初识HTML5
HTML
HTML的英文全称是 Hypertext Marked Language,即超文本标记语言,使用HTML语言,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件"翻译"成可以识别的信息,即现在所见到的网页 (浏览器工作原理见上一篇文章浏览器的工作原理)。
HTML5
HTML5是HTML最新的修订版本,由万维网联盟(W3C)于2014年10月完成标准制定。目标是取代1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。广义论及HTML5时,实际指的是包括 HTML、CSS和JavaScript 在内的一套技术组合。
注:关于HTML发展的历史,更多信息见维基百科
HTML、CSS和JavaScript的区别
HTML、CSS和JavaScript的关系可以理解为 "骨架+化妆+动作"的关系或者 "结构+修饰+行为"的关系,下列图片可能更加直观的说明了三者之间的关系:



HTML5代码构成
元素规则

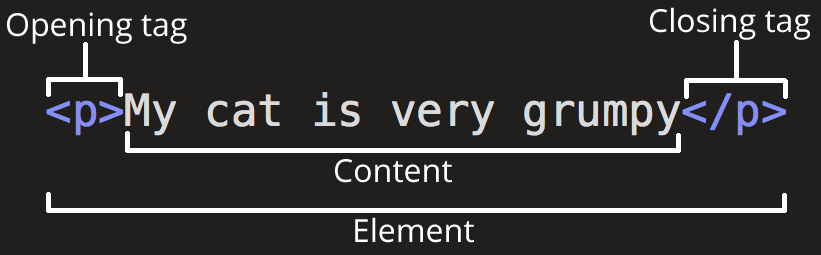
- 开始标签(Opening tag):p(此例中),开始标签 (注意加括号,由于Markdown文本格式的限制,此处未添加);
- 结束标签(Closing tag):/p,结束标签;
- 内容(Content):表示元素的内容;
- 元素(Element):开始标记,加结束标记,加内容,等于元素。
属性

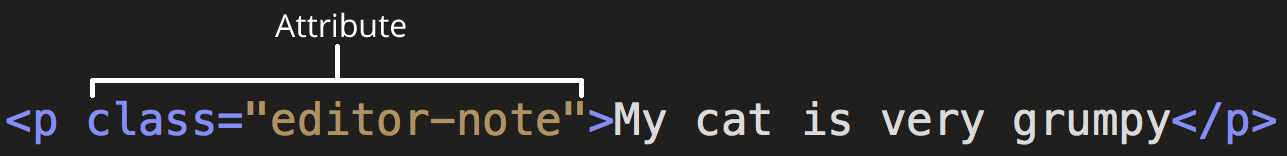
- 在元素和属性之间有个空格space (如果有一个或多个已存在的属性,就与前一个属性之间有一个空格。)
- 属性后面紧跟着一个"="符号。
- 有一个属性值,由一对引号""引起来。
HTML5常用的标签
注:此处只列举最常见的
文档元素
- DOCTYPE:表示HTML文档的开始
- html:表示文档中HTML部分的开始
- head:包含文档的元数据
- meta:提供关于文档的信息
- title:设置文档标题
- style:定义CSS样式
- body:表示HTML文档的内容
文本元素
- a:生成超链接
- b:不带强调或者着重意味的标记一段文字
- br:表示换行
- em:表示着重强调一段文字
- i:表示与周边内容秉性不同的一段文字,例如来自另一种语言的词语
- del:删除样式
- ruby:表示位于表意文字上方或者右方的注音符号
- rp:与ruby元素结合,标记括号
- rt:与ruby元素结合,标记注音符
- span:一个没有自己的语义的通用元素,可以用在希望应用一些全局属性却又不想引入额外语义的情况
- strong:表示重要内容(强调)
- sub:表示下标文字 (例如2的平方)
- sup:表示上标文字 (例如水的化学符号H2O)
- u:不带强调或者着重意味的标记一段文字 (下划线)
- mark:表示一段因为与上下文中领一次与相关而被突出的显示的内容
- code:表示计算机代码片段
分组元素
- blockquote:表示引自他处的大段内容
- div:一个没有任何既定语义的通用元素,是span元素在流元素中的对应产物
- dl:表示包含一系列属于和定义的说明列表
- dt:用在dl元素中,表示术语
- dd:用在dl元素中,表示定义
- hr:表示段落级别的主题转换
- figure:表示图片
- figcaption:表示figure元素的标题
- pre:表示其格式应该被保留的内容
- ul:无序列表
- ol:有序列表
- li:用于ul、ol中表示列表项
划分内容的元素
- section:表示一个重要的概念或主题
- nav:表示导航元素
- header:表示首部
- footer:表示尾部
- h1~h6:六个等级的标题
- hgroup:将一组标题组织在一起,以便文档大纲只显示其中第一个标题
- article:表示一段独立的内容
- aside:表示与周边内容稍有牵涉的内容(侧边栏)
- address:表示文档或者article的联系信息
- details:生成一个区域,用户将其展开可以获得更多细节知识
- summary:用在details元素中,表示钙元素内容的标题或说明
表格元素
- table:表示表格
- caption:表示表格的标题
- thead:表示标题行
- tbody:表示表格主题
- tfoot:表示表脚
- tr:表示一行单元格
- td:表示单元格
- th:表示标题行单元格
表单元素
1.input参数
- text:默认类型
- aotufocus:鼠标自动聚焦
- disabled:禁止输入
- minlength:最小输入限制
- placeholder:位于表单之上的说明性文字
- readonly:只读标签
- password:密码类型的表单(输入自动隐藏)
- checkbox:复选框
- radio:单选按钮
- date:日期
- color:颜色
- image:图片
- file:文件
2.其他参数
- form:表示HTML表单
- fieldset:表示一组表单元素
- legend:fieldset的说明标签
- label:表示表单元素的说明标签
- button:表示可用来提交或重置表单的按钮
- datalist:定义一组提供给用户的建议值
- option:表示提供用户选择的一个选项
- select:给用户提供一组固定选项
- textarea:多行文本(评论)
多媒体元素
- img:图片
- a:超链接
- video:视频
实体符号
- ©:版权符号
- <:小于号
- >:大于号
HTML5代码综合演示:
此处为本人综合演练的一套代码(超级简单版本),大家想练习的话可以找一个做的不错的前端,点击鼠标右键—"查看网页源代码"选项,自己down下来源代码参考练习.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>购物车HTML版本</title>
</head>
<body>
<nav>
<li>购物网站</li>
<li>家电</li>
<li>水果</li>
</nav>
<aside>
<div>
<p>最新上品推荐</p>
<li>电视</li>
<li>洗衣机</li>
<li>冰箱</li>
</div>
<div>
<p>商品排名</p>
<li>苹果</li>
<li>香蕉</li>
<li>鸭梨</li>
</div>
</aside>
<section>
<table border="1">
<caption>我的购物车</caption>
<tr>
<th>是否购买</th>
<th>商品名称</th>
<th>商品链接</th>
<th>价格</th>
<th>数量</th>
</tr>
<tr>
<td>
<input type="checkbox" name="check" id="check-apple">
</td>
<td>
苹果
</td>
<td>
<a href="#">
<img src="images/apple.png" alt="">
</a>
</td>
<td>
8.8
</td>
<td>
3
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" id="check-banana">
</td>
<td>
香蕉
</td>
<td>
<a href="#">香蕉</a>
</td>
<td>
3.8
</td>
<td>
31
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" id="check-pear">
</td>
<td>
鸭梨
</td>
<td>
<a href="#">鸭梨</a>
</td>
<td>
11.8
</td>
<td>
1
</td>
</tr>
</table>
<div>
<form action="">
<lable>选择地址
<select name="address" id="address">
<option value="北京天安门">北京天安门</option>
<option value="后海">后海</option>
<option value="深圳腾讯">深圳腾讯</option>
</select>
</lable>
</form>
</div>
<div>
<p>选择付款方式:</p>
<form action="">
<label for="">支付宝
<input type="radio" value="支付宝" name="pay-type">
</label>
<label for="">微信
<input type="radio" value="微信" name="pay-type">
</label>
<label for="">银行卡
<input type="radio" value="银行卡" name="pay-type">
</label>
</form>
</div>
<div>
<input type="submit" value="提交">
</div>
</section>
</body>
</html>