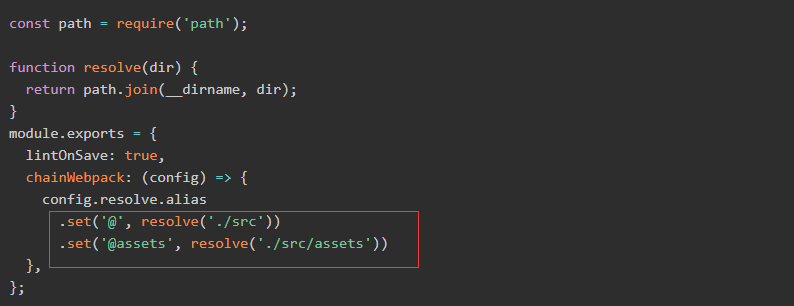
这里能用@assets是因为在vue.config.js里面设置了如下参数。

本地开发的时候,因为域名是http://localhost:8080,也就是/ ,vue自动帮你转换成相对/路径。
build的时候,vue默认把图片路径指定在/下。图片地址也就是在/img/xxx.jpg。
如果项目部署在域名是http://www.panghu.com/vue/,/img/xxx.jpg自然找不到图片。
我们build的时候需要指定一个路径/vue/,因为vue/img/xxx.jpg是正确的路径。
修改vue.config.js配置即可。